Иван Трещев - Программирование для мобильных платформ. IOS
- Название:Программирование для мобильных платформ. IOS
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449399731
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Иван Трещев - Программирование для мобильных платформ. IOS краткое содержание
Программирование для мобильных платформ. IOS - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

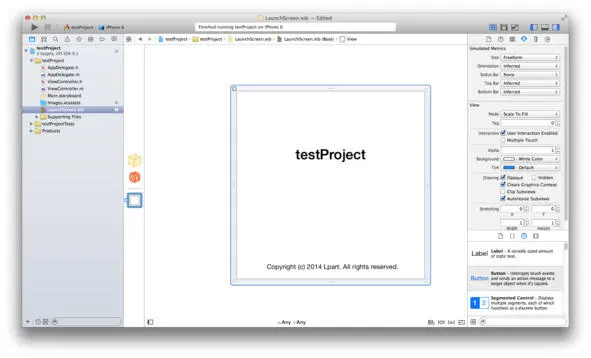
Рисунок 1.5 – Launch screen
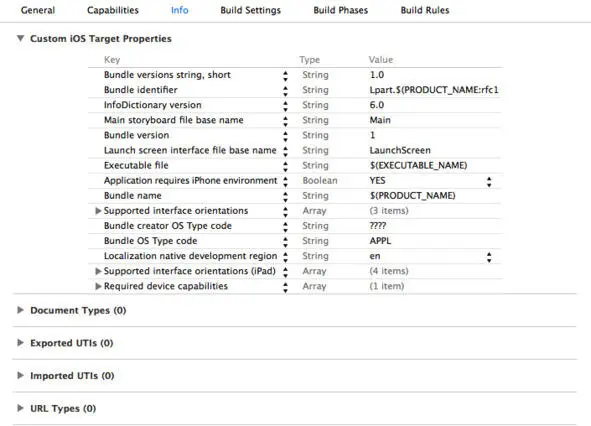
Вернемся к настройкам проекта, рассмотрим еще параметр info (рис. 1.6). В нем содержаться основные данные о проекте, которые хранятся в файле "Info.plist», в нем мы можем указывать параметры нашего проекта. Вкладка Capabilities, содержит возможности приложения, такие как: Game Center, iCloud, Maps и т. д. В этой кладке мы подключаем дополнительные возможности. Далее Build Settings – настройка сборки приложения. Build Phases – позволяет нам настраивать сборку приложения для текущего target. Build Rules – позволяют нам задавать правила сборки приложения, к примеру, в момент сборки, сжимать текстовые файлы с помощью определенных скриптов.

Рисунок 1.6 – Информация о проекте
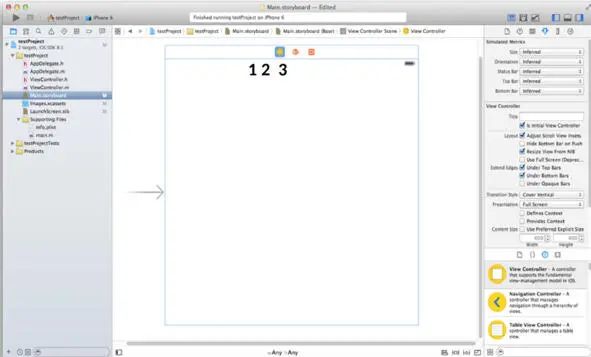
Теперь перейдем в Storyboard. Как уже упоминалось ранее, это есть механизм разработки интерфейса приложения, также мы можем создавать интерфейса приложения в коде.
Перед нами должен появится View Controller (рис. 1.7) – это фундаментальный объект в UIKit, на котором можно отображать различные объекты UIKit. Сам View Controller добавлен на объект UIWindow, который поддерживает отображение графических элементов на экран. Как вы можете заметить у вью есть три элемента. Первый элемент – означает, что выбран сам вью. Второй элемент – открывает нам список готовых действий. Третий элемент – высвобождает из стека предыдущий вью, тем самым возвращает предыдущий «экран».

Рисунок 1.7 – Storyboard
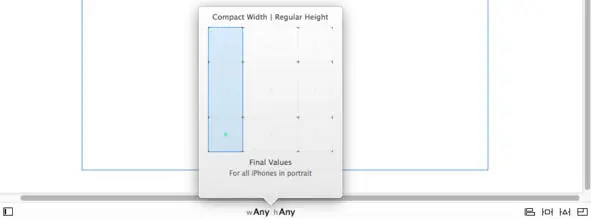
Рассмотрим элементы Storyboard, в нижней части экрана (рис. 1.8) указываются размеры экранов, с которыми можно работать. Начиная с 3.5-дюймового телефона в портретной ориентации, и заканчивая 12.9-дюймовым планшетом в любой ориентации.

Рисунок 1.8 – Настройка представления
В левой нижней части есть кнопка, которая открывает нам иерархию объектов на View Controller, в правой нижней части, начиная от середины, первая кнопка позволяет выравнивать объекты на представление. Вторая кнопка позволяет нам закреплять объекты на определенной позиции экрана. То, что мы добавляем выравнивание или закрепляем объект – называется добавлением constraint. Третья кнопка обновляет constraint, либо изменяет положение объектов в соответствие с их constraints. Последняя кнопка обновляет constraints, если изменяются размеры экрана.
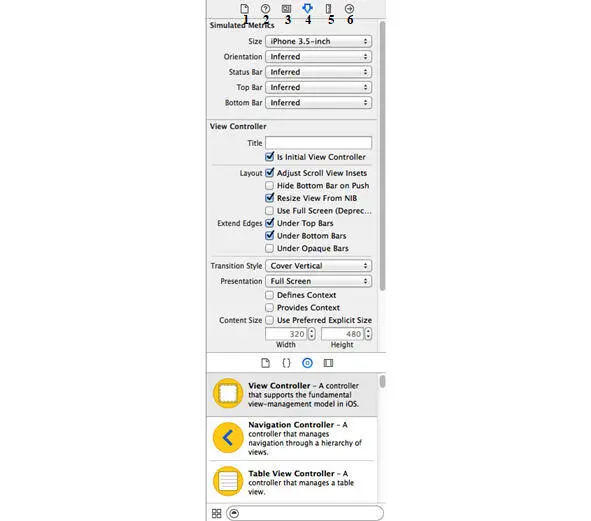
Теперь рассмотрим правый блок Xcode (рис. 1.9).

Рисунок 1.9 – Утилиты
Этот блок содержит сведения и параметры, выделенного объекта, снизу, находится библиотека объектов, список различных конструкций кода, файлов, добавляемых в проект, и медиа библиотека.
Разберем пронумерованные вкладки (рис 1.9). Первая – файловый инспектор, в котором указаны характеристики storyboard, такие как: где расположен файл, под какую версию разрабатывается и т. д. Вторая – быстрый помощник. Третья – идентификатор выбранного объекта, в нем задается идентификатор объекту, указывается класс. Четвертая вкладка – параметры объекта. В пятой вкладке, настраиваются размеры объекта. Шестая – показывается существующие связи между объектами.
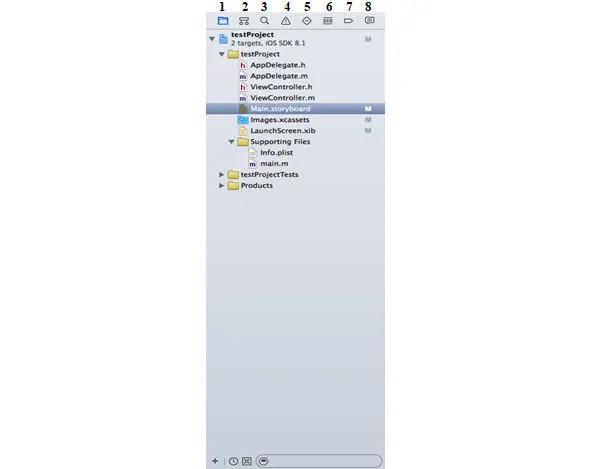
Рассмотри навигацию проекта (рис. 1.10). Первая вкладка – файловый инспектор проекта. Вторая – показывает нам классы, а при их раскрытие, показывает методы классов. Третья – поисковая строка, ищет во всем проекте, также можно искать и в самом классе (cmd+f). Четвертая – показывает список предупреждений и ошибок, если таковые имеются. Пятая – список существующих тестов для приложения. Шестая вкладка – показывает нагрузку на процессор, память, сеть, файловую систему телефона. Седьмая – список точек остановок. Восьмая – показывается выполненные действия над проектом.

Рисунок 1.10 – Навигация проекта
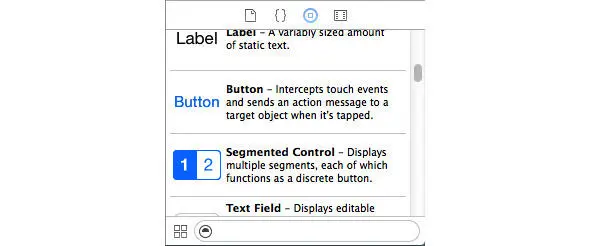
Теперь добавим кнопку в наш проект. Для этого, нам необходимо найти библиотеку объектов, и в ней найти Button (рис 1.11).

Рисунок 1.11 – Button
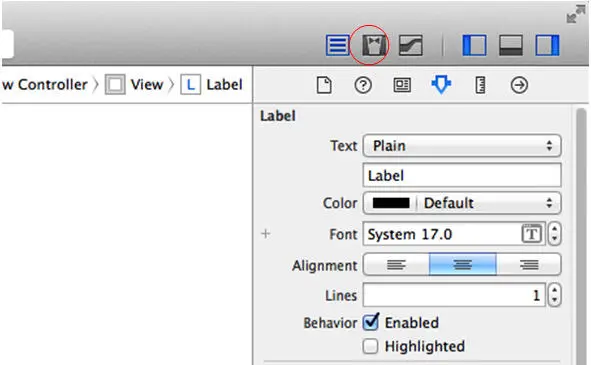
Затем, с помощью метода «drag and drop», добавляем на наш View Controller. Затем таким же способом добавим Label. Обоям объектам установить размер 200х40, в инспекторе размера. А нашему вью в инспекторе параметров, установите для size значение – iPhone 3.5 inch.
Теперь мы должны установить связи, между кнопкой и вью, и между надписью и вью. Нам нужно разделить экран Xcode на две части, нажмем на соответствующую кнопку в правом верхнем углу (рис. 1.12).

Рисунок 1.12 – Assistant Editor
Теперь у нас есть два окна, в левой части storyboard, в правой части какой-либо класс. Теперь в правую часть поместим ViewController. h, из файлового инспектора перетянем этот класс в правое окно (рис. 1.13).

Рисунок 1.13 – Assistant Editor II
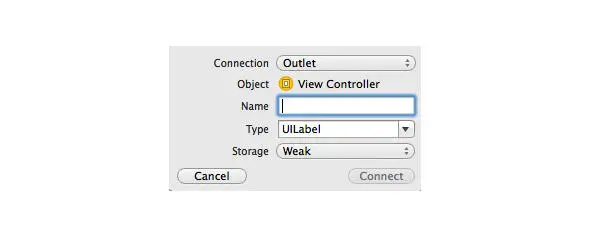
И добавим связи в представление вью. Правой кнопкой мыши перетяните стрелку с Label и Button в ViewController. h. Перед вами появится окно с параметрами (рис. 1.14), с ними мы разберемся позже, а пока что введите имя надписи.

Рисунок 1.14 – Параметры свойства
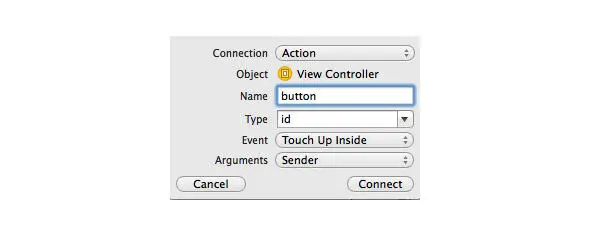
Для Button нужно будет дважды проделать такое действие, первое мы добавляем свойство для кнопки, а второе мы добавляем для него метод, чтобы добавить метод, нужно указать в параметре connection – action (рис 1.15).

Рисунок 1.15 – Action button
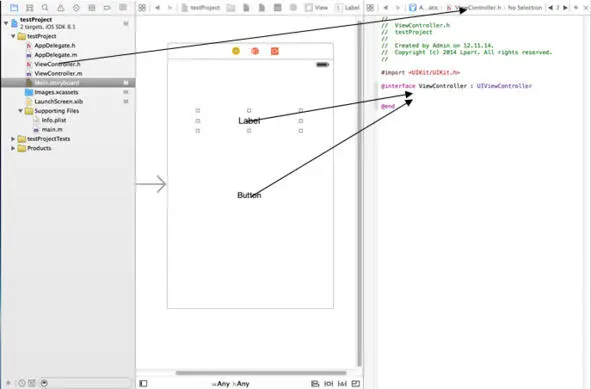
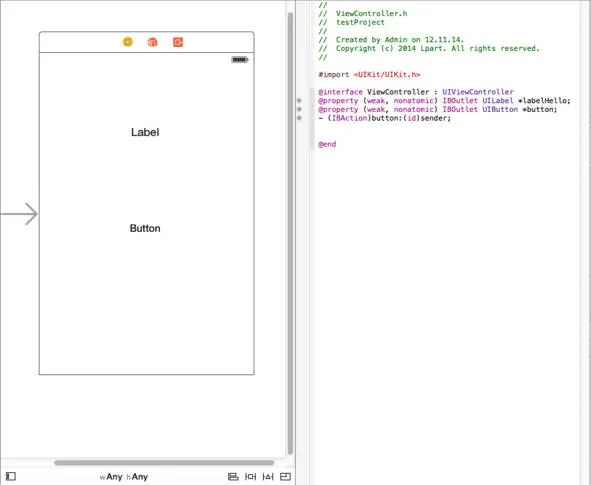
Должно получится следующим образом (рис. 1.16).

Рисунок 1.16 – Связь объектов и вью
Теперь закроем второе окно и перейдем в класс ViewController. m. Найдем в нем метод – (IBAction) button: (id) sender. Это метод кнопки, который вызывается каждый раз, когда мы нажимаем на кнопку. Пропишем в этом методе следующий код:
Читать дальшеИнтервал:
Закладка: