Чои Вин - Как спроектировать современный сайт
- Название:Как спроектировать современный сайт
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2011
- Город:Санкт-Петербург
- ISBN:978-5-459-00579-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Чои Вин - Как спроектировать современный сайт краткое содержание
Проектирование интернет-сайтов на базе сеток – бесценный инструмент для организации веб-страниц и создания привлекательных веб-интерфейсов, помогающий разрабатывать по-настоящему современные, сложные и вместе с тем изящные интернет-проекты. Эта книга позволит вам в совершенстве овладеть искусством проектирования сайтов с помощью сетки. Здесь изложены основы теории сеток и главные принципы работы, также вы найдете множество упражнений, посвященных практической реализации этих идей. Книга ориентирована на опытного читателя, уже обладающего навыками использования технологий HTML, CSS и JavaScript для создания веб-страниц. Если вы профессионально занимаетесь веб-дизайном, руководите разработкой интернет-проектов и интересуетесь вопросами юзабилити и дизайна веб-интерфейсов, эта книга – для вас.
Как спроектировать современный сайт - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

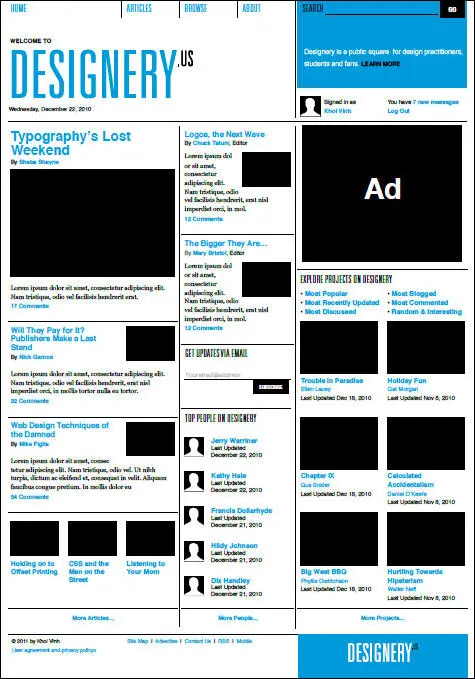
Готовая домашняя страница
Дополнительные страницы
Созданные нами шаблоны – страница статьи, страница категории, страница профиля и домашняя страница – предлагают четыре совершенно разных подхода к компоновке материалов в созданной нами сетке. Эти страницы, вероятно, будут просматриваться чаще всего, поэтому они могут послужить довольно хорошей основой для разработки остальных страниц сайта.
При разработке сайта с огромным количеством материалов и связей не следует машинально повторять модели компоновки. Вполне возможно, что другие страницы сайта будут характеризоваться другими ограничениями и потому потребуют других подходов. Но мы не должны просто создавать отдельные страницы, не обращая внимания на их взаимосвязь. Несмотря на то что невозможно предугадать точную последовательность просмотра сайта Designery.us, можно предвосхитить некоторые модели поведения пользователей. Пользователь может перейти с домашней страницы на страницу статьи и, возможно, вернуться на домашнюю страницу либо перейти с информационной страницы на страницу профиля и другие страницы, которые мы еще не разработали, например на страницу проекта.
Зная эту информацию, мы понимаем, что упорядочение страниц является одной из задач, стоящих перед нами. Когда пользователь просматривает сайт, мы должны помочь ему сориентироваться в разделах сайта, чтобы разнообразные интерфейсы, входящие в состав нашей социальной сети, походили друг на друга, а однотипные виды информации были представлены в едином стиле. Мы должны сделать все возможное, чтобы компоновка страниц изменялась в зависимости от ситуации, оставаясь однородной или меняясь при необходимости. Приведем несколько примеров использования созданной нами основы для разработки непохожих друг на друга, необычных, но простых по компоновке и внешнему виду страниц.

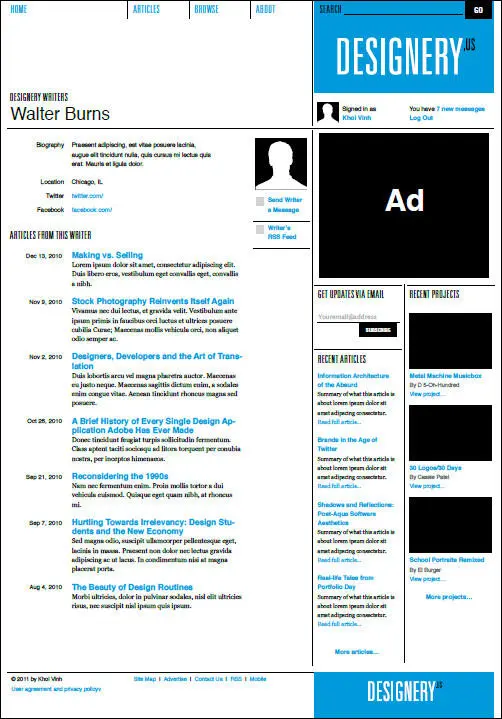
СТРАНИЦА АВТОРА
Страница автора по своей сути похожа на страницу профиля, поэтому возникает соблазн создать ее на основе уже существующего шаблона. Однако материал, представленный на данной странице, по содержанию будет ближе к странице статьи. Основное внимание здесь уделяется не общению, а редакционному содержанию. Поэтому целесообразнее основывать дизайн этой страницы на шаблоне страницы статьи.

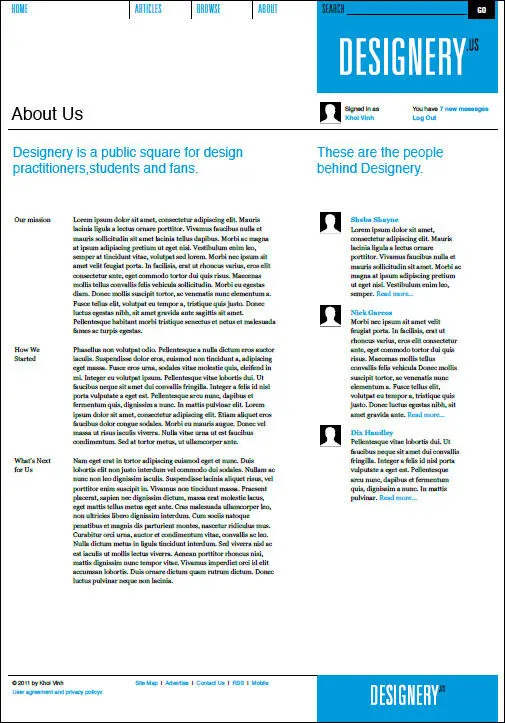
СТРАНИЦА ABOUT US
Этот же подход можно применить к разработке страницы About Us, на которой приведены задачи сайта, история и краткая биография его создателей. Воспользуемся соотношением 2:1, как на шаблоне страницы статьи. Эта страница будет менее насыщенной, поэтому уберем вертикальную разделительную линию, отграничивающую область основного материала и биографии создателей, находящиеся в правой колонке.

СТРАНИЦА АРХИВА
Не каждый шаблон, связанный со статьями, должен соответствовать такой же модели, что и страница статьи. Можно предположить, что для страницы с архивной информацией понадобится совершенно другой подход. В качестве основного принципа организации и компоновки здесь идеально подходит календарь.

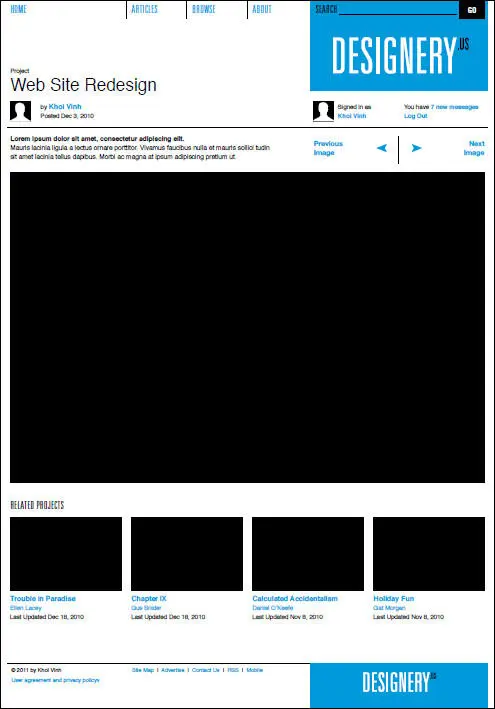
СТРАНИЦА ПРОЕКТА
Проекты, представленные на уже созданных нами шаблонах страниц Designery.us, будут сведены воедино на странице проектов. На самом деле это всего лишь слайд-шоу, позволяющее просматривать различные фотографии, которые участвуют в проекте.

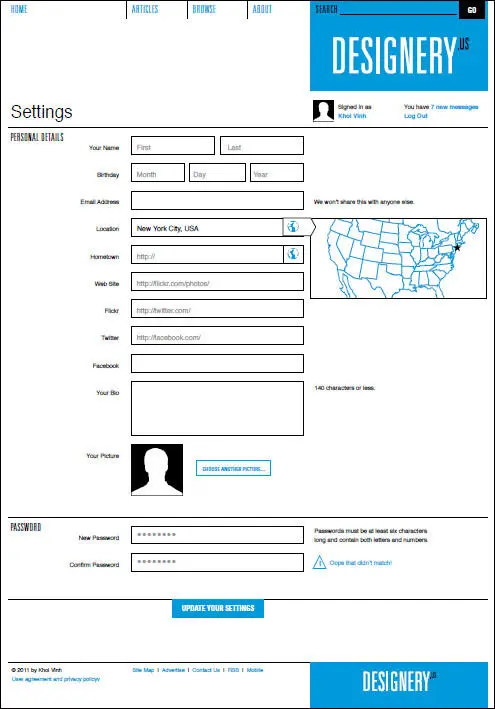
СТРАНИЦА НАСТРОЕК
Страницы настроек бывают очень сложными, но сетка позволит упростить их вид. На странице настроек сайта Designery.us разные поля сгруппированы в колонку шириной шесть юнитов, а подписи к каждому элементу располагаются слева в колонке, образованной четырьмя юнитами.

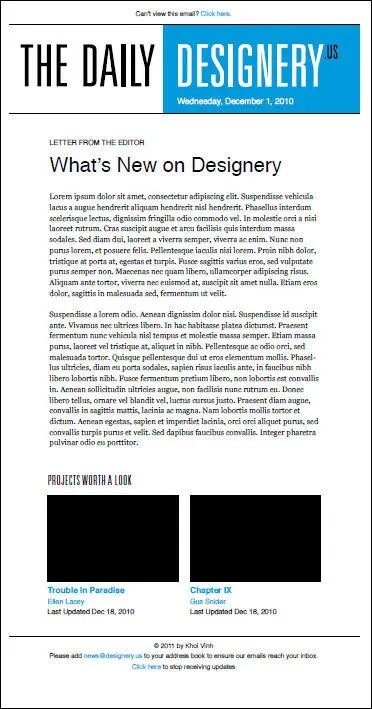
ШАБЛОН РАССЫЛКИ
Обратите внимание, что наша сетка может применяться не только для сайтов. Ее также можно успешно использовать и в других областях. Проведенная нами работа поможет оформить информационную рассылку Designery.us, на которую подписываются пользователи.
«Резиновая» верстка
Все созданные нами шаблоны имели фиксированную ширину: то есть ширина юнитов, колонок, областей и т. д. остается постоянной при изменении размеров окна браузера. Большинство коммерчески успешных сайтов используют этот принцип с момента появления Интернета. Данный подход оказался самым эффективным методом компоновки, позволяющим создать качественный дизайн в среде, которая не всегда является дружественной по отношению к дизайнеру.
Однако я не могу не рассмотреть «резиновую» верстку – создание страниц, меняющих размер в зависимости от области просмотра.
Дизайнеры хотят создать сайты, действительно учитывающие предпочтения пользователей. Поэтому нельзя отбрасывать веские доводы, направленные против страниц фиксированной ширины и вступающиеся за «резиновую» верстку. В сущности, фиксированная ширина веб-страницы отражает склонность дизайнера к контролю над реальным использованием, тогда как страницы, меняющиеся в зависимости от области просмотра, в первую очередь учитывают потребности пользователей.
Можно сказать, что при большом размере экрана сайт должен занимать всю доступную область, а при маленьком размере – соответствующим образом уменьшаться. Было бы не совсем справедливо утверждать, что «резиновая» верстка пытается подстроится под всех пользователей, но у нее близкая к этому задача. Интернет представляет собой конгломерат множества систем, которые обслуживают широкие группы пользователей способами, максимально учитывающими их индивидуальные потребности. Согласитесь, что одинаковое восприятие содержания или функциональности одного и того же сайта невозможно. Почему же внешний вид должен быть одинаковым для всех? «Резиновая» верстка больше подходит для Интернета и лучше учитывает его сильные и слабые стороны, чем страницы фиксированных размеров. Как уже было отмечено ранее, чем естественнее решение, тем оно эффективнее.
Читать дальшеИнтервал:
Закладка: