Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Название:HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2016
- ISBN:978-5-496-02271-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. краткое содержание
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
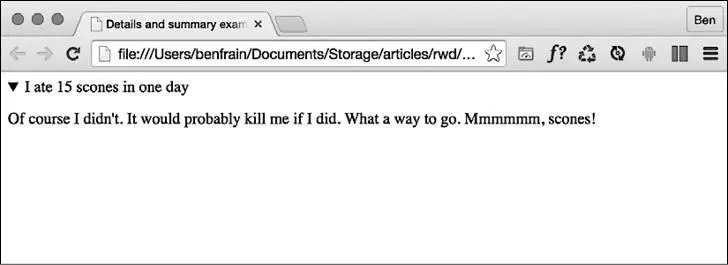
way to go. Mmmmmm, scones!

Поддерживающие данные элементы браузеры обычно добавляют некоторое исходное стилевое оформление, чтобы указать на возможность открытия панели. В данном случае в браузере Chrome (а также Safari) будет выведен темный треугольник открытия. Чтобы выключить это оформление, нужно воспользоваться фирменным для WebKit псевдоселектором:
summary::-webkit-details-marker {
display: none;
}
Разумеется, этот же селектор можно использовать для другого стилевого оформления маркера.
В данный момент способ анимации открытия и закрытия отсутствует. Не существует также (без использования кода JavaScript) способа закрытия других панелей подробностей (отображаемых на том же уровне) при открытии какой-нибудь другой панели. Я не уверен в том, что какое-либо из этих пожеланий когда-нибудь будет (или должно быть) воплощено в жизнь. Это следует воспринимать в основном как способ подсказать, что можно было бы сделать с помощью свойства display: none;, переключаемого с помощью кода JavaScript.
К сожалению, на момент работы над этим текстом (в середине 2015 года) поддержка этих элементов в Firefox или Internet Explorer отсутствовала (они просто выводили оба элемента в качестве линейных). Есть, правда, полифиллы (https://mathias\bynens.be/notes/html5-details-jquery), но я надеюсь, что вскоре появится и полноценная поддержка.
Элемент
На практике элемент
может использоваться для области титульных данных заголовка сайта. Он также может использоваться в качестве введения в остальное содержимое, например в раздел, заключенный в элемент . На одной странице его можно использовать столько раз, сколько нужно (к примеру, на вашей странице элемент может быть внутри каждого элемента ). примечание
примечание
Узнать, что говорится об элементе
в спецификации W3C HTML5, можно по адресу http://www.w3.org/TR/html5/sections.html#the-header-element.Элемент
Элемент
нужно использовать для содержания информации о разделе, в котором он находится. В нем могут содержаться ссылки на другие документы или, к примеру, информация об авторском праве. Если нужно, то он, как и элемент , может использоваться на одной странице многократно. Например, его можно использовать для подвала блога, а также как подвальную часть в отдельной публикации блога. Но в спецификации объясняется, что контактная информация автора публикации в блоге должна вместо него помещаться в элемент . примечание
примечание
Все, что говорится в спецификации W3C HTML5 об элементе
, можно найти по адресу http://www.w3.org/TR/html5/sections.html#the-footer-element.Элемент
Элемент
должен использоваться исключительно для разметки контактной информации для своего ближайшего предка, или . Чтобы не возникало путаницы, следует иметь в виду, что он не предназначен для размещения почтовых адресов и тому подобной информации (если только они действительно не будут представлять собой контактные адреса для рассматриваемого содержимого). Почтовые адреса и другая произвольная контактная информация должна заключаться в старые добрые теги.
Я не сторонник использования элемента
, поскольку по собственному опыту знаю, что было бы намного полезнее размещать в собственном элементе именно физический адрес, но это мое личное мнение. Надеюсь, вы сможете найти больше смысла в применении данного элемента. примечание
примечание
Чтобы узнать, что еще говорится в спецификации W3C HTML5 об элементе
, обратитесь по адресу http://www.w3.org/TR/html5/sections.html#the-address-element.Замечания относительно элементов
—
Только в последнее время я узнал, что для разметки заголовков и подзаголовков использовать теги
—
не рекомендуется. Я имею в виду следующее:
Scones:
The most resplendent of snacks
А вот цитата из спецификации HTML5:
«Элементы
—
не должны использоваться для разметки подзаголовков, субтитров, альтернативных названий и слоганов, если только они не рассматриваются в качестве заголовка для нового раздела или подраздела».
И это еще не самое неоднозначное положение в спецификации!
Как же нам поступать в подобных случаях? В спецификации этому посвящен целый раздел (http://www.w3.org/TR/html5/common-idioms.html#common-idioms). Лично я отдавал предпочтение устаревшему элементу
, но, к сожалению, этот корабль уже уплыл (упоминание о нем можно найти в разделе «Устаревшие функции HTML»). Итак, чтобы последовать совету, данному в спецификации, предыдущий пример должен быть переписан следующим образом:Scones:
The most resplendent of snacks
Семантика HTML5 на текстовом уровне
Кроме уже рассмотренных элементов, определяющих структуру и помогающих сгруппировать данные, в HTML5 предусматривается ряд тегов, которые ранее назывались линейными элементами. Теперь в спецификации HTML5 на эти элементы ссылаются как на элементы семантики на текстовом уровне (http://www.w3.org/TR/html5/text-level-semantics.html#text-level-semantics). Рассмотрим несколько примеров общего характера.
Элемент
Исторически сложилось так, что элемент означает «выделить жирным шрифтом» (http://www.w3.org/TR/html4/present/graphics.html#edef-B). Это было еще в те давние времена, когда частью разметки считался и выбор стиля. Но теперь официально этот элемент можно использовать только в качестве стилевой привязки в коде CSS, поскольку в текущей спецификации HTML5 об элементе говорится следующее:
«Элемент является представлением фрагмента текста, на который обращается внимание в потребительском смысле, без придания ему какой-либо особой важности и без применения другой голосовой интонации; это могут быть, к примеру, выделяемые в документе ключевые слова, наименования товаров в обзоре, побуждающие к действию слова в интерактивном, управляемом текстом программном средстве или же первый абзац статьи».
Хотя сейчас этому элементу не придается никакого конкретного смысла, поскольку он относится к текстовому уровню, он не предназначен для заключения в него большой группы элементов разметки, поскольку для этой цели следует применять div-элемент. Следует также иметь в виду, что поскольку он исторически использовался для выделения текста жирным шрифтом, то, если вам нужно, чтобы содержимое, помещенное внутрь тега , не выводилось на экран жирным шрифтом, придется переключить свойство font-weight в CSS.
Элемент
Читать дальшеИнтервал:
Закладка:










