Гайдар Магдануров - ASP.NET MVC Framework
- Название:ASP.NET MVC Framework
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-9775-0462-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Гайдар Магдануров - ASP.NET MVC Framework краткое содержание
Описаны модель и доступ к данным (технологии LINQ, Entity Framework и др.), контроллеры, представление и интерфейс приложения, механизмы маршрутизации и Ajax-функциональность. Уделено внимание вопросам тестирования веб-приложений. Рассмотрены особенности применения ASP.NET MVC 2 в Visual Studio 2010.
Для программистов
ASP.NET MVC Framework - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Первым делом создадим класс RssResult, который наследует ActionResult, как показано в листинге 4.6.
Листинг 4.6. Класс RssResult
namespace MVCBookProject {
using System.Web.Mvc; using System.Xml;
using System.ServiceModel.Syndication;
public class RssResult : ActionResult {
public SyndicationFeed Feed { get; set; }
public RssResult(SyndicationFeed feed)
{
Feed = feed;
}
public override void ExecuteResult(ControllerContext context)
{
context.HttpContext.Response.ContentType =
"application/rss+xml";
Rss20FeedFormatter formatter = new Rss20FeedFormatter(Feed);
using (XmlWriter writer =
XmlWriter.Create(context.HttpContext.Response.Output))
{
if (writer != null)
formatter.WriteTo(writer);
}
}
}
}
Обратите внимание, для реализации своего варианта ActionResultв классе RssResultмы перегружаем метод ExecuteResult, который и выполняет всю необходимую логику по формированию того результата, который получит клиент в своем браузере в ответ на запрос.
Использование класса RssResultничем не отличается от применения других вариантов классов ActionResult. Добавим действие Rssв контроллер AdminControiierтак, как показано во фрагменте:
[AcceptVerbs(HttpVerbs.Get)]
public RssResult Rss()
{
MembershipProvider mp = Membership.Provider;
int userCount;
var users = mp.GetAllUsers(0, Int32.MaxValue, out userCount);
List items = new List();
if (userCount > 0)
{
string bodyTemplate = @"email: {0}, comment: {1},
last activity: {2}, is locked: {3}, is approved: {4}";
foreach (MembershipUser item in users)
{
string body = String.Format(bodyTemplate, item.Email,
item. Comment, item. LastActivityDate,
item.IsLockedOut, item.IsApproved);
items.Add(new SyndicationItem(item.UserName, body, null));
}
}
SyndicationFeed feed = new SyndicationFeed("Cписок пользователей",
" http://localhost/rss", Request.Url, items);
return new RssResult(feed);
}
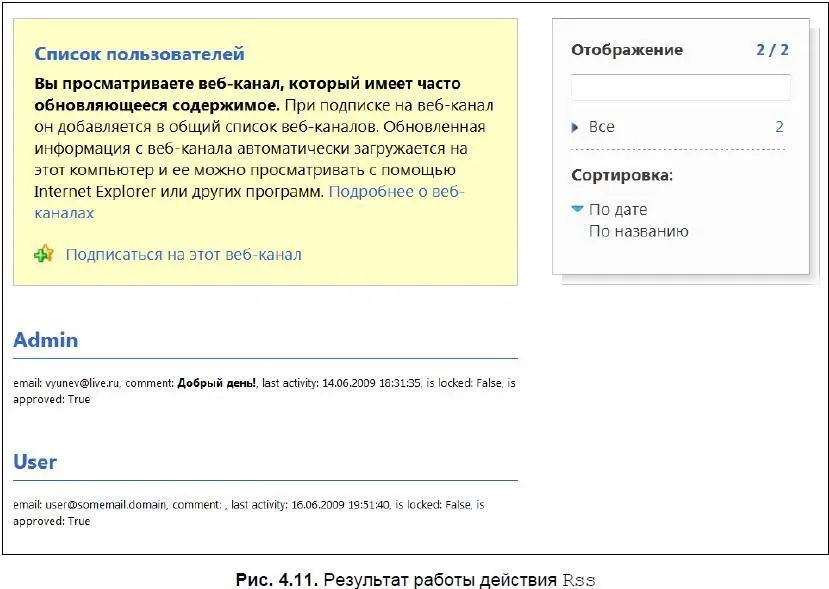
Обратите внимание, что это действие возвращает результат в виде экземпляра класса RssResult, которому передается сгенерированный RSS-поток. После того как мы реализовали RssResultи действие Rss, можно попытаться запросить результат этого действия через браузер, перейдя по относительной ссылке /Admin/Rss. В итоге вы должны получить результат в виде RSS-потока, похожий на тот, который изображен на рис. 4.11.
Создание своих вариантов ActionResult — это исключительно мощное средство для расширения базовой функциональности MVC Framework. Реализуя свои экземпляры ActionResult, вы сможете генерировать ответ на клиентский запрос в любой форме с любой структурой данных.

Model Binding
После того как механизм MVC Framework получил запрос от клиента с набором некоторых параметров, произвел определение необходимого контроллера и действия, возникает задача сопоставления параметров запроса параметрам выбранного действия контроллера. Задача решается просто, когда параметров немного. В этом случае сопоставление параметров происходит по их наименованию: параметрам метода действия с определенным именем присваиваются значения параметров запроса с теми же именами. В качестве примера рассмотрим действие Updateконтроллера AdminController. Во фрагменте приведено определение метода с параметрами:
public ActionResult Update(Guid? userid, string email,
string comment, bool isApproved, bool isLockedOut)
Для этого действия подразумевается, что при его вызове будут переданы параметры с именами: userid, email, comment, isApproved, isLockedOut. Такие параметры передаются с запросом при отправлении формы с нашего представления Select. В следующем фрагменте рассмотрим основной HTML-код формы этого представления, который отображается в браузере пользователя:
...
value="a4530eee-8634-4258-ac00-0ea63f7cc783" />
...
vyunev@live.ru" />
...
...
name="isApproved" type="checkbox" value="true" />
...
type="checkbox" value="true" />
...
После того как пользователь нажмет кнопку Сохранить, данные с формы отправляются на сервер в виде параметров с именами, определенными в разметке атрибутами name. После этого задача сопоставления параметров становится тривиальной.
Но что делать, когда форма содержит десятки вводимых полей? Неужели создавать десятки параметров у метода действия контроллера? Нет, MVC Framework содержит механизм, который позволяет избежать такого некрасивого шага, как многочисленные параметры метода. Такой механизм называется Model Binding (привязка модели). Чтобы продемонстрировать работу этого механизма, выполним ряд изменений в коде. Для начала определим комплексный тип, который будет содержать все необходимые данные, передаваемые в действие Update:
public class UserData
{
public Guid? UserId { get; set; }
public string Email { get; set; }
public string Comment { get; set; }
public bool IsApproved { get; set; }
public bool IsLockedOut { get; set; }
}
Обратите внимание, что для определения параметров мы используем свойства. Механизм Model Binding требует, чтобы использовались свойства, но не простые поля. Соответственно данному типу изменим определение метода Update:
public ActionResult Update(UserData userData)
{
if (!userData.UserId.HasValue)
throw new HttpException(404, "Пользователь не найден");
MembershipProvider mp = Membership.Provider;
MembershipUser user = mp.GetUser(userData.UserId, false);
user.Email = userData.Email;
user.Comment = userData.Comment;
user.IsApproved = userData.IsApproved;
if (user.IsLockedOut && !userData.IsLockedOut)
user.UnlockUser();
mp.UpdateUser(user);
return RedirectToAction("Index");
}
Теперь, чтобы механизм MVC Framework смог произвести сопоставление параметров с помощью встроенного механизма Model Binding, нам необходимо модифицировать код представления Selectтак, как показано в следующем фрагменте:
Данные
Email
Комментарий
подтвержден
заблокирован
Обратите внимание на то, что для всех полей формы мы использовали наименование вида userData.Свойство . Например, поле emailстало полем с именем userData.Email. Такое именование позволяет классу DefaultModelBinder, механизму Model Binding по умолчанию, сопоставить множественные параметры формы комплексному типу UserData.
Строго говоря, в данном случае вам необязательно указывать для элементов формы префикс userData. Так как в сопоставлении участвует только один параметр комплексного типа, то механизм DefaultModelBinder автоматически определит значения его свойств, предположив, что все элементы формы относятся к единственному параметру userData. Однако мы рекомендуем указывать подобный префикс в любом случае для повышения читаемости кода и возможности более простого расширения кода в будущем.
Важной частью MVC Framework является возможность определять собственные механизмы Model Binding. Эта возможность предоставляет разработчику определять то, как параметры запроса или значения формы поступают к действию контроллера для обработки. Для демонстрации работы этого механизма добавим к нашей модели UserDataеще одно свойство CurrentMembershipUser, которое будет автоматически инициализироваться при сопоставлении параметров:
Интервал:
Закладка: