Стивен Холзнер - XSLT
- Название:XSLT
- Автор:
- Жанр:
- Издательство:Питер
- Год:2002
- Город:Санкт-Петербург
- ISBN:5-94723-271-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Стивен Холзнер - XSLT краткое содержание
Эта книга посвящена XSLT — мощным и удобным системам преобразования документов. В ней не только рассматривается весь синтаксис XSLT, от основ до специальных аспектов, но и подробно излагаются современные способы использования XSLT.
Вы найдете сотни практических примеров, таких как осуществление преобразований XSLT на web-cepвepax, подключение к базам данных и использование браузеров для осуществления преобразований на лету.
Книга рассчитана на всех, кто хочет изучать XSLT и использовать его на практике
XSLT - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
provisional-distance-between-starts="15mm">
1.
Mercury
2.
Venus
3.
Earth
На этом завершается список, который был показан на рис. 12.1. Работа со списками приемлема в XSL-FO, но я предпочитаю выводить данные при помощи таблиц или простых блоков. Тем не менее, полезно знать, что списки существуют, и ими можно пользоваться.
Размещение текста при помощи контейнеров блоков:
Процессоры XSL-FO в одном отношении похожи на браузеры HTML: они вставляют блоки в «поток» (flow) страницы, что означает, что эти блоки могут перемещаться по документу, как в HTML-браузере. С другой стороны, иногда бывает важно поместить элементы в странице на определенные места. И в XSL-FO у вас есть возможность разместить элементы либо в абсолютных координатах страницы, либо в координатах относительно других элементов.
Для демонстрации я воспользуюсь элементом , который, как можно предположить, выступает в качестве контейнера блоков. Удобно то, что такие контейнеры блоков поддерживают свойства абсолютного позиционирования, которые сами блоки не поддерживают.
С элементом можно применять следующие свойства:
• общие свойства абсолютной позиции: absolute-position, top, right, bottom, left;
• общие свойства границ, заполнения и заднего фона: background-attachment, background-color, background-image, background-repeat, background-position-horizontal, background-position-vertical, border-before-color, border-before-style, border-before-width, border-after-color, border-after-style, border-after-width, border-start-color, border-start-style, border-start-width, border-end-color, border-end-style, border-end-width, border-top-color, border-top-style, border-top-width, border-bottom-color, border-bottom-style, border-bottom-width, border-left-color, border-left-style, border-left-width, border-right-color, border-right-style, border-right-width, padding-before, padding-after, padding-start, padding-end, padding-top, padding-bottom, padding-left, padding-right;
• общие свойства полей для блоков: margin-top, margin-bottom, margin-left, margin-right, space-before, space-after, start-indent, end-indent;
• block-progression-dimension;
• break-after;
• break-before;
• clip;
• display-align;
• height;
• id;
• inline-progression-dimension;
• keep-together;
• keep-with-next;
• keep-with-previous;
• overflow;
• reference-orientation;
• span;
• width;
• writing-mode.
В следующем примере (листинг 12.3) я использую контейнеры блоков как оболочки для блоков, которые я хочу поместить в определенные места страницы
margin-bottom="10mm" margin-top="10mm" page-width="300mm"
page-height="400mm" master-name="page">
margin-bottom="10mm" margin-top="0mm"/>
position="absolute">
font-family="sans-serif" font-weight="bold" font-size="14pt">
Starpowder
font-family="sans-serif" font-size="14pt">
The Starpowder Building:
font-family="sans-serif" font-size="14pt">
1 Starpowder Avenue
font-family="sans-serif" font-size="14pt">
New York. NY. 10011
position="absolute">
font-family="sans-serif" font-size="23pt">
Invoice
border-width="1pt" height="0.7cm" width="3.5cm" top="1.2cm"
left="12.0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
Date
border-width="1pt" height="0.7cm" width="3.5cm" top="1.9cm"
left="12.0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
January 1, 2002
border-width="1pt" height="0.7cm" width="3.5cm" top="1.2cm"
left="15.5cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
Terms
border-width="1pt" height="0.7cm" width="3.5cm" top="1.9cm"
left="15.5cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
Immediate
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="18pt">
Description of Service
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="10cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="18pt">
Address for Payment:
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="10cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
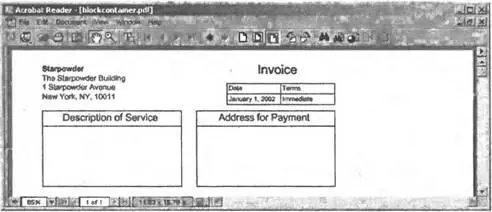
Документ PDF, который процессор fop создаст из blockcontainers.fo, показан на рис. 12.2. Как можно видеть на рисунке, я поместил различные блоки в разные места документа. Некоторые прямоугольники должны быть размещены сразу же поверх других, поэтому в данном случае размещение играет важную роль.

Рис. 12.2.Применение контейнеров блоков
На самом деле работать с контейнерами блоков просто. Взгляните, например, на прямоугольник «Description of Service» (Описание услуги) на рис. 12.2. Я создал его при помощи двух контейнеров блоков: один из них содержит заголовок «Description of Service», а второй — пустой прямоугольник сразу под первым. Для создания прямоугольника заголовка я применил элемент , указав размеры прямоугольника в свойствах height(высота) и width(ширина) и задав границу в свойстве border-width. Положение прямоугольника на странице я задал, установив свойство positionв absoluteи установив свойства left(левый) и top(верхний) для размещения верхнего левого угла прямоугольника по отношению к верхнему левому углу страницы:
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
.
.
.
Теперь я могу включить в контейнер блок, содержащий заголовок «Description of Service»:
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="18pt">
Description of Service
После этого я размещаю пустой прямоугольник сразу под прямоугольником заголовка:
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="18pt">
Description of Service
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="0cm" padding="2pt" position="absolute">
font-family="sans-serif" font-size="12pt">
Результат показан на рис. 12.2. Я считаю эту возможность одной из самых важных в XSL-FO: вы можете помещать элементы в точности туда, куда вам нужно. Допустимо полагаться на поток объектов, создаваемый процессором XSL-FO, но иногда требуется расположить объекты в определенном месте, и теперь вы знаете, как это сделать.
Встроенные форматирующие объекты
Помимо объектов блока, в XSL-FO можно также создавать встроенные (inline) объекты. Встроенный объект представляет собой часть большей форматирующей области, такой как блок; например, встроенный объект может представлять одно или два слова в блоке. Встроенные объекты обычно применяются для форматирования части текста после того, как этот текст был размещен на странице в соответствии с обычным потоком. Можно увеличить первый символ в абзаце, выделить всю первую строку голубым цветом, вставить номера страниц, добавить рисунки и т.д.
Читать дальшеИнтервал:
Закладка: