Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Название:HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2016
- ISBN:978-5-496-02271-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. краткое содержание
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Рассмотрим следующую разметку:
Обратите внимание на то, что третий элемент внутри общего контейнера имеет HTML-класс FlexContent, и представьте себе, что в этом div-контейнере предполагается размещать основное содержимое страницы.
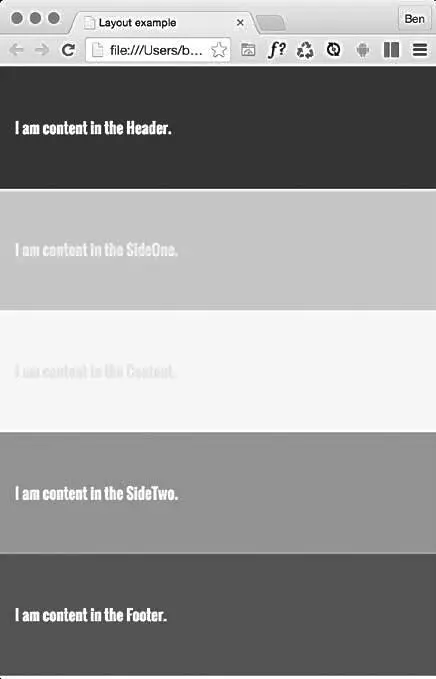
Давайте не будем все усложнять. Добавим несколько простых цветовых настроек, чтобы было проще различать разделы, и поместим эти разделы в стопку в том самом порядке, в котором они появляются в разметке:
.FlexWrapper {
background-color: indigo;
display: flex;
flex-direction: column;
}
.FlexItems {
display: flex;
align-items: center;
min-height: 6.25rem;
padding: 1rem;
}
.FlexHeader {
background-color: #105B63;
}
.FlexContent {
background-color: #FFFAD5;
}
.FlexSideOne {
background-color: #FFD34E;
}
.FlexSideTwo {
background-color: #DB9E36;
}
.FlexFooter {
background-color: #BD4932;
}

Предположим, что нам нужно изменить порядок .FlexContent, сделав его первым разделом, не касаясь при этом разметки. С Flexbox эта задача решается простым добавлением всего лишь одной пары «свойство — значение»:
.FlexContent {
background-color: #FFFAD5;
order: -1;
}
Свойство order позволяет легко и просто пересмотреть порядок следования элементов внутри Flexbox. В данном примере значение -1 говорит о том, что нам нужно поместить элемент перед всеми остальными элементами.
 совет
совет
Если есть намерение часто менять элементы местами, я бы порекомендовал расширить описание и присвоить каждому элементу порядковый номер. Это упростит понимание задачи в сочетании с медиазапросами.
Объединим наши новые возможности по изменению порядка следования с медиазапросами, чтобы получилась не просто различная разметка для разных размеров, а разный порядок следования элементов.
 примечание
примечание
Код примера в окончательном виде можно найти в файле каталога example_03-09.
Пересмотрим разметку и поместим основное содержимое в начале документа, поскольку такой порядок обычно считается более разумным:
Сначала идет содержимое страницы, затем две боковые области, после этого заголовок и, наконец, подвал. Поскольку используется Flexbox, мы можем структурировать HTML в том порядке, который имеет смысл для документа независимо от того, как все должно располагаться при отображении на экране.
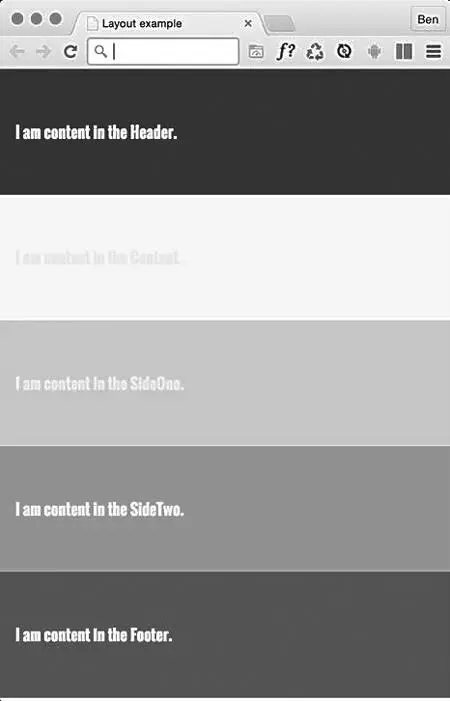
Для самых мелких экранов (вне каких-либо медиазапросов) порядок будет такой:
.FlexHeader {
background-color: #105B63;
order: 1;
}
.FlexContent {
background-color: #FFFAD5;
order: 2;
}
.FlexSideOne {
background-color: #FFD34E;
order: 3;
}
.FlexSideTwo {
background-color: #DB9E36;
order: 4;
}
.FlexFooter {
background-color: #BD4932;
order: 5;
}
Соответственно, в браузере будет наблюдаться такая картина.

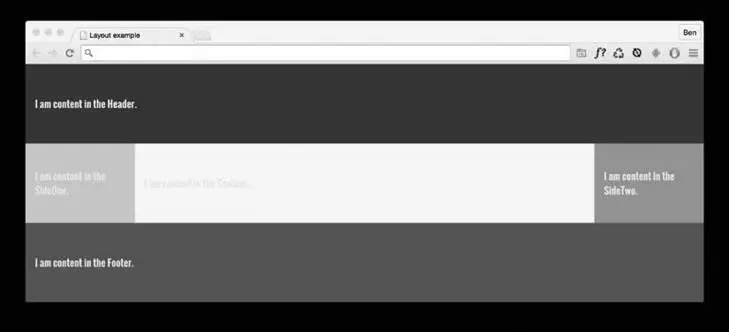
А затем в контрольной точке произойдет переход к следующим настройкам:
@media (min-width: 30rem) {
.FlexWrapper {
flex-flow: row wrap;
}
.FlexHeader {
width: 100%;
}
.FlexContent {
flex: 1;
order: 3;
}
.FlexSideOne {
width: 150px;
order: 2;
}
.FlexSideTwo {
width: 150px;
order: 4;
}
.FlexFooter {
width: 100%;
}
}
Что в браузере будет выглядеть таким образом.

 примечание
примечание
В данном примере использовалось сокращение flex-flow: row wrap. Это позволило flex-элементам располагаться на нескольких строках. Данное свойство относится к числу наименее поддерживаемых, поэтому в зависимости от того, насколько глубоко в прошлое должна простираться поддержка вашего продукта, может понадобиться заключить содержимое и две боковые панели в другой элемент.
Краткое заключение по Flexbox
Благодаря присущей Flexbox возможности внесения динамических изменений (flexiness) при использовании этой системы разметки мы располагаем практически неисчерпаемыми возможностями, что великолепно подходит для создания адаптивного дизайна. Если раньше вам еще не приходилось создавать что-либо с использованием Flexbox, все новые свойства и значения покажутся немного странными, а та легкость, с какой получаются разметки, в которые прежде приходилось вкладывать намного больше труда, может вызвать небольшое замешательство. Чтобы еще раз проверить особенности реализации функциональных возможностей на соответствие самой последней версии спецификации, зайдите на сайт http://www.w3.org/TR/css-flexbox-1/.
Я думаю, что созидательная работа с использованием Flexbox вам понравится.
 примечание
примечание
На пятки Flexible Box Layout Module уже наступает Grid Layout Module Level 1: http://www.w3.org/TR/css3-grid-layout/.
Этот модуль еще сыроват по сравнению с Flexbox (как и в ранней истории Flexbox, grid-разметка уже претерпела ряд существенных изменений), и поэтому мы не станем проявлять к нему пристальный интерес. Тем не менее его не нужно сбрасывать со счетов, поскольку этот модуль обещает дать еще более эффективные средства разметки веб-страниц.
Адаптивные изображения
Предоставление пользователям изображений, наиболее подходящих для конкретных характеристик применяемого устройства и среды, всегда было задачей не из легких. Особое звучание она приобрела с появлением адаптивного веб-дизайна, сама природа которого приспособлена для использования единой кодовой базы абсолютно для всех устройств.
Проблема, присущая адаптивным изображениям
Разработчик не может заранее знать или включать в свой план любое возможное устройство, с которого могут заходить на сайт сейчас или в будущем. Особенности устройства на момент обслуживания и вывода на экран содержимого (к примеру, размеры экрана и возможности устройства) известны только браузеру, который используется на этом устройстве.
И наоборот, только разработчик (вы и я) знает, какие версии изображения имеются в его распоряжении. Например, могут существовать три версии одного и того же изображения: малая, средняя и большая — и у каждой размер будет больше, чем у предыдущей, чтобы охватить множество вариантов размеров и плотностей экрана. Браузеру об этом ничего не известно. Наша задача заключается в доведении до него данной информации.
Читать дальшеИнтервал:
Закладка:










