Чои Вин - Как спроектировать современный сайт
- Название:Как спроектировать современный сайт
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2011
- Город:Санкт-Петербург
- ISBN:978-5-459-00579-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Чои Вин - Как спроектировать современный сайт краткое содержание
Проектирование интернет-сайтов на базе сеток – бесценный инструмент для организации веб-страниц и создания привлекательных веб-интерфейсов, помогающий разрабатывать по-настоящему современные, сложные и вместе с тем изящные интернет-проекты. Эта книга позволит вам в совершенстве овладеть искусством проектирования сайтов с помощью сетки. Здесь изложены основы теории сеток и главные принципы работы, также вы найдете множество упражнений, посвященных практической реализации этих идей. Книга ориентирована на опытного читателя, уже обладающего навыками использования технологий HTML, CSS и JavaScript для создания веб-страниц. Если вы профессионально занимаетесь веб-дизайном, руководите разработкой интернет-проектов и интересуетесь вопросами юзабилити и дизайна веб-интерфейсов, эта книга – для вас.
Как спроектировать современный сайт - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Область просмотра
Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным. Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров высокой четкости. (Парадоксально, но дизайнеры часто забывают, что телевизоры относятся к устройствам с низким разрешением экрана.)
Однако на момент первой публикации этой книги, когда Интернет находился на начальной стадии развития, стандартным был размер экрана 1024 х 768 пикселов. Полагаю, это самое практичное из всех стандартных разрешений экрана, с которыми мы можем работать. Оно подходит как для сравнительно больших экранов, так и для небольших портативных устройств.
Итак, первое ограничение – наш дизайн должен помещаться на экране с разрешением 1024 х 768.
Естественно, размер 1024 х 768 пикселов не обязательно означает, что в вашем распоряжении будет вся эта область. Доступное место уменьшается за счет элементов пользовательского интерфейса, например, меню, поэтому в большинстве браузеров область просмотра оказывается меньше общей площади экрана примерно на 20 %. Кроме того, необходимо учитывать и небольшие поля слева и справа, поэтому доступная область просмотра становится еще меньше.

1024 х 768 – это стандартное разрешение экрана. Оно будет одним из ограничений нашего проекта

Площадь, занимаемая браузером на экране, не превышает 80 % площади, доступной при просмотре любой веб-страницы. Поэтому доступная область в браузере имеет размеры 974 х 650 пикселов

Учитывая поля на левой и правой сторонах браузера, получаем доступную «активную» область экрана примерно 960 х 650 пикселов
Рекламный блок
Ко всем моделям предъявляется одно общее требование: на видном месте должен находиться прямоугольный рекламный блок. Он, конечно, может присутствовать не на каждой странице, но сразу понятно, что любая созданная нами сетка должна предусматривать наличие рекламного блока. Это обеспечивает единообразие представления информации на всем сайте.
Для многих веб-дизайнеров рекламные блоки – это одна из главных проблем. Они являются весьма сложным условием, которое может помешать созданию продуманного дизайна. Рекламные блоки по определению вмешиваются в пользовательское восприятие, которым дизайнеры пытаются управлять.
Очевидно, что для многих сайтов рекламные блоки – это их «мотор». Они приносят доход, обеспечивающий само существование сайтов. Несмотря на доставляемые неудобства, они являются реальным и важным ограничением.
Кроме того, рекламные блоки способны помочь дизайнеру. Мы уже говорили, что чем строже ограничение, тем результативнее бывает решение. Бросающийся в глаза рекламный блок способен стать основой для создания сетки; он фактически определяет ее форму.
В качестве второго ограничения будет выступать большой рекламный блок рекламного интернет-агентства размером 336 х 280 пикселов. Между прочим, спецификация позволяет разместить еще два рекламных блока в ширину: прямоугольный блок среднего размера 300 х 250 и полустраничный 300 х 600 пикселов. Таким образом, в дизайн, построенный на основе большого рекламного блока, можно легко добавить рекламные блоки других размеров.
Бренд
Размеры области просмотра и наличие рекламного блока – это два важнейших ограничения, но необходимо учитывать еще один важный фактор – сам бренд. Бренд влияет на создание сетки не так заметно, как другие ограничения, но он тем не менее является важным фактором, оказывающим влияние на все дизайн-решение. Сетка, создаваемая для молодежного бренда, может быть гораздо более свободной, чем сетка, создаваемая для известной финансовой организации.
Сделаем несколько простых предположений о торговой марке Designery.us:
• Целевая аудитория – дизайнеры всех возрастов с разным уровнем компьютерной подготовки.
• Общий стиль – дружелюбный, простой и спокойный.
• Логотип должен сразу бросаться в глаза.

Выводы
На основе имеющейся информации можно сформулировать задачу. Прежде чем перейти к разработке самой сетки, важно обобщить ограничения, чтобы избежать дальнейшего недопонимания. Для этого попытаемся сформулирвоать задачу максимально просто и кратко:
Разработать основные шаблоны страниц для онлайн-журнала, целевая аудитория – дизайнеры. Сайт объединяет статьи и функции социального общения, как это следует из моделей (см. с. 57–60). Шаблоны должны соответствовать минимальному разрешению экрана 1024 х 768 пикселов с активной областью 960 х 650 пикселов. На странице должен располагаться стандартный рекламный блок размером 336 х 280 пикселов. Готовый проект должен соответствовать продуманному и спокойному образу бренда Designery.us; логотип должен находиться на видном месте. Необходимо использовать красный, черный и белый цвета.

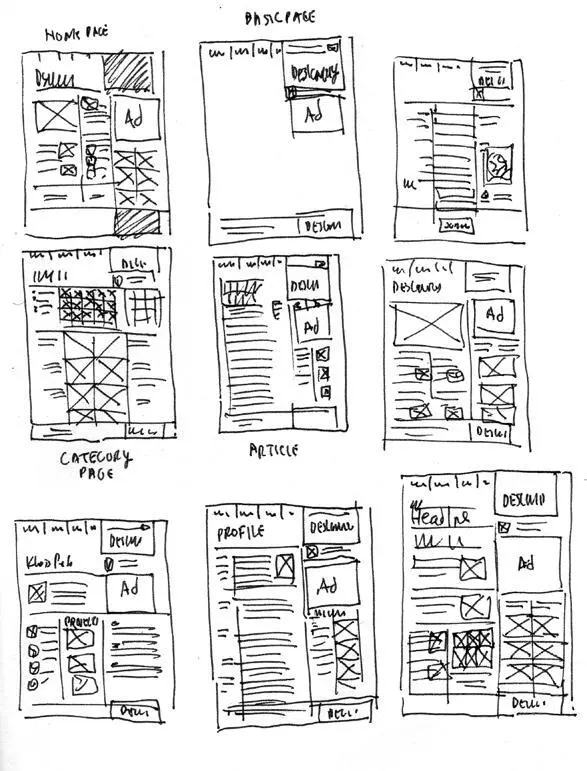
Дизайн всех страниц начинается с карандашных набросков
Создание наброска
Как и любая творческая работа, дизайн сайта начинается с набросков. С помощью карандаша и бумаги можно быстро рассмотреть несколько разных подходов к общему дизайну сайта. И снова внимание акцентируется на четырех основных шаблонах. Достаточно создать наброски только этих страниц, но полезно при этом помнить и о шаблонах второстепенных страниц.
При создании набросков цель состоит не в том, чтобы нарисовать готовое решение, а в том, чтобы творчески осмыслить возможные варианты. Наброски должны быть быстрыми, простыми и небольшими – одного стандартного листа бумаги более чем достаточно для пяти-шести набросков. На данном этапе нет необходимости рисовать точную сетку или определять количество юнитов. Достаточно прикинуть количество колонок на странице, независимо от математической сложности расчета этих колонок. При создании набросков нужно чувствовать себя достаточно свободно, чтобы найти решения, способные придать сетке конкретный вид.
Такой творческий подход пригодится позднее, когда мы используем эти черновые наброски как руководство при создании сетки.
Читать дальшеИнтервал:
Закладка: