Андрей Дыкан - Клиентское SEO
- Название:Клиентское SEO
- Автор:
- Жанр:
- Издательство:Литагент «Эдитус»61362fe5-d9e1-11e3-8810-0025905a069a
- Год:2015
- Город:Москва
- ISBN:978-5-00058-299-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Андрей Дыкан - Клиентское SEO краткое содержание
«…Я не ставил перед собой задачу научить своих читателей продвигать сайты самостоятельно. Для этого цели вы можете взять с полки книжного магазина другую книгу. Основная задача этой – помочь вам разобраться с тем, что же такое SEO, по каким факторам поисковая система оценивает сайт и определяет его место в иерархии выдачи, что именно должен делать SEO оптимизатор, дабы вывести ваш ресурс в ТОП и так далее…»
Книга предназначается, в первую очередь, бизнесменам и предпринимателям, маркетологам и руководителям IT-компаний, а также всем, кто интересуется SEO-рекламой и продвижением сайтов.
Клиентское SEO - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Разберем «по косточкам» условный, но, тем не менее, весьма наглядный пример.
Допустим, у вас имеется автомобильный салон, и вам нужно раскрутить соответствующий сайт, дабы привлечь клиентов.
Вы продаете машины известных марок: пусть это будут, скажем, Хонда, Шевроле, Ниссан. Ваш салон открылся совсем недавно, и о его существовании мало кто знает (собственно, с целью исправления ситуации – то есть, рекламы вашего молодого бизнеса – вы и раскручиваете сайт).
Так вот. Вы решили назвать свой салон как-нибудь эффектно, красиво и величаво. Например, салон «Айсберг-авто». Только вот о том, что на белом свете с недавних пор существует автомобильный салон «Айсберг-авто», пока еще не знает почти никто.
Соответственно, если вы пропишите в title «салон Айсберг-авто» , то пользователи просто-напросто не поймут, о чем речь. К тому же, в ТОП такой сайт вряд ли поднимется в связи с непопулярностью запроса (если люди не знают, что существует такой автосалон, то вряд ли они будут вбивать в графе поиска «Айсберг-авто»).
Скорей всего, они напишут «автосалон Хонда» или «машины Шевроле». А потому логично будет не прописывать в title наименование вашего салона – несмотря на то, что вы, несомненно, гордитесь своим владением нейминг-мастерства и стремитесь продемонстрировать свою креативность миру: мол, «если я придумал красивое название, то почему бы не прописать его, как ключ».
Однако же, ключом, прописанным в заголовке с помощью тега title, скорее, должны быть те самые «автосалон Хонда» и «машины Шевроле» – ведь, увидев подобные ссылки, пользователь, скорей всего, не отведет равнодушно взор, а откроет-таки страницу.
А вот если вы, скажем, знаменитый писатель, и ваше имя уже гремит на весь мир, то название одноименного сайта имени великого себя, однозначно, стоит прописать в title. Утрированно выражаясь, сайт писателя Олега Попко (представим себе, что такой писатель действительно существует – кстати, я не в курсе, может и правда существует), вполне вероятно, продвинется по ключам «Олег Попко». Ведь если залезший в интернет пользователь – поклонник творчества Олега, то он с большой вероятностью забьёт в графе поиска именно эти имя и фамилию, а не просто «интересный писатель».
На закуску в тему анекдот:
Молодой писатель решил создать сайт, посвященный своему творчеству. Думает, как бы его так поэффектней назвать. Советуется с товарищем. Тот говорит: – Ну, назови «Талант и слава».
– Но у меня же пока нет ни того, ни другого, – рассеянно бормочет писатель.
– Тогда назови «Ни таланта, ни славы!»
H1 – главный заголовок страницы
Теперь разберем еще один критерий текстовой составляющей сайта, на который смотрит поисковая система. Сразу следует оговориться, что этот критерий – второй по степени значимости: если подразумевать некую иерархию важности для поисковиков, то такой фактор, как H1, следует сразу за тегом title, подробно разобранным нами выше.
Как вы уже поняли из названия, H1 – это тег, в котором прописывается главный заголовок страницы.
Как правило, заголовок, приписанный в теге H1, присутствует на всех страницах сайта. Продвижение сайта с помощью H1 осуществляется аналогично тегу title: если прописать в заголовке ключевое слово или ключевую фразу, то сайт поднимется в поиске (о том, что такое эти самые ключевые слова, было сказано выше).
Важно: заголовок страницы всегда должен быть прописан в теге H1.Для того, чтобы проверить, верно ли прописан заголовок на сайте, нужно опять-таки открыть тот самый исходный код, с помощью которого мы просматривали тег title (если кто-то подзабыл, как открывается исходный код, рекомендую вернуться назад и повторить этот нехитрый, но важный пункт).
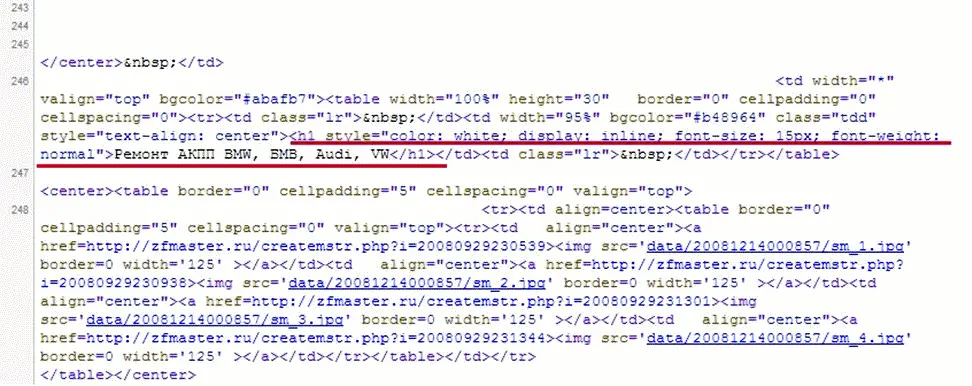
Для наглядности откроем любой – совершенно непринципиально, какой – сайт и посмотрим, как прописывается в кодировке его заголовок.

Как видите, заголовок в теге H1подчеркнут красной линией.
Обратите внимание: заголовок и начинается с
, и заканчивается также
.Если вы делаете первичную разметку страницы – например, в WORD – то там такой заголовок будет именоваться как «Заголовок 1». Но не переживайте: при копировании в html, редактор автоматически переделает его в H1.
Можно использовать и другие заголовки: h2, h3, h4, h5, h6… Они тоже будут способствовать поднятию сайта в ТОП, если прописать в них ключевые слова. Степень их влияния или, говоря языком оптимизаторов, «веса» зависит от номера – чем ближе он к единице, тем «круче».
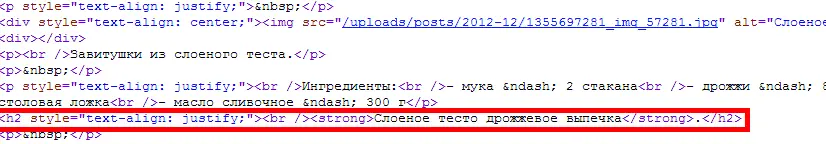
Вот как заголовок прописывается в теге h2 (опять-таки, открываем принципиально любой сайт и смотрим на исходный код).

Как вы поняли, заголовок, прописанный в h2, выделен красным.
Обратите внимание. Необходимо, чтобы так называемая «иерархия заголовков» была соблюдена: то есть, первый заголовок должен быть прописан в h1, второй – в h2, третий – в h3 и так далее.
Зачастую в теге h1 прописывают главный заголовок, в теге h2 – подзаголовок, в теге h3 – название статьи, в теге h4 – подпункт статьи, и пр.
Например, у вас есть сайт по рукоделию. На сайте размещена статья на 4 000 знаков. Основной заголовок «Рукоделие для чайников» прописывается в h1.
Помимо основного заголовка, у статьи имеются подзаголовки или разделы: вышивка, вязание, макраме, художественная лепка, резьба по дереву, дымковская игрушка. Подзаголовки, разделы прописываем в h2.
Обратите внимание: заголовки hмы стараемся использовать только для разметки текстана странице, для разметки элементов текста – а навигацию(те ссылки, с помощью которых можно передвигаться по сайту, переходить с одной страницы на другую, либо с одного раздела на другой, заголовками h не обозначаем).
Любой подзаголовок, в свою очередь, структурированно делится на определенные подпункты: к примеру, история дымковской игрушки – это и первое упоминание об игрушках, и археологические свидетельства того, что они были впервые изготовлены несколько столетий назад, и комментарии историков о дымковской игрушке, как об одном из старейших промыслов Руси. Так вот каждый подпункт этой части статьи прописан в теге h3. Обратите внимание – прописаны не ссылки, а именно подзаголовки, то есть части текста, части страницы. Ссылки– повторюсь – мы в теге h не прописываем.
Теоретически и у каждого подпункта статьи может также быть еще несколько подпунктов – они прописываются уже в теге h4… и так далее.
Читать дальшеИнтервал:
Закладка: