Сергей Бондарев - Книга для SEO-оптимизатов и тех, кто хочет ими стать. Пошаговое руководство
- Название:Книга для SEO-оптимизатов и тех, кто хочет ими стать. Пошаговое руководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Бондарев - Книга для SEO-оптимизатов и тех, кто хочет ими стать. Пошаговое руководство краткое содержание
Книга для SEO-оптимизатов и тех, кто хочет ими стать. Пошаговое руководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
– Дублирующийся контент;
– Продажа ссылок или назойливая реклама на сайте;
– Накрутка поведенческих факторов;
– Чрезмерная оптимизация.
Пингвин
Аналогичен предыдущему фильтру. Причины наложения кроются в закупке большого количества ссылок за один раз.
Выйти из-под действия данного фильтра очень сложно, куда проще быть предусмотрительным и под него не попадать. Или купить новый домен. Или сменить адреса страниц сайта. 8 8 Именно благодаря этому фильтру оптимизаторы не покупают ссылки на главную страницу сайта.
За отсутствие оптимизации под мобильный трафик 9 9 Мобильная версия сайта крайне важна. Чем проще и быстрее она будет, тем лучше ваш проект будет продвигаться в поисковой выдаче.
Постепенно мобильный интернет становится основной возможностью получения необходимой информации для пользователя. Вы носите телефон везде, а появление NFS и прочего привязали вас к мобильному гаджету намертво. Вы смотрите Youtube, TikTok, читаете книги, делаете заказы со смартфона. Многие знакомые автора даже работают с мобильного телефона.
2.5.
HTML
-теги, важные для
SEO
-оптимизации
Есть базовый список тегов HTML, важных для SEO-продвижения. 80 % из них участвуют в формировании контента страницы, остальные нужны для передачи данных поисковой системе.
Подборка HTML-тегов по степени важности:
Метатеги
– заголовок страницы в окне браузера и в поисковой выдаче. Что туда пропишете, по тому и будете ранжироваться.
– краткое описание ресурса для поиска. Чем подробнее и понятнее вы составите данный тег, тем выше вероятность, что поисковая система использует его для формирования описания сайта. – список ключевых слов, которым посвящена данная страница (в некоторых случаях полезен). Используется только в Landing Page для закрепления важных запросов за страницей.Теги контента
– (заголовки контентных блоков страниц, чем меньше цифра, тем важнее заголовок.).
– абзацы, очень важный тег, напрямую участвует в подаче контента для режима чтения в браузере.– тег для выделения строки в рамках других тегов. Обычно используется для форматирования отдельных элементов.
жирный, – теги выделения контента жирным цветом. Рекомендуется использовать тег b.
курсив , – теги выделения текста курсивом. Рекомендуется использовать тег i.
старая цена – для старой информации, чтобы не удалять с сайта.
Новая версия – для выделения новой версии контента.
1 текст – нижний индекс написания.
1 текст – верхний индекс написания.
- – элемент
- 1. элемент
– аббревиатуры и их расшифровка, редко используется.
Текст – для информации об авторе или прописывания адреса.Текст – для вывода контента, кодов программ, стилей и пр. Выглядит красиво.
Текст – схожий с samp, пишет набираемый на клавиатуре текст моноширинным шрифтом.
Таблицы
Таблицы – довольно сложная и в то же время интересная тема. По сей день встречаются сайты, использующие внутреннюю табличную верстку. Важно понимать основы создания таблиц и уметь их правильно читать, чтобы успешно редактировать и развивать сайт.

Сложности в форматировании таблиц:
– тег для хранения одной или нескольких строк в шапке таблицы. Может быть только один в таблице.– тело таблицы, хранит основную информацию из строк и столбцов.
– тег для хранения одной или нескольких строк внизу таблицы, подвал.
Можно обойтись без сложностей, для шапки задать свой стиль, для тела таблицы – свой, подвал тоже выделить.
Важные атрибуты таблиц:
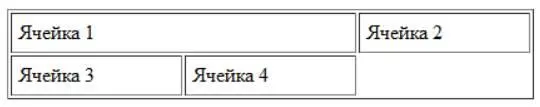
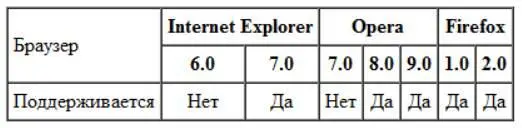
colspan=" " – объединяет определенное количество ячеек.

rowspan = " " – объединяет несколько строк в одну.

Прочие полезные атрибуты:
cellspacing = " " – внешний отступ ячеек друг от друга в px.
cellpadding = " " – внутренний отступ от содержимого до границ ячеек в px.
border = " " – рамка для таблицы, ее толщина.
width = " " – ширина в px или % таблицы. Рекомендуется %.
height = " " – высота в px или % таблицы. Рекомендуется %. 10 10 Внимание, большинство атрибутов без проблем заменяются стилями. Автор не призывает использовать атрибуты html. Но иногда это очень удобно!
Универсальные атрибуты для тегов
Универсальные атрибуты можно задать практически любому тегу и контенту на странице, чтобы повысить его интерактивность.
title = " " – подсказка при наведении на элемент. Используется для определений, пояснений внутри страницы.
dir = " " – направление написания текста, слева направо или справа налево.
contenteditable="true | false" – дает возможность пользователям изменять текст или элемент текста.
align = " center | left |right | justify" – выравнивание текста по центру, левому/правому краю, по всей ширине.
class = " " – атрибут для подключения стилей CSS. Задаем class.
id = " " – атрибут для подключения стилей CSS. Задаем id.
style = " " – атрибут для прописывания стилей прямо в теге.
hidden = "hidden " – атрибут скрывает элемент от пользователей, но тот при этом остается на странице. Не очень часто используется.
spellcheck = "true | false " – указывает браузеру пользователя на необходимость проверки грамматики.
Изображения
– тег добавления изображений.
alt = " " – описание изображения.
title = " " – заголовок картинки, выводящийся при наведении на нее.
width = " " – ширина изображения, лучше задавать в процентах.
height = " " – высота изображения, лучше задавать в процентах.
hspace = " " – отступ от картинки по вертикали.
vspace = " " – отступ от картинки по горизонтали.
lowsrc = " " – адрес изображения низкого качества, для мобильной версии.
longdesc ="url" – путь к длинному описанию изображения. Обычно используется на фотостоках.
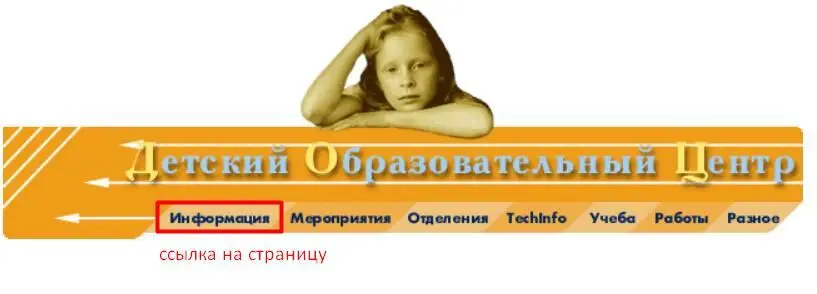
usermap = "#название навигации" – тег отвечает за формирования карты изображения. В некотором смысле так работают google maps, сайты погоды и некоторые другие проекты.
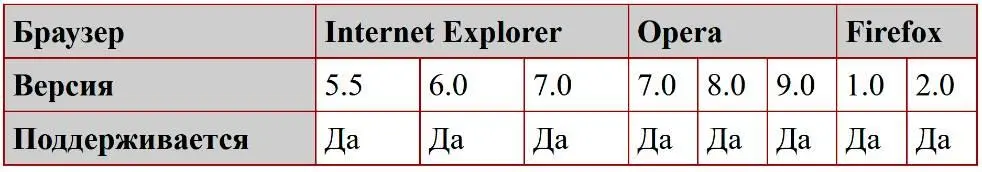
Пример:

Чего только не встретишь в рамках
Читать дальшеИнтервал:
Закладка: