Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1)
- Название:Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1)
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005680433
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1) краткое содержание
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1) - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
4. Как только игрок или компьютер первым соберёт линию из 4-х кружочков своего цвета, появляется информационная панель Show класса MessageBox с сообщением для игрока, либо «Вы победили» (рис. 12.5), либо «Вы проиграли» (рис. 12.6).
На этой панели нужно щёлкнуть OK.
5. Для начала новой игры следует в меню «Новая игра» выбрать режим «Начинает игрок» (или «Начинает компьютер»).
6. Для закрытия игры следует на форме выбрать значок Close.


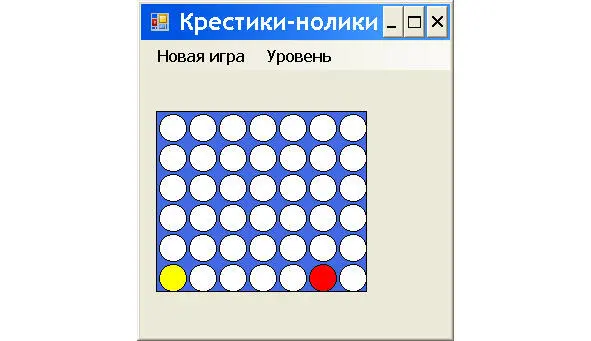
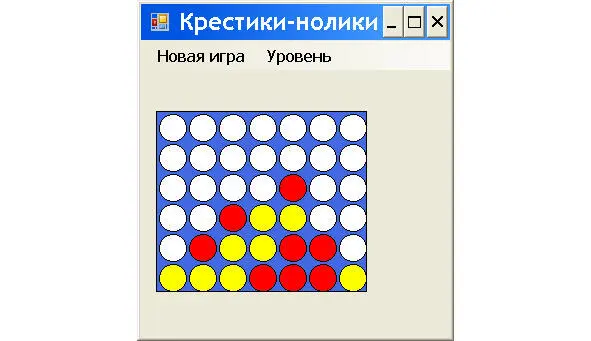
Рис. 12.3.Начало игры. Рис. 12.4.Середина игры.


Рис. 12.5.Победил игрок. Рис. 12.6.Победил компьютер.
На основании этих правил можно сформулировать другие правила, и любые правила ввести в справочную форму игры, которую можно разработать по приведённым в других главах методикам.
12.3. Создание проекта
Создаём проект по обычной схеме: в VS в панели New Project (показанной выше) слева на вкладке Templates выбираем шаблон (тип проекта) Visual C#, Windows Classic Desktop и проверяем, чтобы в окне Templates был выделен (как правило, по умолчанию) шаблон Windows Forms App (.NET Framework); в окне Name записываем (или оставляем по умолчанию) имя проекта, например, Connect4 (рис. 12.7, 12.8, 12.9) и щёлкаем OK.



Рис. 12.7.Форма Form1. Рис. 12.8.Меню Level. Рис. 12.9.SE и Properties.
Создаётся проект, появляется форма Form1 на экране в режиме проектирования (рис. 12.7).
Оставляем по умолчанию или проектируем форму, как подробно описано выше и в наших книгах с сайта ZharkovPress.ru в параграфе «Методика проектирования формы».
Для задания режимов игры, как и выше, с панели инструментов Toolbox переносим на форму элемент управления MenuStrip (рис. 12.7).
На форме Form1 появляются окна с надписью Type Here (Печатайте здесь), в которые записываем команды, слева: New game (Новая игра), Begins the player (Начинает игрок), Begins the computer (Начинает компьютер), справа: Level (Уровень), Usual (Обычный), Normal (Нормальный), Difficult (Сложный), рис. 12.8. Если мы записали команды в виде русских слов, то теперь в панели Properties (для всех команд элемента управления MenuStrip) в свойстве Name вместо этих русских слов записываем английские слова, а именно, для команд слева: newGame, playerFirst, computerFirst, для команд справа: level, easy, normal, hard.
Если мы хотим подавать звуковой сигнал Beep в различные моменты выполнения каких-либо действий, например, после каждого щелчка экрана мышью, то поступаем следующим образом. По 1-му варианту, согласно разработанной выше методике использования в нашем приложении метода (функции) из любого другого языка, на первом этапе необходимо создать ссылку на тот язык, например, на Visual Basic. Для этого в меню Project выбираем команду Add Reference, в панели Reference Manager выбираем ссылку на соответствующую динамически подключаемую библиотеку (dynamic link library) формата (.dll), в данном случае, на Microsoft.VisualBasic и щёлкаем кнопку OK. А в тех местах кода, где нам нужен этот сигнал, например, в метод-обработчик Form1_MouseDown нажатия левой кнопки мыши, иначе, щелчка мышью по экрану, запишем далее строку:
Microsoft.VisualBasic.Interaction.Beep ();
По 2-му варианту, в тех местах кода, где нам нужен этот сигнал Beep, например, в обработчик события в виде нажатия клавиши Enter, записываем следующую строку:
System.Media.SystemSounds.Beep.Play ();
12.4. Код программы
Открываем файл Form1.cs (например, по схеме: File, Open, File) и в классе Form1 записываем следующие переменные и метод.
Листинг 12.1.Переменные и метод.
public int cx = 15;
public int cy = 70;
public int Level = 3;
public Connect4Board b = new Connect4Board ();
public void Draw (Graphics g)
{
Pen p = new Pen (Color. Black);
g. DrawRectangle (p, 15, 70, 210, 180);
int q = 0;
int w = 5;
for (int y = cy; y
{
for (int x = cx; x
{
if (b.arr [q, w] == 0)
g.FillEllipse (new SolidBrush (Color. White),
x +3, y +3, 27, 27);
if (b.arr [q, w] == 1)
g.FillEllipse (new SolidBrush (Color. Yellow),
x +3, y +3, 27, 27);
if (b.arr [q, w] == 2)
g.FillEllipse (new SolidBrush(Color.Red),
x +3, y +3, 27, 27);
g. DrawEllipse (p, x +3, y +3, 27, 27);
q++;
}
q = 0;
w – ;
}
}
В панели Properties (для Form1) на вкладке Events дважды щёлкаем по имени события Paint. Появившийся шаблон метода Form1_Paint после записи нашего кода принимает следующий вид. Напомним, что другие варианты вывода изображения, например, на элемент управления PictureBox и после щелчка по какому-либо элементу управления уже приводились ранее.
Листинг 12.2.Метод для рисования изображений.
private void Form1_Paint (object sender, PaintEventArgs e)
{
e.Graphics.FillRectangle (new SolidBrush(Color.RoyalBlue),
15, 70, 210, 180);
Draw(e.Graphics);
}
В панели Properties (для Form1) на вкладке Events дважды щёлкаем по имени события MouseDown. Появившийся шаблон метода Form1_MouseDown после записи нашего кода принимает следующий вид.
Листинг 12.3.Метод для обработки щелчка экрана мышью.
private void Form1_MouseDown (object sender, MouseEventArgs e)
{
Microsoft.VisualBasic.Interaction.Beep ();
if (b. endt == 0)
{
if ((e.X> cx) && (e.X
{
if ((e.Y> cy) && (e.Y
{
int selection = (e.X – cx) / 30;
if ((selection> = 0) && (selection <7))
{
if (b.add (selection, b.plr) == 0)
{
Draw(this.CreateGraphics ());
b. turncheck ();
b. turn = b. cpu;
if (b. endt == 0)
{
int ck;
b.col = b.Think ();
ck = b.add(b.col, b. cpu);
if (ck == 0)
{
b.lin = 6 – b.tops[b.col];
b. turn = b.plr;
}
}
Draw(this.CreateGraphics ());
b. turncheck ();
}
}
}
}
}
}
Дважды щёлкаем по команде Begins the player (Начинает игрок) для элемента управления MenuStrip (или в панели Properties на вкладке Events выбираем событие Click). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 12.4.Метод-обработчик выбора команды.
private void playerFirstToolStripMenuItem_Click (
object sender, EventArgs e)
{
//Player First
b = new Connect4Board ();
b.rec = Level;
Invalidate ();
}
Дважды щёлкаем по команде Begins the computer (Начинает компьютер) для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 12.5.Метод-обработчик выбора команды.
private void computerFirstToolStripMenuItem_Click (
object sender, EventArgs e)
{
//CPU First
b = new Connect4Board ();
b.rec = Level;
Draw(this.CreateGraphics ());
b. turn = b. cpu;
if (b. endt == 0)
{
int ck;
b.col = b.Think ();
ck = b.add(b.col, b. cpu);
if (ck == 0)
{
b.lin = 6 – b.tops[b.col];
b. turn = b.plr;
}
}
Draw(this.CreateGraphics ());
b. turncheck ();
}
Дважды щёлкаем по команде Usual (Обычный). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Читать дальшеИнтервал:
Закладка: