Антон Орлов - Тайны и секреты компьютера
- Название:Тайны и секреты компьютера
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2002
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Антон Орлов - Тайны и секреты компьютера краткое содержание
Эта книга предназначена для тех, кто самостоятельно осваивает мир информационных технологий. Программирование в среде Microsoft Office, устройство сетей Internet и Fidonet, работа системы электронной почты, структура системного реестра Windows и файловой системы, строение жидкокристаллических дисплеев и проблема наличия различных кодировок русского языка, — про все это рассказывается в ней. Многообразие тем и легкий стиль изложения сделают ее вашим спутником на долгое время, и вы всегда сможете найти в ней нужную именно в данный момент информацию.
Если Вы интересуетесь компьютерными технологиями, желали бы расширить свои знания и умения в этой области, то она Вам наверняка понравится.
http://comptain.nm.ru
Тайны и секреты компьютера - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Расположение списка ссылок справа имеет определенные преимущества с точки зрения удобства, так как курсор чаще всего находится именно в правой части окна программы (ведь именно там — полоса прокрутки и кнопки закрытия и развертывания и свертывания окна). Если разделов сайта не так и много, то допустимо размещать список ссылок сверху или снизу.
Примеры удобных навигаторов на основе JavaScript и Dynamic HTML приведены в главе 22. Желательно размещать навигатор на всех страницах сайта, разве что за исключением чисто специальных (например, отдельных статей, размещенных на сайте).
Если сайт обширный, то рекомендуется сделать "карту сайта" — отдельную страницу с минимальным оформлением, содержащую просто список всех доступных пользователям страниц сайта. Ссылка на карту сайта должна располагаться на всех его страницах.
3.На первой странице сайта должна находиться краткая информация о содержании сайта, представленных материалах, авторах сайта. Посетитель, случайно попавший на сайт, не должен гадать, что он может на нем найти.
4.Крайне желательно, чтобы графика на сайте имела лишь вспомогательное значение (за исключением сайтов, посвященных изобразительному искусству и другим подобным тематикам). Многие пользователи отключают отображение графики в своих браузерах для ускорения путешествий по Интернету.
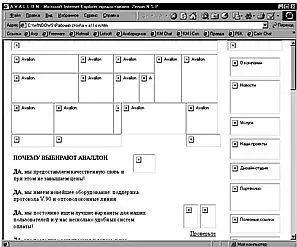
Кроме того, пользователи часто сохраняют web-страницы на своем диске, при этом отнюдь не все модели браузеров позволяют (и отнюдь не все пользователи этого хотят) сохранять страницу вместе со всей графикой, вследствие чего сохраненная страница без графики может выглядеть очень непрезентабельно (рис. 20.2). Многие красивые эффекты можно реализовать с помощью стандартных средств HTML, CSS и соответствующего оформления текста.

Рис. 20.2. Пример сохраненной на диске страницы, на которой было много графических обьектов. А сначала она была такой красивой…
В крайнем случае можно сделать отдельную текстовую версию сайта, полностью повторяющую по своему информационному содержанию основную, на которой нет или очень мало графики. Но это потребует очень больших затрат сил и времени. Поэтому стоит идти на разумный компромисс.
И уж, конечно, желательно, чтобы все гиперссылки были текстовые. Использовать в качестве ссылки рисунок допустимо лишь в том случае, если посетителю будет точно известно, что он является ссылкой. В самом крайнем случае можно использовать рисунок как ссылку, но в его поле ALT подробно описать, куда ведет ссылка, и указать, что ее надо нажать.
5.Размер каждой страницы сайта не должен превышать предел в 200–300 килобайт вместе с графикой (оптимально — 50-100), за исключением страниц с большим количеством информации — электронных книг, например. В любом случае при большом размере того или иного файла об этом должно быть сказано около ссылки на него. Разбиение большого файла на части с ссылкой на «продолжение» в конце каждого абсолютно недопустимо— многие пользователи используют функцию браузера "Сохранить обьект как…" и сохраняют страницы, не просматривая их заранее.
6.До любого уголка сайта пользователь должен иметь возможность добраться максимум в два-три нажатия мыши. Крайне желательна оптимизация сайта на предмет как можно более быстрой по тему навигации. Чем меньше нажатий и перемещений курсора требуется от посетителя для просмотра информации на сайте, тем лучше. Недопустима ситуация, когда в качестве первой страницы используется перегруженный графикой документ с надписью «Вход» или даже графическим рисунком, являющимся ссылкой — ничего, кроме дополнительных проблем посетителю, это не дает.
7.Используйте стандартные названия для стандартных частей сайта. Не стремитесь специально к какой-либо стилизации его внешнего вида под тот или иной объект: название «Кают-компания» вместо стандартного «Форум» вызовет по меньшей мере недоумение. Посетитель не должен задумываться, для чего предназначена каждая из частей вашего сайта и что он может там найти.
8.Если сайт регулярно обновляется, то рекомендуется на первой или отдельной специальной странице помещать информацию о том, что же конкретно было обновлено в последнее время — список обновленных страниц с кратким их содержанием, например.
9.Если на сайте представлено большое количество текстовой информации, то обязательно следует размещать на нем не только web-страницы с текстами, но и архивы с ними, желательно в формате Zip. Отнюдь не все пользователи Интернета горят желанием читать тексты в online-режиме. Весьма желательно собирать тексты одинаковой тематики в один архив, чтобы их все можно было загрузить одним нажатием мыши.
10.Крайне желательно разработать правильное цветовое оформление сайта. Использование светлого текста на темном фоне допустимо лишь при условии четкой его видимости, достижимой, например, путем оформления всего текста жирным шрифтом. Страницы с преимущественно текстовой информацией должны иметь светлый, лучше всего — белый фон. Черный фон не допустим ни в каких случаях. Цвет шрифта рекомендуется делать стандартным черным, темно-зеленым или темно-синим. Красный шрифт допустим лишь для некоторых заголовков и выделения самой важной информации.
Не используйте на сайте текст, набранный одними заглавными буквами. Помимо того, что это просто некрасиво выглядит, впоследствии его будет очень трудно преобразовать к нормальному виду, если посетитель скопирует этот текст себе и пожелает его как-либо использовать. Для выделения того или иного фрагмента текста вполне достаточно сделать его полужирным.
11.Весьма нежелательно использовать при разработке сайта фреймы.
Фрейм — это способ создания внутри web-страницы окна для отображения другой web-страницы, реализуется с помощью тэга
Параметр enctype показывает, что из себя представляет содержимое письма. Так, если он отсутствует или браузер не может его воспринять, то данные формы пересылаются в виде вложения.
Вот примерный текст формы, отправляющей на определенный адрес письмо, созданное из данных, введенных в форму.
Я желаю заказать книгу
Букварь Колобок Репка
Доставить почтой
Доставить по подписке Союзпечати
Контактная информация для связи с Вами:
Ваш адрес электронной почты:
На рис. 22.1 показано, как она выглядит на web-странице. Формирование письма произойдет, как только посетитель нажмет кнопку, имеющую тип «submit». Однако, к сожалению, данный процесс полноценно пройдет лишь в том случае, если в качестве используемой по умолчанию почтовой программы установлен Microsoft Outlook Express или Microsoft Outlook. Другие почтовые клиенты будут обрабатывать передаваемые им браузером данные, введенные в форму, не совсем корректно. Скажем, The Bat! не способен брать из формы что-либо, кроме адреса получателя и темы, — то есть само письмо, увы, отправлено не будет. Во избежание подобных ситуаций следует предупредить посетителя сайта в пояснительном тексте рядом с формой отправки о том, что ее следует использовать только при установленном в качестве почтового клиента по умолчанию Microsoft Outlook Express (или Microsoft Outlook), и указать рядом с формой ваш обычный адрес электронной почты для пользователей остальных почтовых клиентов.
Интервал:
Закладка: