Раушан Салихов - Разработка сайта самостоятельно
- Название:Разработка сайта самостоятельно
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447461584
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Раушан Салихов - Разработка сайта самостоятельно краткое содержание
Разработка сайта самостоятельно - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

После этого вам необходимо в вашем регистраторе доменов прописать ns сервера хостинга beget. Следующие ns сервера:
ns1.beget.ru
ns2.beget.ru
Давайте вернемся к нашему домену (myhostpr.beget.ru) и установим на него CMS.
Что такое CMS? Можно сказать, это уже готовый сайт, подключенный к базе данных, где будут хранится ваши данные (картинки, тексты и все остальное). И вам не нужно просить программиста, чтобы он вам разработал сайт. В интернете множество информации по этой теме.
Самые известные и популярные CMS – это Wordpress и Joomla. Мы же с вами установим Wordpress.
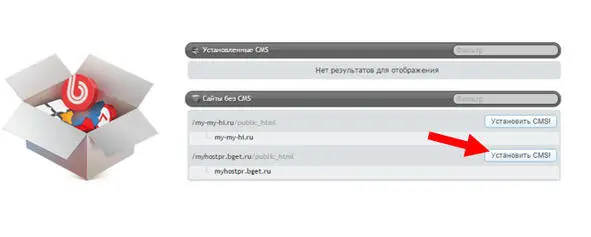
Переходим во вкладку «CMS».

Находим наш домен и жмем «Установить CMS!» Или же на зарегистрированный домен.

Выбираем CMS WordPress он больше подходит для введения блога и для него очень много разработано плагинов – это дополнительные скрипты, которые улучшают сайт и добавляют какую-либо функциональность для сайта.

Вводим данные для нашего сайта. Логин и пароль придумываем сами, по сложнее. Указываем емайл и описание сайта. Жмем «Установить на сайт».

Все, ваш сайт готов!!! Сохраняем информацию выданная при установке. И переходим по вкладке (Адрес панель управления).

Вводим имя пользователя и пароль, и жмем «Войти».

Перед нами открылась административная панель, система управления сайтом WordPress. Именно здесь можно настроить все для нашего будущего сайта, то есть добавить плагины, написать статью, выбрать тему для сайта и многое другое.

Чтобы посмотреть, как выглядит наш сайт необходимо перейти по вкладке «Перейти на сайт».

Вот так выглядит наш сайт на CMS WordPress! Как видите его еще необходимо правильно настроить, подключить плагины, выбрать шаблон для сайта более красочный, и начать писать статьи.

Как выбрать шаблон для сайта? Для этого переходим по вкладке «Внешний вид», «Темы».

Выбираем понравившуюся тему и жмем «Установить».

Далее жмем «Активировать» или «Посмотреть».

Далее, если посмотреть на наш сайт, то можно увидеть следующее. Наша тема установилась, и она намного лучше, чем предыдущая.

Отредактировать шаблон можно еще следующим образом. Перейти по вкладке «Внешний вид», «Настроить».

Здесь можно поменять шапку сайта, логотип, фон.

Отредактировать виджеты, которые располагаются справа можно во вкладке «Виджеты»

Вот здесь можно добавить или удалить не нужные виджеты.

Далее можно изменить название сайта во вкладке «Настройки», «Общие».

Меняем название сайта и кое какие настройки.

Далее создадим рубрики для нашего сайта, к примеру, (статьи, новости, о сайте, контакты). Для этого перейдем во вкладку «Рубрики».

Вписываем название рубрики и жмем «Добавить новую рубрику».

Чтобы рубрики отображались на сайте необходимо написать статьи и прикрепить к соответствующим рубрикам.
Давайте попробуем написать первую статью, для этого жмем во вкладку «Записи», «Добавить новую».

Прописываем заголовок статьи, саму статью, и ставим галочку в соответствующей рубрике. И жмем «Опубликовать»

Мы разместили первую статью и рубрика, которую мы указали отразилась.

Далее нам необходимо установить нужные плагины. Вот список самых нужных плагинов:
Конец ознакомительного фрагмента.
Интервал:
Закладка: