Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Артемий Лебедев
Ководство
§ 0. Предисловие
— Оспоривать с дубиной в руках! — перебил
дядя, — мы не в Киргизской Степи.
В образованном мире есть другое орудие.
И. А. Гончаров. Обыкновенная история
Первые параграфы были написаны в качестве глав книги про веб-дизайн в 1997 году. Уже на следующий год стало понятно, что природная лень не позволит автору быстро довести дело до публикации на бумаге, поэтому был открыт одноименный сайт.
В разные годы проект менял название. Изначально планировалось писать только про интернет, однако интересы автора несколько шире, поэтому «Ководство» плавно превратилось в заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д. В 2002 году началась переделка проекта с нуля, в результате чего летом 2003 года появилась исправленная и дополненная версия. В конце 2006 года специально для настоящего издания все параграфы были еще раз переписаны, а большинство иллюстраций заменено. Неактуальные и морально устаревшие параграфы составляют пропуски в нумерации, чему удивляться не надо.
NB!
Каждый абзац каждого параграфа пронумерован. Это, с одной стороны, дисциплинирует изложение, а с другой, помогает ссылаться на нужное место в тексте (вы только что прочитали третий абзац нулевого параграфа). [1] Действительно, на сайте автора «Ководство» имеет такие маркеры. В этом документе они удалены. — прим. верстальшика
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
P. S. Вопросы, комментарии и замечания автор с удовольствием получает по личному адресу электропочты: tema@tema.ru. [2] От верстальщика: При обработке версии «Ководства» с сайта автора помимо множественных и разнообразных признаков невалидного HTML были выявлены скрытые отрывки: Артемий Лебедев лишь закомментировал их. При редактировании я посчитал любопытным обнажить для всех эти фрагменты. Для выделения скрытых частей традиционное курсивное начертание было предпочтено использованию фигурных скобок. Вот как это выглядит: {{{ комментарий }}}

1998
§ 8. Простой секрет ГИФа
11 сентября 1998
ГИФ — это сокращение от Graphics Interchange Format (формат обмена изображениями). Его придумали в компании «Компьюсерв», когда представления о том, что такое картинка на экране, были далеки от сегодняшних, как «Пентиум II» от 286-го. Если бы создатели ГИФa знали, что будет твориться в 1998 году, они бы не придумали такой кривости. Впрочем, в середине восьмидесятых не считали, что кому-нибудь всерьез понадобится больше 256 цветов. И не знали о том, что кому-то захочется делать анимацию.
Лирическое отступление
Вообще, вполне могли изобрести формат, который поддерживал бы 24 бита (но мог жить и при одном), хорошо сжимался (и имел несколько видов компрессии), позволял устанавливать уровень потери качества, умел проявляться постепенно, и при этом изображение занимало бы мало места. Впрочем, формат ПНГ почти приближен к идеалу, но, поскольку придуман он всего года три назад, его никто серьезно не поддерживает. А жаль.
Совершенно понятно, для чего нужен ГИФ. Для простой графики, не для фотографий. Весь текст, линии, однотонные поверхности должны сохраняться в этом формате.
Сослагательное наклонение
Ветераны помнят, что довольно долго все эротические картинки существовали только в формате ГИФ. Собственно, именно благодаря желанию масс передавать подобные картинки формат и сделали. Отнять популярность у него смог только джипег, который лучше справлялся с задачей. Создатель же ПНГ не додумался в свое время перевести пару сотен баб в свой формат и заслать их в соответствующие конференции. Тогда бы всем пришлось обзавестись новинкой и популярность была бы обеспечена раз и навсегда. Было бы у нас три формата.
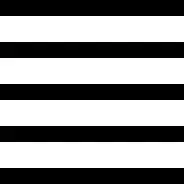
Чтобы понять, как работает ГИФ, рассмотрим простой пример. Возьмем картинку и сохраним ее в ГИФе:

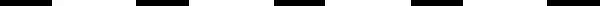
Потом возьмем ее же и повернем на 90 градусов:

Графическая информация осталась та же. Ни один пиксель не пропал. На что же нужно обратить внимание? На размеры этих картинок. Первая занимает 1,5 килобайта, а вторая — 400 байтов. То есть почти в четыре раза меньше.
Пока те, кто впервые такое видит, собирают с пола выпавшие глаза, раскроем секрет: ГИФ сжимает (а компрессия происходит всегда) изображение горизонтально. Поэтому во втором примере было потрачено гораздо меньше места на запись информации. Рассмотрим под микроскопом то, с чем пришлось иметь дело компрессору.
Представьте, что формат ГИФ — живой человек. Ему нужно записать изображение словами так, чтобы потом воспроизвести увиденное в любое время и без ошибок. Он берет верхний ряд картинки — высотой в пиксель — и смотрит на него (показано в увеличении):

Сколько слов нужно потратить на описание? «Восемь пикселей черного цвета, тринадцать белого, восемь черного…» и так далее. Целую тетрадку за три копейки займет. А что мы видим во втором случае?

«Линия черного цвета длиной в девяносто два пикселя», — и все.
Зная, как себя ведет ГИФ, можно контролировать процесс создания изображений. Стараться делать побольше линий одного цвета. Поменьше вертикальных картинок.
Но самое главное — не поддаваться на простоту и очевидность этого примера. В жизни всё всегда сложнее. Сегодняшний трюк — лишь часть того, что надо знать, чтобы у заказчиков лица были добрыми, а улыбки — широкими.
§ 14. Автора! Часть первая, теоретическая
29 октября 1998
Поговорим об авторских правах. Тема настолько же интересная, насколько большинству о ней ничего не известно.
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)