Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
HTML5 (как спецификация) «разбит» на мелкие кусочки, разбросанные по разным специализированным областям. Постарайтесь не раздражаться из-за этого.
Получив твердые базовые знания HTML, CSS и JavaScript вы сможете продолжить совершенствоваться самостоятельно и развить такие спецнавыки, которые другим и не снились. В сущности, когда вы овладеете не только узкоспециализированными, но и непрофильными навыками, вы станете просто бесценным и незаменимым для компании и коллег.
Для большей части этих новомодных фишек так называемый «передовой опыт» еще не накопили. Поэтому если вы хотите научиться чему-то действительно классному (и, возможно, прославиться в процессе), тогда самое время загрузить бета-версию браузера и начать эксперимент. Для этого, собственно, многие поставщики браузеров выпускают их бета-версии.
Ниже представлены, в частности, бета-версии так называемой «Большой пятерки» браузеров:
• У Google Chrome три версии релизов: «Beta» (для разработчиков) «Dev channel» (для разработчиков, которые хотят использовать возможности, созданные в течение последней недели) и «Canary» (так называемый ночной выпуск, полностью неопробованный). Вы можете скачать их по адресу smashed.by/chromedev.
• У браузера Safari одна версия: Webkit (webkit.org).
• У Opera – версия «Next»: smashed.by/operadev.
• Firefox имеет «ночную» версию ( smashed.by/ffndev) и пре-бета сборку
• Aurora ( smashed.by/ffadev).
• Последний по списку, но не последний по значимости: версия Internet Explorer от Microsoft выходит в ручном режиме (и поэтому не является «ночной» сборкой): smashed.by/iedev.
Поддержка браузерами новых свойств выпускается в модульном порядке. А с производителями браузеров (такими как Google и Mozilla), выпускающими новую версию каждые 6–8 месяцев, номер версии теперь несет значительно меньше смысла, чем ранее.
Кто-то может провести параллель с тем, как разработчики вносят изменения на сайт. Да, у сайта есть версия, но она не важна для конечного пользователя. Поэтому, как разработчик, определитесь, с какими свойствами вам лучше написать свою историю.
Так как веб-технологии постоянно развиваются, мы должны иметь представление об их прошлом. К счастью, эту цель преследуют оба комитета по стандартам языка HTML. Так что расслабьтесь и дышите ровно, HTML5 не отдалит от вас пользователей и не обременит работой. Какой бы DOCTYPE вы ни использовали, браузер пользователя отрендерит сайт в самом лучшем виде, насколько это возможно. Если вы используете новый элемент HTML5 вместе со старым DOCTYPE, все равно он будет отрендерен верно.
Здесь мы не будем говорить о WebGL, аудио и видео, устройстве API, Web sockets или SVG. На каждую тему уйдет по разделу, поэтому оставлю их вам на откуп. Вместо этого я расскажу вам все с самого начала. Мы разберем все важные базовые моменты, прежде чем двигаться дальше, к более сложным темам.
Мы откуда и куда?
HTML5 – это уйма всего. Мы уже далеко ушли от последней основной «версии» HTML. Сообщество по развитию гипертекстовых технологий (WHATWG) ссылается на нее как на «HTML: Живой стандарт» (от упоминания числа 5 отказались). А это значит, что у HTML нет версий. Как мы говорили, производители браузеров выбирают лучшие свойства для рендера, поэтому и отличается поддержка разных элементов разными браузерами.
WHATWG, W3C и «Компания»
Может быть, вы слышали о Всемирном консорциуме Сети (W3C). Мы уже упомянули о сообществе WHATWG. Оно было основано производителями браузеров Apple, Mozilla и Opera. Обеспокоенные тем, что W3C недостаточно занимается развитием HTML, они решили организовать свою группу.
Большая часть работы группы WHATWG пересекается с W3C, а в лицензии на спецификацию говорится, что «вам предоставляется лицензия на использование, воспроизведение и создание производных этого документа».
W3C в самом деле помогает в работе. Организация не разрабатывает стандарты, но охотно дает рекомендации. И хотя W3C финансируют большие компании – производители компьютеров и браузеров, она тем не менее специализируется на открытых стандартах, которые не ставят во главе угла какую-либо одну компанию.
Что же, как разработчик, вы можете быть уверены, что все новые разработки в HTML (особенно в области веб-приложений) создаются при значительной финансовой поддержке производителей браузеров (Webkit, Gecko и Opera) и со временем одобряются W3C.
Эти «странные» взаимоотношения привели к тому, что технология с лицензионной платой или являющаяся строгой собственностью у многих не пользуется популярностью. Браузеры соревнуются между собой сейчас столь же напряженно, как в самом начале.

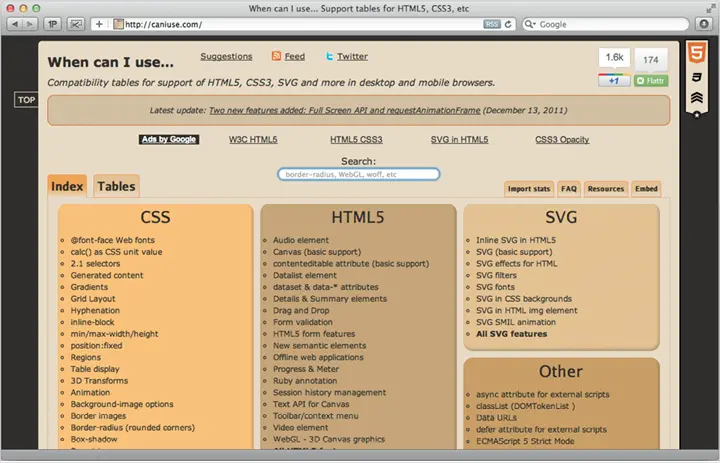
Рисунок 3.1. Сайт Caniuse ( smashed.by/ciu) демонстрирует, в каких случаях вы можете или должны использовать возможности HTML5
Знайте, какими функциями пользоваться
Современные разработчики должны понимать аудиторию, которую они обслуживают, уметь выбирать правильную технологию для работы и знать, каковы будут последствия, если какой-то функционал не поддерживается браузерами их аудитории.
Только маги и чародеи могут знать, насколько широко поддерживается какая-либо заданная функция. Если вы не относитесь к их числу, возьмите себе в помощь сайт When Can I Use [20]. На нем находится список возможностей, которые поддерживаются в современных версиях всеми основными настольными и мобильными браузерами, а также перечень возможностей, которые будут представлены в будущих версиях. Он доступен для поиска и даже подключается к Google Analytics, чтобы показать вам, какие браузеры использует ваша аудитория. А теперь давайте погрузимся и посмотрим повнимательнее на основы HTML.
DOCTYPE описание типа документа (DOCTYPE)
[21]
Поройтесь в кладовой своей памяти. Можете припомнить полный DOCTYPE для HTML 4.01 (или для XHTML, коли на то пошло)? Не думаю. Давайте я покажу вам DOCTYPE для HTML5:
Вот и все! Можно печатать и заглавными, и строчными буквами. Этого вам достаточно, чтобы перевести браузер в режим соблюдения стандартов. Спрашивается, зачем нам нужно все время копировать и вставлять верхние строки документа HTML? Конечно же, мы захламляли наш HTML кучей других важных тегов на протяжении нескольких лет. Давайте посмотрим, что еще упростилось.
Мета-теги
Ох, что за бардак! Этот метатег очень важный и его надо добавлять до тега title, чтобы убедиться, что браузер правильно установил кодировку символов. К счастью, его сделали легко запоминаемым:
У некоторых парсеров XML есть проблемы с тегами, которые не являются самозакрывающимися. Вот поэтому разработчики выбирают самозакрывающиеся теги (т. е. XHTML стиль). Конечно, вам решать, но мы все же советуем оставлять теги открытыми.
Теги со ссылкой на таблицу стилей и скрипты
Интервал:
Закладка:










