Уиттакер . - Как тестируют в Google
- Название:Как тестируют в Google
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2014
- ISBN:978-5-496-00893-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Уиттакер . - Как тестируют в Google краткое содержание
Как тестируют в Google - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
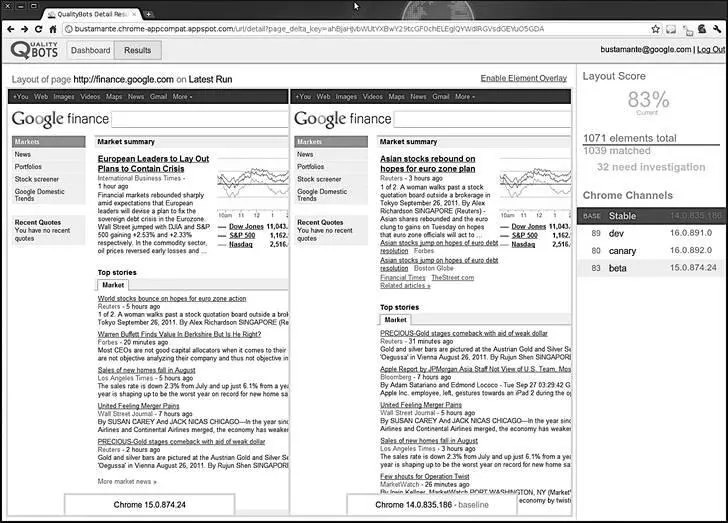
Фронтенд-часть QualityBots построена на базе Google AppEngine ( http://code.google.com/appengine / ), а бэкенд, который обходит веб-страницы, работает на базе EC2. Чтобы использовать QualityBots, у вас должна быть учетная запись в Amazon EC2. Тогда вы сможете запускать виртуальные машины, которые будут обходить веб-страницы с разными версиями Chrome. У инструмента есть веб-интерфейс, в котором пользователи входят в систему, вводят URL-адреса страниц для обхода, просматривают результаты последнего запуска на информационной панели и подробно анализируют информацию о проблемных элементах страницы (как показано на рис. В.3).
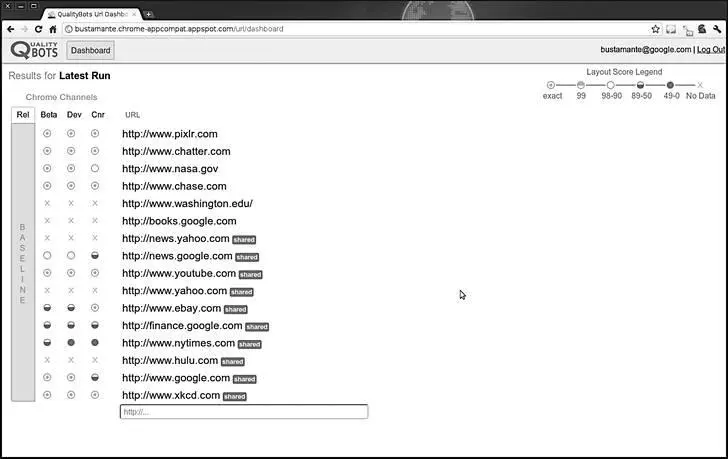
С помощью этих результатов разработчики и тестировщики определяют сайты, которым нужно повышенное внимание из-за большого объема изменений. Если страница отображается практически идентично во всех каналах Chrome, ее можно пропустить (рис. В.4). Это экономит время и избавляет от утомительного тестирования сайтов, на которых ничего не изменилось.
Надеемся, разработчики веб-сайтов заинтересуются продуктом и присоединятся к проекту на странице QualityBots ( http://code.google.com/p/qualitybots / ). Будем рады обратной связи по адресу qualitybots-discuss@googlegroups.com .
Отправлено Ибрагимом Эль Фаром, команда технологий веб-тестирования (продукт был создан участниками команды Эриелом Томасом, Джейсоном Стредвиком, Ричардом Бустаманте и Теджасом Шахом).

Рис. В.3. Пример тестового запуска QualityBot. Результаты показывают различия в отображениях веб-сайтов в разных версиях

Рис. В.4. Информационная панель QualityBot с набором сайтов, протестированных в разных версиях Chrome
RPF: Record Playback Framework
Вторник, 17 ноября 2011 г., 5:26
http://googletesting.blogspot.com/2011/11/rpf-googles-record-playback-framework.html
Джейсон Арбон
На конференции GTAC меня спросили, насколько хорошо Record Playback Framework работает в среде BITE. Мы были настроены скептически, но подумали, что кто-то должен попробовать это оценить. Сейчас я расскажу вам, как взялись оценивать качество RPF и что из этого вышло.
Идея была в том, чтобы пользователи могли использовать приложение в браузере, записывать свои действия и сохранять их в виде кода JavaScript для воспроизведения в ходе регрессионных тестов. Как и большинство инструментов, основанных на генерации кода, RPF работает, но не идеален. У По Ху была ранняя рабочая версия, которую он решил опробовать на реальном продукте. По, разработчик RPF, работал с командой веб-магазина Chrome, на котором проверялась работоспособность ранней версии. Почему именно веб-магазин Chrome? Большая часть пользовательского интерфейса этого сайта управляется данными, на нем используется аутентификация, поддерживается возможность отправки файлов, к тому же сайт часто меняется и постоянно ломает существующие сценарии Selenium. Это был крепкий орешек для тестирования.
Прежде чем обратиться к разработчику тестов веб-магазина Chrome Венси Лю, мы сделали то, что нам казалось разумным: провели нечеткий поиск соответствий и построково обновили тестовые сценарии. Selenium — отличная штука, но после создания стартового регрессионного пакета многие команды тратят кучу времени на простое сопровождение своих тестов, так как продукты постоянно меняются. Мы подумали: а что, если инструмент не будет просто проваливать тест, если не найдет нужный элемент, как это делает Selenium? А что, если нам не нужно будет анализировать DOM вручную и быстро менять код теста, а потом разворачивать его снова и запускать, и так по кругу? Что, если тестовый сценарий продолжит выполняться, а обновление кода сведется к простому клику на нужном элементе? Мы же можем брать значения атрибутов записанных элементов веб-страницы и, выполняя тест, просто вычислять процент их совпадений с теми, которые нашел тест во время выполнения. Если совпадение не стопроцентное, но лежит в допустимых пределах (например, изменился только родительский узел или атрибут класса), то мы запишем предупреждение и продолжим выполнение тест-кейса. Если следующие шаги теста проходят нормально, то тесты в сериях продолжают выполняться и только записывают предупреждения. Если запустить тесты в режиме отладки — они приостановятся, чтобы тестировщик мог быстро обновить условия совпадения через пользовательский интерфейс BITE. Мы решили, что это сократит ложноположительные срабатывания и ускорит обновление.
Мы ошиблись, но в хорошую сторону!
Мы оставили тестировщика наедине с RPF, а потом поговорили с ним через несколько дней. Он уже воссоздал большинство своих тестовых пакетов Selenium в RPF, причем тесты уже начали ломаться из-за изменений в продукте (тестировщикам в Google нелегко угнаться за темпами поставки изменений разработчиками). Он выглядел вполне довольным, и мы спросили, как справляется новый хитрый механизм нечеткого поиска соответствий. «А, это? Даже не знаю. Я не пользовался…» — ответил Венси. Мы начали подозревать, что наш интерфейс обновления тестов был непонятным, не работал или его было трудно найти. Но Венси сказал, что для упавших ему тестов было проще записать сценарий заново. Все равно нужно повторно тестировать продукт, так почему бы не начать запись во время ручной проверки рабочего элемента, затем удалить старый тест и сохранить вновь записанный сценарий?
За первую неделю использования RPF Венси узнал следующее.
— 77% функций веб-магазина можно было тестировать в RPF.
— Генерация регрессионных тест-кейсов в этой, ранней версии RPF шла примерно в восемь раз быстрее, чем в Selenium/WebDriver.
— Сценарии RPF обнаружили шесть функциональных регрессионных багов и много непостоянных багов серверной части.
— Общие подготовительные шаги (например, вход в систему) должны сохраняться в виде модулей для повторного использования (простейшая версия этой функциональности вскоре заработала).
— RPF работает на Chrome OS, где Selenium не может работать в принципе, потому что требует наличия бинарных файлов на стороне клиента. RPF работает, потому что это облачное решение, которое полностью выполняется в браузере и взаимодействует с бэкенд-системой через веб.
— В созданных через BITE описаниях багов есть простая ссылка, которая устанавливает BITE на машине разработчика и воспроизводит запись на его машине. Программировать шаги записи вручную больше не нужно. Это очень удобно.
— Венси высказал пожелание, чтобы технология RPF работала не только для Chrome, ведь люди все-таки использовали разные браузеры для посещения сайтов.
Итак, мы поняли, что вырисовывается кое-что интересное, и продолжили разработку. Правда, тестирование веб-магазина Chrome скоро вернулось на технологию Selenium, потому что оставшиеся 23% функциональности требовали локального кода Java для поддержки отправки файлов и безопасного входа. Оглядываясь назад, мы понимаем, что небольшое улучшение тестируемости на сервере решило бы проблему с AJAX-вызовами на клиенте.
Читать дальшеИнтервал:
Закладка:



![Джулиан Ассанж - Google не то, чем кажется [отрывок из книги «When Google Met WikiLeaks»]](/books/1074503/dzhulian-assanzh-google-ne-to-chem-kazhetsya-otryvok.webp)