Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Название:100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Автор:
- Жанр:
- Издательство:Литагент Альпина
- Год:2018
- Город:Москва
- ISBN:978-5-9614-5114-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи краткое содержание
100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Общие впечатления:сервис очень нравится. Многофункциональный. Продумано все до мелочей. Сразу видно, что его создатели по-настоящему заботятся о пользователях. Если мы когда-нибудь решим изменить Mailchimp, наверное, выбор сделаем в пользу Getresponse.
Хак № 91.При выборе e-mail-сервиса обращайте внимание не только на цену, но и на его возможности и надежность. Чем крупнее компания, чем известнее она на рынке, тем качественнее у нее продукт. По крайней мере наш опыт пользования e-mail-сервисами это подтверждает.
9. Маркетинг в социальных сетях
Многие SMM-эксперты считают социальные медиа волшебной палочкой, дающей возможность устанавливать прочные отношения с клиентами, а также постоянно удивлять и восхищать посетителей сайта. Они даже предлагают собственную формулу успеха: необходимо слушать своих пользователей, поддерживать с ними беседу, а также быть открытыми и оригинальными. Действительно ли все так просто? Наша практика показывает, что нет. Для того чтобы эффективно продвигаться в соцсетях, нужно в первую очередь много работать и постоянно генерировать интересные идеи для публикаций. Именно об этом и пойдет речь в этой главе.
Как оформлять страницы в соцсетях
Обложка/меню и аватар – первое, что бросается в глаза пользователям, попадающим на вашу страницу. По их виду посетители сразу делают вывод о том, насколько профессионально ваше сообщество и стоит ли вообще тратить на него время.
Соблюдайте рекомендации этой соцсети.Убедитесь, что для обложки и аватара вы выбрали изображение нужного размера: 851×315 и 180×180 пикселей соответственно. Если вы выберите фото другого размера, Facebook автоматически растянет или сожмет его. В результате качество фото снизится.
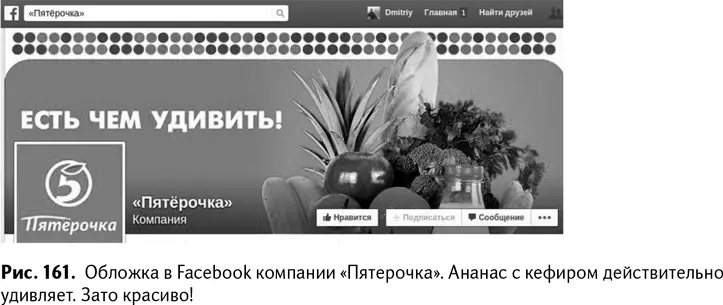
Используйте текст, но делайте ставку на визуальную привлекательность.Несколько лет назад в правилах использования страницы было сказано, что текст не должен занимать более 20 % площади обложки. В настоящее время это ограничение снято. Иными словами, вы можете писать на обложке что угодно. Но не спешите занимать все это место рекламными текстами. Поскольку обложка формирует первое впечатление о вашей странице, она должна быть визуально привлекательной (рис. 161).
Используйте яркое фото, которое связано с вашим бизнесом. На снимке вы можете написать несколько слов. Например, добавьте слоган, адрес сайта, популярный хештег, призыв к действию. Не превращайте обложку в письмо или коммерческое предложение, его никто не станет читать.

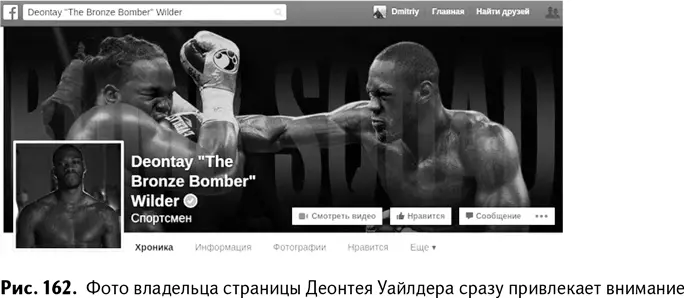
Главные объекты располагайте справа.Фотография вашего профиля находится в левой части обложки. Чтобы уравновесить композицию профиля, подберите фото для обложки, на котором изображенные объекты находятся в правой части. Вот как эта проблема решена создателями обложки известного американского боксера Деонтея Уайлдера (рис. 162).
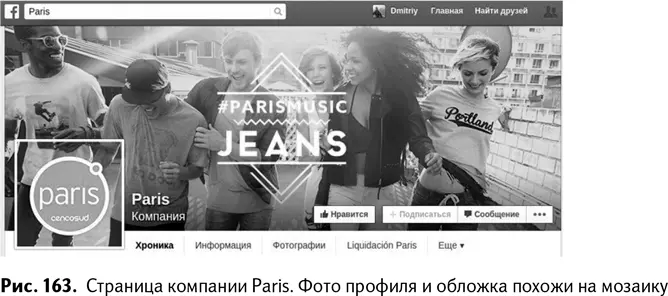
Объедините обложку с другими элементами страницы,если вы хотите использовать ее на полную катушку, например с фотографией профиля (рис. 163). Это можно сделать с помощью бесплатных сервисов trickedouttimeline ( http://www.trickedouttimeline.com) или timelineslicer ( http://timelineslicer.com).
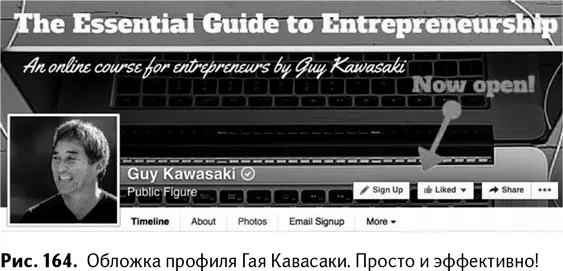
С помощью обложки можно привлечь внимание к кнопкам «Нравится», «Подписаться» и «Сообщение» – за счет текста или визуальных элементов, например стрелочки (рис. 164).



Если вам не хочется тратить время на создание уникальной обложки для Facebook, воспользуйтесь следующими ресурсами с уже готовыми бесплатными обложками:
• Uniquefbcovers ( http://www.uniquefbcovers.com);
• Hdfbcover ( http://hdfbcover.com);
• Profilerehab ( http://profilerehab.com/browse/facebook).
Выбирайте и загружайте подходящий аватар страницы.Постарайтесь найти или создать уникальное изображение. Помните:
• Размер аватара – 500×200 пикселей.
• Размер миниатюры – 200×200 пикселей.
• Формат – jpeg, максимальное качество, baseline ( standard ).
• Изображение должно привлекать внимание пользователей и стимулировать их переходить на страницу.
• Смысловая наполненность аватара должна соответствовать тематике страницы.
• Изображение должно быть качественным.
Обратите внимание, что при загрузке на сайт «ВКонтакте» качество изображений падает. Фотографии ужимаются – это хорошо заметно на темном (и особенно на красном) фоне и тогда, когда у картинки не слишком большой размер.
Как сделать так, чтобы изображения в «ВКонтакте» не ужимались?
Команда поддержки «ВКонтакте» рекомендует следующее: открыть картинку в Photoshop, выбрать команду «Сохранить для Web», в появившемся окне указать максимальные настройки качества (100 %) и обязательно поставить галочку напротив фразы «Преобразовать в sRGB».
Однако мой опыт (да и опыт всех специалистов, занимающихся SMM) говорит о том, что этот метод не дает нужного результата. Единственный способ добиться того, чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), – делать его в два-три раза больше нужного размера. Например, если нам нужен аватар размером 200×500 пикселей, создаем картинку размером 400×1000 пикселей. Если нужно меню размером 510×400 пикселей, берем 1020×800.
Если даже после этой процедуры на вашем изображении остается рябь, попробуйте изменить фон (если это возможно). Дело в том, что на темном пиксели видны лучше, чем на светлом. Поэтому, если ваш фон темный, попробуйте его осветлить и посмотрите, что из этого получится. Скорее всего, пиксели станут незаметными.
Оформляйте шапку.Самые распространенные варианты оформления шапки:
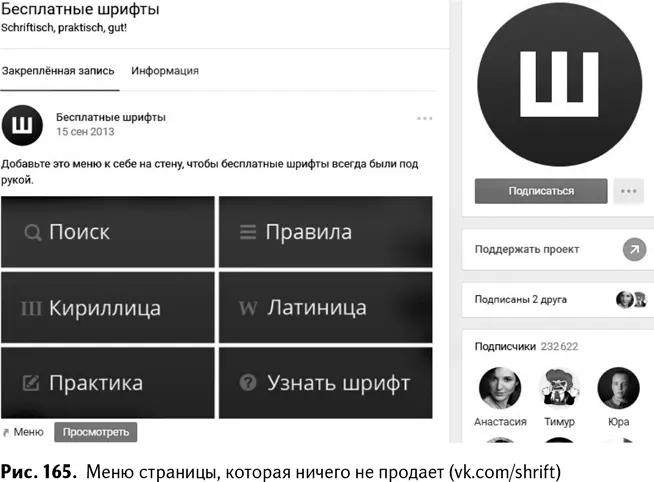
• Аватар + меню (рис. 165).
Уникальная возможность создавать в «ВКонтакте» меню не только облегчает пользователям поиск нужной информации, но и способствует увеличению активности, заинтересованности и даже продажам. Если ваша цель – поднять посещаемость, то в меню обычно показывают следующие разделы: «Самые популярные статьи», «Навигация по разным типам контента: видео, фото, текстовые материалы», «Сортировка материалов по темам» и другой контент, который будет интересен и полезен вашим пользователям.

Если же ваша цель – продажи, то меню должно быть сделано согласно принципам оформления витрины. В нем можно разместить следующие разделы: «Каталог товаров», «Доставка», «Цены», «Акции», «Отзывы» и т. д.
Читать дальшеИнтервал:
Закладка: