Егор Александров - Интернет – легко и просто!
- Название:Интернет – легко и просто!
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2005
- Город:СПб.:
- ISBN:5-469-00852-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Егор Александров - Интернет – легко и просто! краткое содержание
Интернет многие называют величайшим изобретением человечества в сфере информации. Сегодня Интернет набирает в нашей стране популярность, становится все доступнее и актуальнее – и в столице, и в регионах. Как обычному пользователю персонального компьютера научиться использовать все преимущества Всемирной паутины? Какие устройства и программы для этого нужны? С чего начать свой путь по Сети? Где найти нужную вам информацию и как получить ее? Что нужно для общения через Интернет? Под обложкой этой книги вы найдете понятные, конкретные ответы на поставленные вопросы.
Интернет – легко и просто! - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Помимо всего прочего, картинку можно использовать для задания фонового изображения. Для этого существует параметр BACKGROUND тега
:Выбранное изображение будет находиться на заднем плане, а все остальные элементы – располагаться поверх него.
Если размеры картинки меньше размеров окна, то она будет размножена таким образом, чтобы занять все имеющееся пространство.
Ссылки
Ссылка является основным инструментом для перехода от одной веб-страницы к другой. Она задается тегом <���А> с параметром HREF, указывающим на файл, который будет открыт при щелчке на данной ссылке.
Типичными являются следующие конструкции:
<���А HREF="chap1.htm">Teкст ссылки</А>
<���А HREF="content/chap1.htm">Teкст ссылки</А>
<���А HREF="
В документе текст ссылки выделяется отличным от остального текста цветом и подчеркивается. Как правило, он объясняет содержимое той веб-страницы, на которую вы перейдете, щелкнув на ссылке.
Иногда нужно, чтобы при щелчке на ссылке веб-страница открывалась в новом окне. В данном случае фрагмент документа будет выглядеть следующим образом:
<���А TARGET="_BLANK» HREF="chap1.htm">Tекст ссылки</А>
При работе с большими документами очень полезными бывают ссылки на другие места того же файла. Для этого, помимо самой ссылки, понадобится метка (якорь), указывающая место, в которое нужно перейти. Для создания якоря используется параметр NAME тега <���А>. Значение параметра на экране не отображается и может быть любым:
<���А NAME="Iabel1">Текст</А>
Ссылка на данный якорь будет следующей:
<���А HREF="#Iabel1">Текст ссылки</А>
При щелчке на этой ссылке экран будет сфокусирован на тексте, заданном в якоре.
В качестве ссылки может использоваться не только строка текста, но и изображение. Принцип построения и работы ссылки такой же, только между тегами располагается не текст, а изображение:
<���А HREF="chap1.htm">
Таблицы
При построении сайтов таблицы используются очень часто, причем применяются они, как правило, не для создания таблиц как таковых, а для удобного и красивого размещения содержимого веб-страниц.
Для организации таблицы существует тег
. Кроме того, необходимы такие теги, как – строка таблицы и| – столбец.
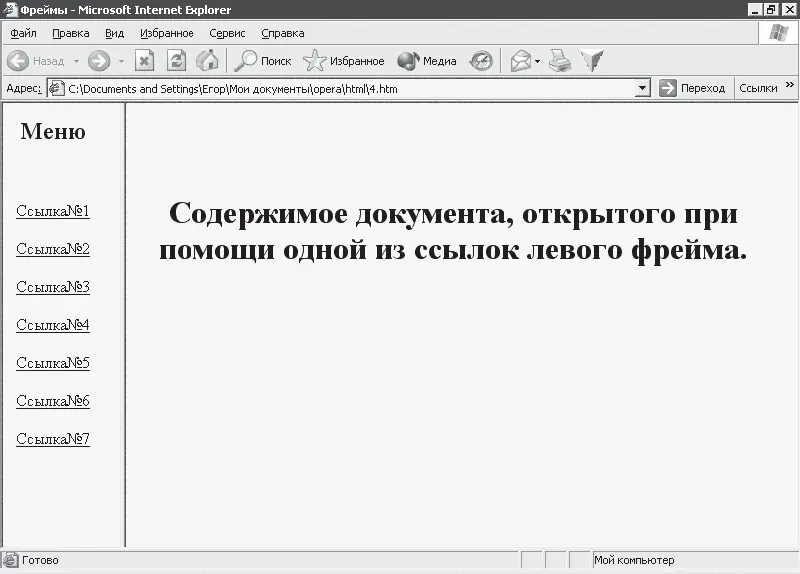
Создадим таблицу 2x4. Для этого сначала необходимо организовать две строки: Затем нужно в каждой строке задать по четыре столбца: <���Т0>Текст ячейки</Т0><���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> <���ТО>Текст ячейки</ТО> Создать рамку для таблицы можно с помощью параметра BORDER, значение которого соответствует ширине рамки. Параметр BORDERCOLOR определяет ее цвет: Чтобы изменить цвет фона во всей таблице или в отдельно взятой ячейке, можно использовать уже известный нам параметр BGCOLOR применительно, соответственно, к тегу или к тегу , имеющий два основных параметра: COLS (колонки) и ROWS (ряды).Эти параметры определяют, каким образом будет разбиваться страница, а их значения могут задаваться как в пикселах, так и в процентах. Допустим, нужно разделить страницу на три столбца. Высота первого из них должна составлять 100 пикселов, второго – 200, а на третий пусть остается все свободное пространство. В таком случае можно использовать следующую конструкцию: Если необходимо разбить страницу на два столбца, чтобы ширина первого составляла 15 % от всего доступного пространства, следует ввести: Но этого мало. Теперь нужно сообщить браузеру, какие документы будут открываться в каждой из полученных областей. Для этого существует тег и его параметр SRC:В левом фрейме будет открываться документ list. htm, a в правом – intro. htm. Организуем страницу таким образом, чтобы в левом столбце находились пункты меню, а в правом – содержимое этих пунктов. Однако здесь мы сразу же столкнемся с проблемой: если щелкать на ссылках одного из фреймов, то новые веб-страницы будут загружаться в нем же. Нам же необходимо, чтобы при щелчках на пунктах меню левого фрейма документы открывались в правом. Сделать это очень просто. Сначала следует задать имя правого фрейма с помощью параметра NAME тега :Теперь в каждой ссылке левого фрейма следует указать данное имя. Для этого служит параметр TARGET: <���А HREF="item1.htm" TARGET="content">Текст ссылки</А> Результат выполненных действий представлен на рис. 6.4. 
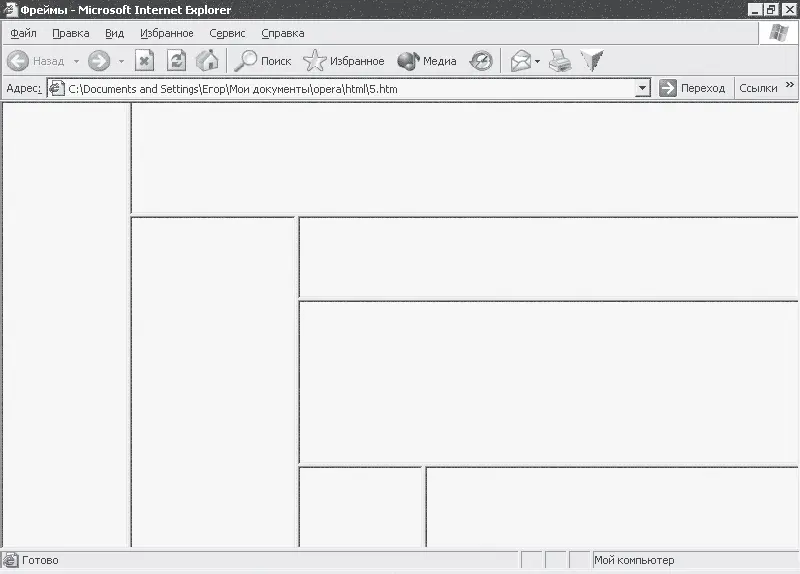
Рис. 6.4. Использование фреймов. Иногда необходимо, чтобы документ открылся на все окно. Осуществить это проще простого: <���А HREF="item6.htm" TARGET="_top">Текст ссылки</А> Кстати говоря, совершенно не обязательно делить страницу только на строки или столбцы. Можно превосходно сочетать оба эти способа. Давайте, например, разобьем страницу на два горизонтальных фрейма, а нижний, в свою очередь, – на два вертикальных: Действуя подобным образом, можно получать самые замысловатые конструкции (рис. 6.5). 
Рис. 6.5. Разбиение окна на фреймы Другие возможности Все, что было написано выше по поводу HTML, – это только вершина айсберга. И даже если бы мы рассмотрели все существующие теги, то это тоже была бы всего лишь малая часть тех возможностей, которые можно реализовать на веб-страницах. Помимо HTML-кода существуют специальные скриптовые языки, встраиваемые в HTML-документ и придающие ему динамичность и интерактивность, то есть позволяющие управлять содержимым веб-страницы после ее загрузки. Наиболее популярными языками сценариев, обеспечивающими данные возможности, являются JavaScript и Visual Basic. С их помощью на веб-страницах можно воплотить свои самые смелые дизайнерские фантазии. Для более сложных интернет-проектов используется CGI (Common Gateway Interface) – общий шлюзовый интерфейс. Он позволяет в интерактивном режиме работать с данными веб-сервера. Допустим, на сервере находится какая-либо база данных. Очевидно, что обыкновенный HTML-документ не сможет справиться с такой задачей, как обращение к этой базе с определенным запросом. Решить же данную проблему можно с помощью CGI: запрос с веб-страницы передается специальной CGI-программе, которая обрабатывает его и возвращает полученную информацию. CGI-программы пишут на специальных языках программирования, самым популярным из которых является Perl. |
Интервал:
Закладка: