Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Название:HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2016
- ISBN:978-5-496-02271-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. краткое содержание
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Можно также изменить направление. По умолчанию, как только найдена первая часть заданного выбора, последующие части ищутся вниз по элементам в DOM-дереве (и поэтому выбор в нашем примере идет слева направо). Но направление можно изменить на обратное, поставив минус, например:
span:nth-child(-2n+3) {
background-color: #f90;
border-radius: 50%;
}
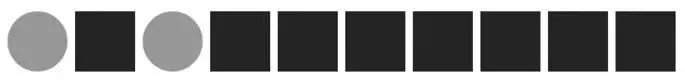
В этом примере также ищется третий элемент, но затем поиск идет в обратном направлении с целью выбора каждого второго элемента (вверх по DOM-дереву, поэтому в нашем примере — справа налево).

Надеюсь, теперь-то вы усвоили логику выражений на nth-основе?
Разница между nth-child и nth-last-child заключается в том, что вариант nth-last-child работает в противоход распространению дерева документа. Например, :nth-last-child(-n+3) начинает выбор с 3 с конца, а затем выбирает все элементы после него. Результат применения данного правила будет иметь на экране браузера следующий вид.

И в заключение рассмотрим селекторы :nth-of-type и :nth-last-of-type. В предыдущих примерах вычисление шло в отношении всех дочерних элементов независимо от их типа (следует твердо усвоить, что селектор nth-child нацеливается на все дочерние элементы одного и того же DOM-уровня независимо от их классов), а вот селекторы :nth-of-type и :nth-last-of-type позволяют указывать тип подлежащих выбору элементов. Рассмотрим следующую разметку (файл с которой можно найти в каталоге example_05-06):
Если воспользоваться следующим селектором:
.span-class:nth-of-type(-2n+3) {
background-color: #f90;
border-radius: 50%;
}
то независимо от наличия у всех элементов одного и того же класса span-class нацеливание произойдет только на span-элементы (поскольку они относятся к выбираемому типу). В результате будут выбраны следующие элементы.

Вскоре мы увидим, как эта же задача решается с помощью селекторов из спецификации CSS4.
 Счетчики в CSS3 работают не так, как в JavaScript и jQuery!
Счетчики в CSS3 работают не так, как в JavaScript и jQuery!
Если вы привыкли пользоваться JavaScript и jQuery, то должны быть в курсе, что подсчет там ведется с нуля и выше (используется индексация, начинающаяся с нуля). Например, при выборе элемента в JavaScript или jQuery целочисленное значение 1 будет фактически указывать на второй по счету элемент. Но в CSS3 счет начинается с 1, поэтому значение 1 соответствует первому элементу.
Выбор на nth-основе в адаптивных веб-конструкциях
Просто для того, чтобы завершить этот небольшой раздел, хочу проиллюстрировать реальную проблему адаптивного веб-дизайна и способ применения выбора на nth-основе для ее решения.
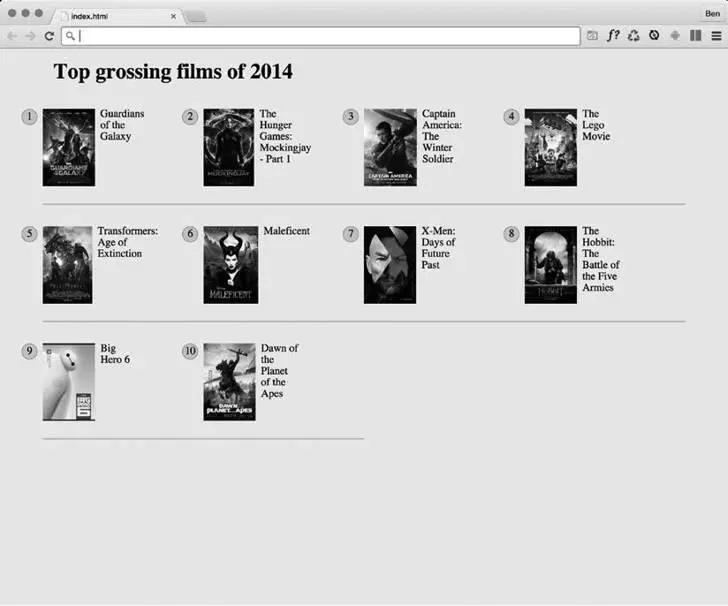
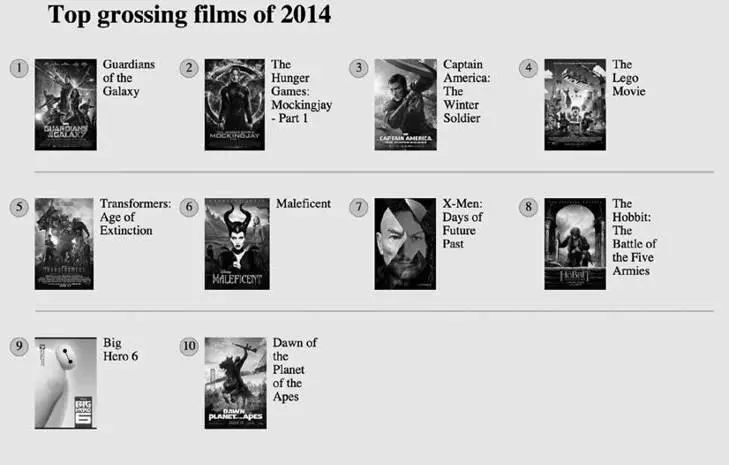
Помните горизонтальную прокручиваемую панель, файлы для создания которой можно найти в каталоге example_05-02? Посмотрим, как это может выглядеть в той ситуации, при которой осуществить горизонтальную прокрутку невозможно. Используя ту же разметку, поместим верхнюю десятку самых кассовых фильмов 2014 года в решетку grid-системы. Для некоторых окон просмотра решетка будет шириной всего в два элемента, по мере увеличения окна просмотра будут показаны три элемента, при еще более крупных размерах — четыре элемента. Но при этом возникает проблема. Независимо от размера окна просмотра нам бы не хотелось, чтобы у самой нижней строки элементов имелась нижняя граница. Файл с соответствующим кодом можно найти в каталоге example_05-09.
Результат при ширине четыре элемента можно увидеть на следующей странице.
Видите эту совершенно ненужную границу ниже последних двух элементов? Именно ее и следует удалить. Но мне нужно получить надежное решение, чтобы граница удалялась и при другом составе элементов последней строки. Теперь, поскольку при различных окнах просмотра в каждой строке содержится разное количество элементов, нам также нужно для разных окон просмотра изменить выбор на nth-основе. Для краткости я покажу вам выбор, соответствующий четырем элементам в строке (для самого большого из окон просмотра). Чтобы увидеть измененный выбор при различных окнах просмотра, можете просмотреть образец кода:
@media (min-width: 55rem) {
.Item {
width: 25%;
}

/* Получить каждый четвертый элемент, а из них
взять только тот, который находится в составе
последних четырех элементов */
.Item:nth-child(4n+1):nth-last-child(-n+4),
/* Теперь получить каждый элемент, следующий
за той же самой коллекцией. */
.Item:nth-child(4n+1):nth-last-child(-n+4) ~ .Item {
border-bottom: 0;
}
}
 примечание
примечание
Как видите, здесь выстроена цепочка из селекторов псевдоклассов на nth-основе. Важно понимать, что предыдущие селекторы не фильтруют выбор для следующих, а элемент должен соответствовать каждому из выборов. Для предыдущего примера первым должен быть элемент из четырех, он должен быть также одним из четырех последних.
Отлично! Благодаря выбору на nth-основе у нас получился стойкий набор правил для удаления самой нижней границы независимо от размера окна просмотра или количества показываемых на экране элементов.

Селектор отрицания (:not)
Интервал:
Закладка:










