Антон Орлов - Тайны и секреты компьютера
- Название:Тайны и секреты компьютера
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2002
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Антон Орлов - Тайны и секреты компьютера краткое содержание
Эта книга предназначена для тех, кто самостоятельно осваивает мир информационных технологий. Программирование в среде Microsoft Office, устройство сетей Internet и Fidonet, работа системы электронной почты, структура системного реестра Windows и файловой системы, строение жидкокристаллических дисплеев и проблема наличия различных кодировок русского языка, — про все это рассказывается в ней. Многообразие тем и легкий стиль изложения сделают ее вашим спутником на долгое время, и вы всегда сможете найти в ней нужную именно в данный момент информацию.
Если Вы интересуетесь компьютерными технологиями, желали бы расширить свои знания и умения в этой области, то она Вам наверняка понравится.
http://comptain.nm.ru
Тайны и секреты компьютера - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Если необходимо задать определенные свойства всего лишь одному элементу страницы, то необязательно выделять его в отдельный класс или создавать ради него таблицу стилей. Можно просто указать нужное свойство в тэге этого элемента с помощью параметра style, например,
задает отступ сверху в 140 пикселей только для абзаца, в тэге которого указано это свойство.
Параметр style, указанный непосредственно в тэге, имеет приоритет перед параметрами в таблице стилей. Так, текст, содержащийся в тэге "
", будет выровнен по центру независимо от того, какое выравнивание было задано в таблице стилей для тэга "
".
Способ задания размера шрифта в таблице стилей несколько отличается от употребляемого в тэге " ". Если в качестве значения параметра " size" тэга " " может указываться число от 1 до 7, соответствующее размеру шрифта от самого маленького до самого большого, то в таблице стилей, в параметре " font-size " какого-либо элемента, допускающего его задание для себя, может быть указан либо фиксированный размер шрифта в пикселах (например, " font-size: 12 px "), который при отображении в браузере увеличить или уменьшить будет нельзя (в Microsoft Internet Explorer 5.0 это можно сделать в меню "Вид-Размер Шрифта"), либо процентное значение (" font-size: 120 % "), которое задаст размер шрифта относительно установленного в браузере (с помощью вышеуказанного меню) по умолчанию. Первый способ стоит использовать при необходимости строго задать размер букв надписи (скажем, при их размещении в ограниченной по ширине ячейке таблицы), а второй — во всех остальных случаях. Злоупотреблять первым способом указания размера шрифта — в пикселах — не стоит, так как многие пользователи предпочитают настраивать просмотр web-страниц, в том числе и размеры шрифтов, исходя из своих предпочтений, а указание размера шрифта в пикселах не даст им этого сделать.
Синтаксис таблицы стилей можно посмотреть в приведенном выше примере. Все задаваемые параметры заключаются в фигурные скобки. Разделитель между параметрами — точка с запятой, разделитель между параметром и его значением — двоеточие. Перед именем определяемого класса в таблице стилей ставится точка, а перед определяемым стандартным тэгом HTML — нет. Каждый новый тэг или класс описывается с новой строки.
Параметры, могущие быть заданными для каждого типа обьектов, весьма многообразны. Полный их перечень приводится в специальной литературе по таблицам стилей. Кроме того, с ним можно ознакомиться с помощью программы Microsoft Script Editor, описанной в следующей главе.
Таблицу стилей можно использовать одну на несколько web-страниц. Можно даже брать ее с другого сайта. Для этого надо сохранить таблицу стилей (от тэга "
" до тэга " " без самих этих тэгов) в текстовом файле с расширением. css и поместить этот файл на сервер, желательно в ту же самую директорию, где будут находиться сами web-страницы. В раздел " " каждой страницы надо поместить тэг " ", где вместо Url поставить имя файла с таблицей стилей или путь к нему, если он находится не в той же самой директории, что и web-страницы. В этом случае при загрузке web-страницы таблица тоже будет загружена. При изменении описаний тэгов и классов в такой таблице стилей изменится внешний вид всех страниц, на которых она используется.Следует помнить, что при таком использовании таблицы стилей при сохранении пользователем web-страницы на жестком диске локального компьютера без использования функций сохранения страниц со всеми компонентами, имеющихся в последних версиях браузеров Microsoft Internet Explorer или Netscape Navigator, сохраненная web-страница полностью потеряет заданное в таблице форматирование. Это и понятно — сама же таблица тогда не будет сохранена.
С помощью таблиц стилей можно задать обьектам страницы огромное количество свойств — гораздо большее, чем позволяют стандартные тэги HTML. Например, можно указать для фрагмента текста отступы от остального текста, причем эти отступы могут быть и отрицательными, что позволяет добиваться весьма оригинального вида web-страницы — c наложением фрагментов текста друг на друга. Можно сделать страницу с "водяными знаками" на заднем плане, причем без использования сложной графики в качестве фона.
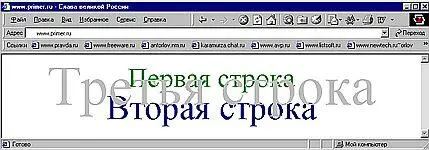
Пример подобной web-страницы — на рис. 17.1. Ее HTML-текст имеет следующий вид:

Рис. 17.1. Пример Web-страницы, сделанной с использованием таблицы стилей.
x1 {color: green; font-size: 40pt}
x2 {color: navy; font-size: 50pt; margin-top: -10px;}
x3 {color: silver; font-size: 80pt; margin-top: -140px}
Как легко видеть, свойство margin-top определяет отступ текста сверху от предыдущего элемента web-страницы. Задав его значение отрицательным, можно получить наложение текста на предыдущий элемент.
В качестве элементов могут выступать и изображения, и таблицы.
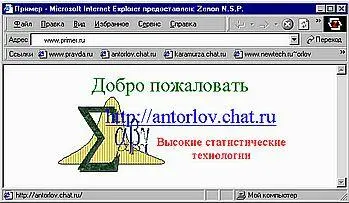
Вот, к примеру на рис. 17.2 представлена web-страница, созданная без использования тэгов "
", всего с одним рисунком. Подчеркнутый адрес является ссылкой. Как видите, возможности таблиц стилей позволяют сделать web-страницу похожей на красочный полиграфически изданный буклет, причем без использования сложной и медленно загружающейся графики.
Рис. 17.2. На этой странице нет таблиц и есть лишь один рисунок.
К слову, текстовые редакторы Microsoft Word 2000 и Microsoft Word XP потому и могут сохранять в web-странице все форматирование, доступное им, что при сохранении документа в формате HTML широко используют таблицы стилей и тэг style .
В какой-то мере принцип таблицы стилей похож на принцип стилевого оформления текста в Word. Точно так же — в Word можно задать изначально параметры текста для каждого стиля, а потом устанавливать для фрагментов текста оформление определенным стилем. При этом все фрагменты текста, оформленные одним и тем же стилем, будут выглядеть одинаково и в соответствии с установленными для этого стиля параметрами текста. Ну, а при необходимости произвести мелкие изменения внешнего вида текста в каком-либо фрагменте нет необходимости создавать новый стиль — достаточно непосредственно изменить оформление этого фрагмента. Замените в этом описании работы в Word слово «стиль» словом «класс», и оно будет относиться уже к таблицам стилей.
Если подытожить, то таблица стилей — это поддерживаемый всеми современными браузерами способ определения оформления для всех однотипных элементов web-страницы, как входящих в число стандартных элементов HTML, так и создаваемых самостоятельно разработчиком, при котором информация об оформлении размещается в начале web-страницы или в отдельном файле. При использовании таблиц стилей элементам страницы можно задавать большое количество свойств. Вместе с тем допустимо указание этих свойств и вне таблицы стилей, в любом тэге с помощью специального параметра style .
Читать дальшеИнтервал:
Закладка: