Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Название:HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2016
- ISBN:978-5-496-02271-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Фрэйн . - HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. краткое содержание
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
 совет
совет
Я считаю, что первым, кто написал следующую фразу, был Брайан Ригер (Bryan Rieger) (http://www.slideshare.net/bryanrieger/rethinking-the-mobile-web-by-yiibu): «Отсутствие носителя для медиазапросов фактически и является признаком первого медиазапроса».
Он имел в виду, что первыми правилами, которые нам нужно записать вне медиазапроса, должны быть базовые правила, которые мы затем будем наращивать для более соответствующих им устройств.
А пока нужно просто иметь в виду, что этот подход всего лишь сначала интеллектуально подкрепляет наименьший экран, позволяя постепенно детализировать уровни по мере того, как этого потребует дизайн.
Корректировка примера под более крупный экран.Мы уже выяснили, что наш дизайн начинает терять подобающий вид при ширине около 600 пикселов, или 37,5 rem.
Поэтому внесем в простой пример кое-что новенькое, определив разную разметку для разных размеров окна просмотра.
 совет
совет
Почти у всех браузеров текст имеет исходный размер 16 пикселов, поэтому ширину легко можно преобразовать в rem, разделив значение в пикселах на 16. Зачем нам это понадобится, мы узнаем в главе 2.
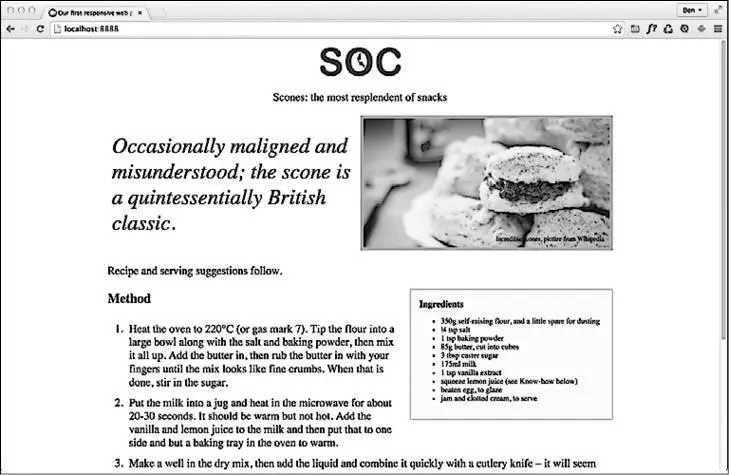
Для начала остановим чрезмерное разрастание соответствующего теме сайта изображения, удерживая его в правой части экрана. Затем можно поместить вводный текст в левую часть экрана.
После этого ниже его в левой части экрана можно расположить основную часть текста — рецепт, описывающий способ выпечки булочек, а справа в небольшом разделе, заключенном в прямоугольник, перечислить ингредиенты.
Все эти изменения могут быть получены относительно легко, нужно лишь поместить конкретные стили в медиазапрос. После добавления соответствующих стилей сайт приобретет следующий вид.

На экранах меньшего размера страница будет выглядеть так же, как и раньше, но как только окно просмотра окажется больше или равно 50 rem, страница будет настраиваться под новую разметку.
Добавленные стили разметки имеют следующий вид:
@media screen and (min-width: 50rem) {
.IntroWrapper {
display: table;
table-layout: fixed;
width: 100%;
}
.MoneyShot,
.IntroText {
display: table-cell;
width: 50%;
vertical-align: middle;
text-align: center;
}
.IntroText {
padding: .5rem;
font-size: 2.5rem;
text-align: left;
}
.Ingredients {
font-size: .9rem;
float: right;
padding: 1rem;
margin: 0 0 .5rem 1rem;
border-radius: 3px;
background-color: #ffffdf;
border: 2px solid #e8cfa9;
}
.Ingredients h3 {
margin: 0;
}
}
Получилось совсем неплохо, правда? Используя минимум кода, мы создали страницу, реагирующую на размер окна просмотра и предлагающую по мере необходимости желательную разметку. Добавлением всего лишь нескольких дополнительных стилей мы добились более привлекательного внешнего вида страницы.
Теперь, после всех добавлений, наша основная адаптивная страница на iPhone выглядит следующим образом.

А так она выглядит при ширине окна просмотра свыше 50 rem.

Все эти дополнительные визуальные украшения не добавляют понимания того, что происходит в смысле адаптируемости, поэтому здесь я их опустил, но если нужно просмотреть соответствующий код, его можно загрузить по адресу http://rwd.education или https://github.com/benfrain/rwd.
При всей своей простоте этот пример включает в себя неотъемлемые части методологии построения адаптивного веб-дизайна.
Чтобы подтвердить важность всего рассмотренного, начните с базовых стилей, работающих на любом устройстве. Затем по мере роста размеров окна просмотра и/или возможностей постепенно наращивайте уровень пользовательского восприятия.
 примечание
примечание
Полную спецификацию медиазапросов CSS Media Queries (Level 3) можно найти по адресу http://www.w3.org/TR/css3-mediaqueries/.
А рабочий вариант CSS Media Queries (Level 4) можно найти здесь: http://dev.w3.org/csswg/mediaqueries-4/.
Несовершенство нашего примера
В этой главе были рассмотрены все важные составные части простой адаптивной веб-страницы, использующей свойства HTML5 и CSS3.
Но и вам и мне понятно, что задачи по созданию сайтов вряд ли сведутся к такому простому примеру адаптивного дизайна. И этим примером возможности создания такого дизайна совсем не ограничиваются.
К примеру, что делать, если захочется, чтобы страница реагировала на различные условия освещенности? А как насчет изменения размеров ссылок, когда люди используют различные указывающие устройства (к примеру, палец, а не указатель мыши)? А насчет возможностей простого перемещения визуальных элементов и добавления к ним эффектов анимации с использованием исключительно CSS?
Кроме этого, есть еще вопросы разметки. Как перейти к разметке страниц, имеющих большее количество смысловых элементов, таких как статья, раздел, меню и т. п., или как создать формы со встроенной проверкой, не требующие использования JavaScript? Что если захочется изменить визуальный порядок следования элементов для различных окон просмотра?
И не нужно забывать об изображениях. В этом примере у нас были подстраиваемые изображения, но что, если люди зайдут на страницу с мобильного телефона и им потребуется загрузка большого объема графики (шириной не менее 2000 пикселов), которая на их телефоне будет показана лишь частично? Страница станет загружаться намного медленнее, чем от нее требуется. Ведь есть же более подходящий способ?
А как насчет логотипов и значков? В данном примере использовались изображения формата PNG, но мы ведь запросто можем применить масштабируемую векторную графику (Scalable Vector Graphics (SVG)), чтобы получить качественное изображение, которое не зависит от разрешения экрана просмотра.
Надеюсь, у вас есть время на учебу, поскольку ответы на все эти вопросы будут даны в следующих главах.
Резюме
Мы неплохо поработали, и теперь вам известны и понятны самые важные моменты, необходимые для создания полностью адаптивной веб-страницы. Но как мы только что выяснили, совершенству нет предела.
Все идет своим чередом. Мы хотим не просто получить возможность создания надлежащих веб-проектов с адаптивным веб-дизайном, а создавать лучшие в своем роде представления. Так добьемся же этого.
Читать дальшеИнтервал:
Закладка:










