Дмитрий Кудрец - Основы CSS
- Название:Основы CSS
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449621740
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Кудрец - Основы CSS краткое содержание
Основы CSS - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Основы CSS
Составитель Дмитрий Артемович Кудрец
ISBN 978-5-4496-2174-0
Создано в интеллектуальной издательской системе Ridero
Каскадные таблицы стилей
При оформлении HTML-документов приходится по нескольку раз прописывать однотипные теги. Использование каскадных таблиц стилей (CSS) позволяет значительно упростить эту работу. Поддержка стандарта каскадных таблиц стилей и их программируемых элементов появилась, начиная с версии 4.0 и Netscape, и Internet Explorer.
Существует три основных варианта использования таблиц стилей.
Вариант первый
Описание стиля располагается непосредственно внутри тега элемента, который вы описываете. Это делается с помощью параметра STYLE. Этот метод нежелателен, и понятно почему: он приводит к потере одного из основных преимуществ CSS – возможности отделения информации от описания оформления информации. Впрочем, если необходимо описать лишь один элемент, этот вариант расположения описания стилей также вполне применим.
< H1 STYLE=«font-family: Arial. Helvetica. San Serif»> Мой сайт </ H1>
< P STYLE=«font-size: 12 рt»> Добро пожаловать на мой сайт. </ Р>

Если нужно задать сразу несколько свойств, их разделяют точкой с запятой:

Атрибут STYLEприменяется лишь тогда, когда нужно изменить свойства одного-двух конкретных элементов, расположенных в конкретном месте страницы.
Вариант второй
Если необходимо многократное применение заданного стиля, его описание таблиц стилей размещается в разделе
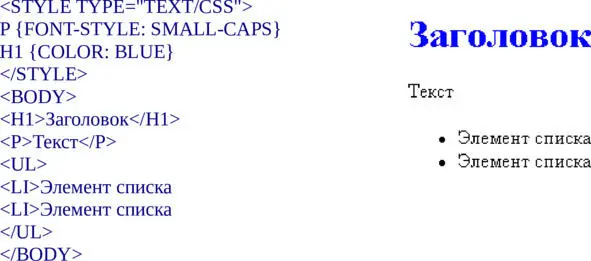
в теге … . Параметр TYPE=«text/css»является обязательным и служит для указания броузеру использовать CSS.Р {FONT-STYLE: SMALL-CAPS}
Выбранный элемент (в данном случае <���Р>) в терминах CSS называется селектором , а все, что располагается между фигурными скобками, – определением . Все вместе называется правилом .
Селекторы это те буквы, из которых состоят определения элементов HTML: P, H1, ULи т. д. При создании правила вы сопоставляете выбранному элементу определение стиля. Например, UL{List-Style: Disc}
Элемент
может содержать и несколько правил. Каждое из них оканчивается закрывающей скобкой, поэтому даже на одной строке вы можете разместить более одного правила.
Далее, каждое определение может включать в себя несколько свойств. Они отделяются друг от друга точкой с запятой, но для улучшения читабельности кода лучше выносить каждое из них в отдельную строку:

Одно и то же определение можно применить сразу к нескольким элементам. Для этого надо написать несколько селекторов подряд, разделяя их запятыми.

Такой подход позволяет сделать элементы выглядящими однородно.
Вариант третий
Чтобы не загромождать сам HTML-документ, таблицу стилей можно вынести в отдельный файл. Расположение описания стилей в отдельном файле имеет смысл в случае, если вы планируете применять эти стили к большему, чем одна, количеству страниц. CSS-файлы создаются теми же средствами, что и сами HTML-документы (например, в редакторе Блокнот). При этом одна и та же таблица стилей может использоваться неограниченное число раз. Этот документ сохраняется с расширением. CSS, например STYLES. CSS.
Для подключения файла CSS к HTML-документу используется элемент
, который должен быть помещен в заголовок между < HEAD> и </ HEAD>.< HEAD>
< TITLЕ> Главная страница </ TITLЕ>
< LINK REL=«STYLESHEET» TYPE=«TEXT/CSS» HREF=«1.CSS»>
</ HEAD>
Файл CSS может содержать различные комментарии, поясняющие назначение тех или иных участков кода. Комментарии в стандарте CSS заключаются в последовательность символов «/» и «*» следующим образом: /* текст комментария */
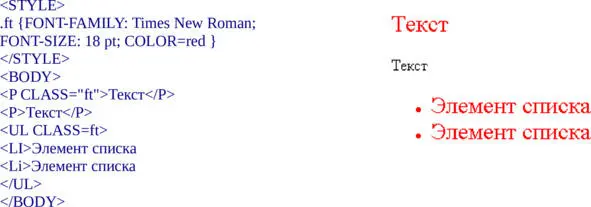
Создание специальных классов
Таблицы стилей позволяют не только задавать свойства отдельных элементов, но и создавать целые классы.

В данном примере используется селектор H1.krasotaвместо обычного H1. Указанный стиль будет применяться к H1только там, где вы укажете атрибут CLASS.
Таким образом можно определять разные классы для одного и того же элемента.

Можно создать и универсальный класс, привязанный к любому элементу, и он будет использовать указанный стиль.

Элемент
При работе с таблицами стилей также широко используется элемент . Используя его, можно применять стиль вообще к чему угодно. Иначе говоря, —это такой контейнер, в котором определяется стиль и который действует вплоть до своего закрывающего тега.
Например, < SPAN STYLE=«FONT-VARIANT: SMALL-CAPS»> Текст </ SPAN>,
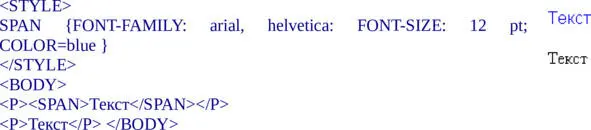
или
< STYLE>
SPAN{FONT-FAMILY: arial, helvetica: FONT-SIZE: 12 pt}
</ STYLE>
можно использовать в качестве специфического элемента, к которому можно применить определенное форматирование.

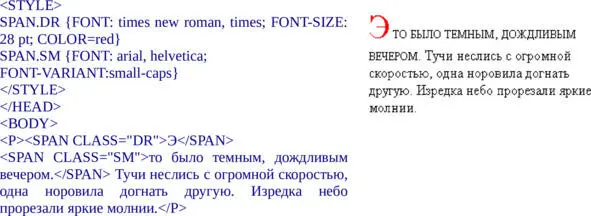
На основе элемента можно создать класс.

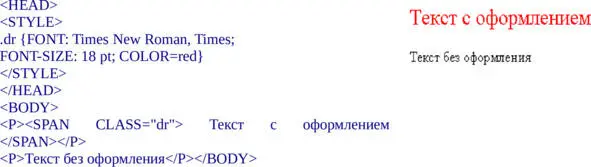
Элемент можно использовать с определенными заранее независимыми классами.

Написав < SPAN CLASS=«dr»>, можно применить указанный стиль к тексту. Точно так же универсальные классы можно применять и в любых других контейнерах.
Читать дальшеИнтервал:
Закладка: