Стивен Холзнер - XSLT
- Название:XSLT
- Автор:
- Жанр:
- Издательство:Питер
- Год:2002
- Город:Санкт-Петербург
- ISBN:5-94723-271-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Стивен Холзнер - XSLT краткое содержание
Эта книга посвящена XSLT — мощным и удобным системам преобразования документов. В ней не только рассматривается весь синтаксис XSLT, от основ до специальных аспектов, но и подробно излагаются современные способы использования XSLT.
Вы найдете сотни практических примеров, таких как осуществление преобразований XSLT на web-cepвepax, подключение к базам данных и использование браузеров для осуществления преобразований на лету.
Книга рассчитана на всех, кто хочет изучать XSLT и использовать его на практике
XSLT - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
xslt()»). Я также создам объект, соответствующий элементу
function xslt() {
var XMLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var XSLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var HTMLtarget = document.all['targetDIV'];
.
.
.
И planets.xml, и planets.xslявляются документами XML; и процессор MSXML может работать и как проверяющий на допустимость разборщик XML, если установить свойство validateOnParseв true. Для загрузки planets.xmlи planets.xslв объекты XMLDocumentи XSLDocumentслужит метод load. Я также проверяю наличие ошибок, просматривая код ошибок разбора следующим образом:
function xslt() {
var XMLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var XSLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var HTMLtarget = document.all['targetDIV'];
XMLDocument.validateOnParse = true;
XMLDocument.load('planets.xml');
if (XMLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = "Error!";
return false;
}
XSLDocument.validateOnParse = true;
XSLDocument.load('planets.xsl');
if (XSLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = "Error!";
return false;
}
.
.
.
Теперь, после того как оба файла, planets.xmlи planets.xsl, были загружены, преобразование можно осуществить методом transformNode. Посмотрите, как я преобразую XMLDocumentпри помощи XSLDocumentи показываю результат в элементе-приемнике
function xslt() {
var XMLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var XSLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var HTMLtarget = document.all['targetDIV'];
.
.
.
HTMLtarget.innerHTML = XMLDocument.transformNode(XSLDocument);
return true;
}
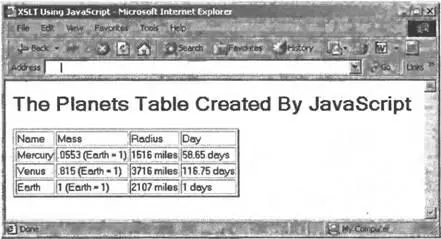
Эти результаты показаны на рис. 10.1.

Рис. 10.1.Использование JavaScript для преобразования документа
Обработка ошибок разбора
При использовании JavaScript для загрузки документов XML и XSL и работы с ними важно знать, как сообщать об ошибках разбора. В предыдущем примере я сообщал об ошибках, выводя сообщение «Error!» в элементе-приемнике
В следующем примере я намерено создаю ошибку разбора, изменив первый тег в planets.xmlна тег :
Mercury
.0553
58.65
1516
.983
43.4
.
.
.
Я установил свойство validateOnParseобъекта XMLDocumentв true(значение по умолчанию — false, что означает отсутствие проверки), поэтому процессор MSXML отловит эту ошибку разбора. Объект XMLDocumentсодержит объект parseError, и если его свойство errorCodeне равно нулю, это означает наличие ошибки. Сейчас я хочу не просто вывести сообщение «Error!», а расшифровать ошибку при помощи новой функции getError, которая возвращает строку с информацией о месте и причине ошибки.
С целый получения этой дополнительной информации я использую свойства
function xslt() {
var XMLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var XSLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
var HTMLtarget = document.all['targetDIV'];
XMLDocument.validateOnParse = true;
XMLDocument.load('planets.xml');
if (XMLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = getError(XMLDocument);
return false;
}
XSLDocument.validateOnParse = true;
XSLDocument.load('planets.xsl');
if (XSLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = getError(XSLDocument);
return false;
}
HTMLtarget.innerHTML = XMLDocument.transformNode(XSLDocument);
return true;
}
function getError(errorObject) {
var Error = new String;
Error = "Error. " + errorObject.parseError.url + "
" +
"Line: " + errorObject.parseError.line + "
" +
"Character: " + errorObject.parseError.linepos + "
" +
"Description: " + errorObject.parseError.reason;
return Error;
}
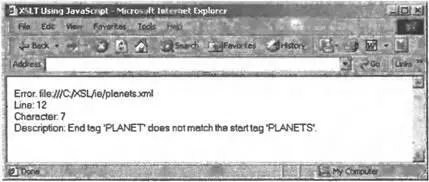
Результат можно увидеть на рис. 10.2, где показаны вызвавший ошибку файл, место ошибки и описание ошибки процессором MSXML. Если вы собираетесь реализовывать преобразования XSLT в Internet Explorer, когда пользователи просматривают ваши документы случайным образом, обработка подобных ошибок разбора исключительно важна.

Рис. 10.2.Обработка ошибки разбора
Пока что я преобразовывал при помощи процессора MSXML только документ целиком, но здесь у вас существует значительно больше возможностей. Например, в следующем разделе я воспользуюсь XSLT в Internet Explorer для сортировки данных планет в HTML-таблицы по нажатию кнопок. Для этого я буду обращаться к отдельным узлам внутри таблицы стилей.
Internet Explorer и динамические стили
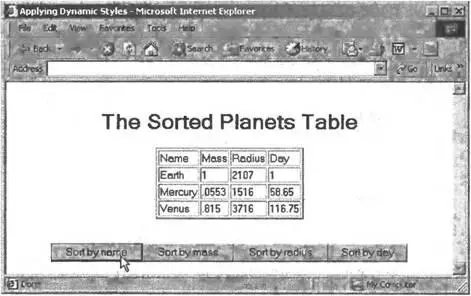
Для того чтобы продемонстрировать все возможности управления преобразованиями XSLT при использовании процессора MSXML, в этом примере я разрешу пользователю динамически сортировать таблицу Planets. Общая идея показана на рис. 10.3. Пользователю достаточно щелкнуть на кнопку, чтобы отсортировать таблицу по названию, массе, радиусу или дню.

Рис. 10.3.Поддержка динамических преобразований XSLT
Для сортировки таблицы я, как легко догадаться, применяю таблицу стилей с элементом (листинг 10.2). По умолчанию я сортирую планеты по названию.
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.1">
The Sorted Planets Table
The Sorted Planets Table
| Name | Mass | Radius | Day |
Эта таблица стилей сортирует планеты в алфавитном порядке по их названиям; но есть и другие возможности: можно позволить пользователю осуществлять сортировку и по другому критерию. Для этого выберите в данной таблице стилей атрибут selectэлемента и при помощи JavaScript измените его динамически с «NAME» на «MASS», «RADIUS» или на другой критерий по желанию пользователя, и затем снова выполните преобразование XSLT. При повторном осуществлении преобразования появится новая таблица с новым порядком сортировки.
В качестве первого шага в создании нужной нам HTML-страницы я загружу planets.xmlи требуемую таблицу стилей и выполню сортировку по умолчанию, то есть по названию планет:
Интервал:
Закладка: