Скотт Хёрф - Как создать продукт, который полюбят
- Название:Как создать продукт, который полюбят
- Автор:
- Жанр:
- Издательство:Литагент МИФ без БК
- Год:2019
- Город:Москва
- ISBN:9785001008217
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Скотт Хёрф - Как создать продукт, который полюбят краткое содержание
В книге вы найдете рассказ о том, как работают профессионалы. В чем черпают вдохновение и как справляются с проблемами при создании успешных продуктов. Как находят редкие жемчужины идей, обрабатывают их, проверяют свои гипотезы и как это отражается на процессе создания продукта. Как рождаются дизайн и прототипы и как тестируется и выпускается успешный продукт.
Описанные в этой книге приемы пригодятся всем: и предпринимателям, и сотрудникам небольших стартапов, и работникам крупных корпораций вне зависимости от сферы деятельности.
На русском языке публикуется впервые.
Как создать продукт, который полюбят - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Что это за правила?
Правила UI-стека. Давайте-ка поговорим о нем.
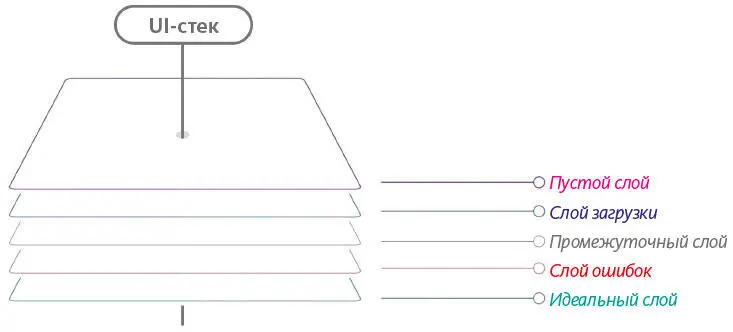
Каждый экран, с которым вы имеете дело при работе с цифровым продуктом, состоит из нескольких слоев – точнее, из пяти (рис. 6.5).

Рис. 6.5. UI-стек состоит из пяти слоев, присутствующих в каждом экране пользовательского интерфейса, а также из логики перемещения пользователя между ними
В зависимости от контекста клиент видит отображение одного из этих слоев. На языке дизайнеров они еще называются состояниями [117], именно их необходимо учитывать для каждого создаваемого вами экрана.
Правила UI-стека и пять слоев помогут вам создать интерфейс, готовый прийти на помощь пользователю и простить его ошибки.
Будьте честны сами с собой. Когда вы в последний раз создавали экран, состоящий только из одного слоя? Даже если вы разрабатываете приложения для прогноза погоды (здесь должна быть шутка про Dribbble), одного слоя вам не хватит.
Реальность такова, что мир, в котором мы живем, не идеален и в нем случаются ошибки. Серверам требуется время на то, чтобы реагировать на запросы, а клиенты не всегда используют приложения так, как вы это планировали.
Итак, будучи разработчиком, вы должны принимать в расчет реальность.
Вот почему каждый экран, который вы создаете, может иметь до пяти состояний:
• Идеальное состояние
• Пустое состояние, включая состояние при первом использовании
• Состояние ошибки
• Промежуточное состояние
• Состояние загрузки
По мере движения по пользовательским сценариям ваши клиенты должны беспрепятственно перемещаться с одного слоя на другой. Иными словами, все слои в UI-стеке создаются с учетом принципа плавного перехода между ними, причем без ограничения количества таких перемещений. Мы рассмотрим этот принцип более подробно в разделе «Гипотетический пример».
Но для начала давайте совершим краткий экскурс в историю интернета. В 2004 году компания Basecamp (ранее известная как 37signals) выпустила книгу, которая, как мне кажется, перевернула разработку цифровых продуктов с ног на голову. Эта книга называлась The Three State Solution («Решение с тремя состояниями») [118], и в ней говорилось, что каждый экран должен рассматриваться в трех возможных состояниях – «обычном, пустом и ошибочном». Это открытие изменило мое сознание и заставило иначе взглянуть на дизайн сетевых продуктов.
Но интернет меняется. Сначала произошла революция AJAX (совпавшая с появлением Web 2.0, как его тогда называли), затем появились мобильные приложения, потом началась массовая коммерциализация продуктов для мобильных телефонов, планшетов и сети в целом.
Изменились и требования, и ожидания от UI. UI-стек – это моя адаптация идеи, которую Basecamp создал более десяти лет назад.
А теперь давайте поговорим об идеальном состоянии.
Это первый создаваемый вами слой, так как именно его люди будут видеть чаще всего. Как следует из названия, он представляет собой наивысшую точку развития вашего проекта. В ней ваш продукт генерирует максимальную ценность и наполнен полезным и эффективным контентом. Идеальный слой – это основание для всех остальных слоев, которые вы разработаете для этого экрана. Он задает им тон. Считайте его маркетинговой страницей или скриншотом магазина мобильных приложений.
По мере работы с базовым интерфейсом UI может несколько раз полностью поменяться. В этом заключается одновременно красота и риск итераций.
И все эти изменения имеют огромное значение для остальных слоев.
Все состояния UI ведут к идеальному состоянию. Поэтому начните с него, а затем позвольте остальным естественным образом встать на свои места по мере того, как ваш продукт будет приближаться к окончательной версии.
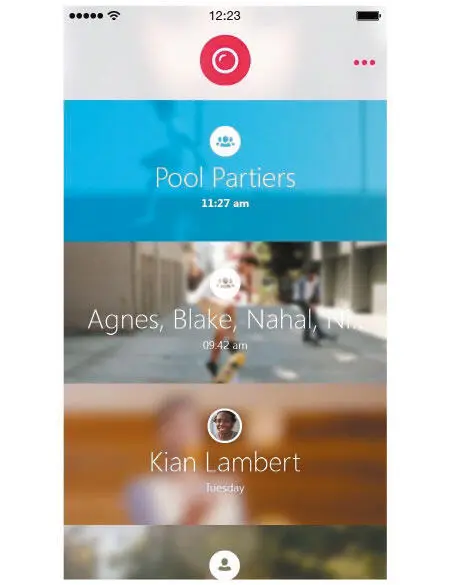
Если вы еще не до конца понимаете, что я имею в виду под идеальным состоянием, давайте рассмотрим несколько примеров (см. рис. 6.6–6.8).

Рис. 6.6. Живописный вид идеального состояния приложения Qik – видеоклиента Skype. Мы видим несколько групп, из которых можно выбирать, и активных пользователей, готовых получить ваше видеосообщение

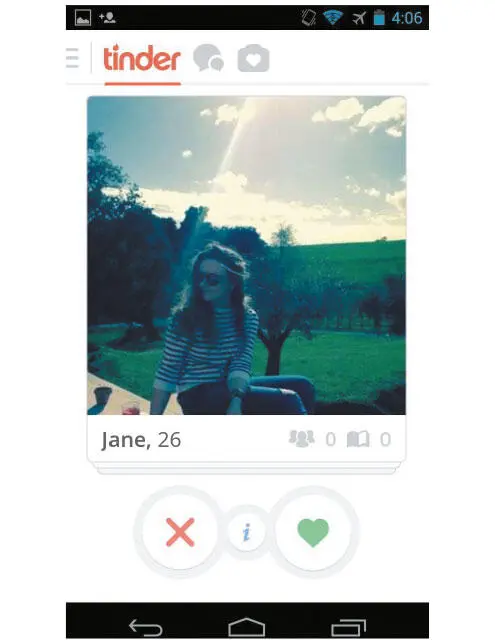
Рис. 6.7. Tinder – это лучшее приложение для знакомства с новыми людьми. Здесь мы видим его в идеальном состоянии: человек, с которым вы не были знакомы до этого, и множество других опций, от которых вас отделяет лишь одно движение пальцем

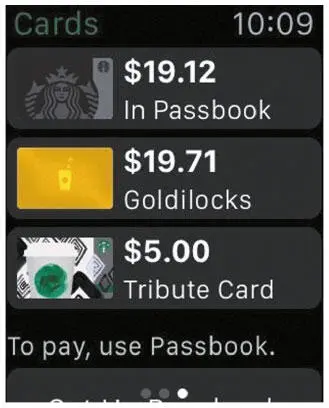
Рис. 6.8. Идеальное состояние приложения Starbucks, в котором отображаются различные карты пользователя и остатки на них. Единственное, что меня печалит на этой картинке, – это суммы, которые мне приходится тратить каждую неделю, чтобы поддерживать баланс всех этих карт. Что ж, бывают и более дорогостоящие хобби
Пустое состояние – это нечто большее, чем один экран. Это способ составить первое впечатление о себе в момент, когда вы знакомите клиента с новым продуктом, мотивировать пользователя к действию, удержать его интерес и напомнить о ценности, которую несет ваш продукт.
Существуют три варианта пустого состояния. Первый – что клиент видит, когда впервые открывает ваш продукт. Второй – что появляется, когда пользователь добровольно удаляет с экрана все данные, например при выборе опции Inbox Zero. А третий – что возникает, когда вам нечего показать клиенту, к примеру, если его поиск не дает результатов.
Главная проблема с пустыми слоями в том, что их часто оставляют на потом. В итоге получается либо полная мешанина (рис. 6.9), либо холодный и безликий интерфейс.

Рис. 6.9. О боже! Мне нравится приложение для записи музыки Figure от Propellerhead, но эти подсказки подавляют и отвлекают внимание. С чего вообще начать? И как все это запомнить?
Подсказки или обучающие слои, на мой взгляд, самый яркий пример непродуманного первого опыта. Груз обучения работе с программой ложится на клиента, требуя от него запоминать большие объемы информации. Все это выглядит очень навязчивым, не говоря уже о том, что портит впечатление от продукта.
Давайте поговорим о состоянии первого использования более подробно.
Если клиент пользуется вашим продуктом впервые, это состояние – ваш единственный способ объяснить, что ждет его дальше. Это ваш шанс мотивировать его на действия и помочь прочувствовать ценность того, что он сейчас увидит на экране. Первое впечатление бывает лишь раз, поэтому попытайтесь сделать его незабываемым.
Читать дальшеИнтервал:
Закладка: