Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

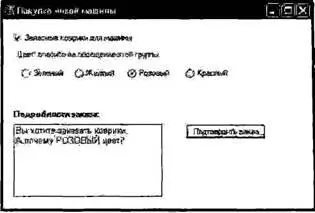
Рис. 21.8 Исходный пользовательский интерфейс формы CarConfig
Первой нашей задачей является настройка типа CheckBox. Как и в случае любого другого производного от Control типа, после установки внешнего вида элемента управления его следует добавить во внутреннюю коллекцию элементов управления формы.
private void InitializeComponent() {
…
// checkFloorMats
//
this.checkFloorMats.Name = "checkFloorMats";
this.checkFloorMats.Text = "Запасные коврики для машины";
this.Controls.Add(this.checkFloorMats);
…
}
Затем нужно сконфигурировать GroupBox и содержащиеся в нем типы RadioButton. Чтобы разместить элемент управления в рамках GroupBox, нужно добавить элемент в коллекцию Controls типа GroupBox (точно так же, как вы добавляли элементы управления в коллекцию Controls формы). Чтобы сделать ситуацию интереснее, используйте окно свойств и задайте обработку событий Enter и Leave для объекта GroupBox, как показано ниже.
private void InitializеComponent() {
…
// RadioRed
this.radioRed.Name = "radioRed";
this.radioRed.Size = nеw System.Drawing.Size(04, 23);
this.radioRed.Text = ''Красный";
//
// groupBoxColor
//
…
this.groupBoxColor.Controls.Add(this.radioRed);
this.groupBoxColor.Text = "Цвет";
this.groupBoxColor.Enter += new System.EventHandler(this.groupBoxColor_Enter);
this.groupBoxColor.Leave += new System.EventHandler(this.groupBoxColor_Leave);
…
}
Понятно, что нет никакой необходимости выполнять захват событий Enter и Leave в GroupBox. Однако, для примера, обновите в обработчиках событий текст заголовка GroupBox, как показано ниже.
// Индикация посещения группы.
private void groupBoxColor_Leave(object sender, EventArgs e) {
groupBoxColor.Text = "Цвет: спасибо, за посещение этой группы…";
}
private void groupBoxColor_Enter(object sender, EventArgs e) {
groupBoxColor.Text = "Цвет: вы находитесь в этой группе…";
}
Последними элементами графического интерфейса в этой форме будут типы Label и Button, которые также будут сконфигурированы и вставлены в коллекцию Controls формы с помощью InitializeComponent(). Тип Label используется для отображения информации заказа, формирующейся в обработчике события Click кнопки Button подтверждения заказа, как показано ниже.
private void btnOrder_Click(object sender, System.EventArgs e) {
// Построение строки для отображения информации.
string orderInfo = "";
if (checkFloorMats.Checked) orderInfo += "Вы хотите заказать коврики.\n";
if (radioRed.Checked) orderInfo += "Вы выбрали красный цвет.\n";
if (radioYellow.Checked) orderInfo += "Вы выбрали желтый цвет.\n";
if (radioGreen.Checked) orderInfo += "Вы выбрали зеленый цвет.\n";
if (radioPink.Checked) orderInfo += "А почему РОЗОВЫЙ цвет?\n";
// Отправка строки элементу Label.
infoLabel.Text = orderInfo;
}
Обратите внимание на то, что как CheckBox, так и RadioButton поддерживают свойство Checked, которое позволяет выяснить текущее состояние элемента. Кроме того, напомним, что если вы сконфигурировали CheckBox с тремя состояниями, то состояние элемента нужно проверять с помощью свойства CheckState.
Элемент CheckedListBox
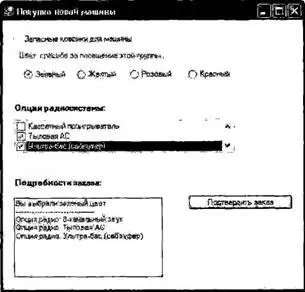
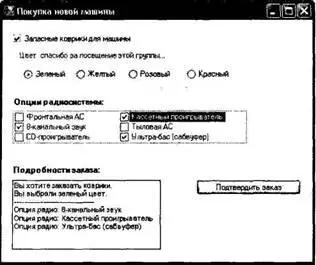
Теперь, завершив исследование базовых элементов управления Button, давайте рассмотрим набор типов списка, в частности CheckedListBox, ListBox и ComboBox. Элемент управления CheckedListBox (окно отмечаемого списка) позволяет сгруппировать соответствующие элементы CheckBox в список, допускающий прокрутку. Предположим, что вы добавили в форму элемент управления CarConfig, дающий пользователю возможность указать на выбор ряд характеристик, которым должна удовлетворять система звуковоспроизведения автомобиля (рис. 21.9).

Рис. 21.9. Тип CheckedListBox
Чтобы добавить в CheckedListBox новые элементы, вызовите Add() для каждого элемента или используйте метод AddRange() с массивом объектов (строк, если быть точным), представляющих весь набор отмечаемых элементов управления. Следует знать о том, что в режиме проектирования любой тип списка можно заполнить с помощью свойств Items в окне свойств (просто щелкните на кнопке с многоточием и введите подходящие строковые значения). Вот часть программного кода InitializeComponent(), соответствующая конфигурации CheckedListBox.
private void InitializeComponent() {
…
// checkedBoxRadioOptions
//
this.checkedBoxRadioOptions.Items.AddRange(new object[] {
"Фронтальная АС", "8-канальный звук",
"CD-проигрыватель", "Кассетный проигрыватель",
"Тыловая AC", "Ультра-бас(сабвуфер)"
});
…
this.Controls.Add(this.checkedBoxRadioOptions);
}
Теперь обновите логику обработки события Click для кнопки Подтвердить заказ. Выясните, какие из элементов CheckedListBox в настоящий момент отмечены, и добавьте их в строку orderInfo. Вот как должен выглядеть соответствующий программный код.
private void btnOrder_Click(object sender, EventArgs e) {
// Построение строки с информацией для отображения.
string orderInfo = "";
…
orderInfo += "-------------------------------\n";
// Для каждого элемента из CheckedListBox.
for (int i = 0; i ‹ checkedBoxRadioOptions.Items.Count; i++) {
// Отмечен ли элемент?
if (checkedBoxRadioOptions.GetItemChecked(i)) {
// Получение текста элемента и добавление к orderInfo.
orderInfo += "Опция радио: ";
orderInfo += checkedBoxRadioOptions.Items[i].ToString();
orderInfo += "\n";
}
}
…
}
В качестве заключительного замечания относительно типа CheckedListBox обращаем ваше внимание на то, что этот тип поддерживает многоколоночное представление, устанавливаемое с помощью унаследованного свойства MultiColumn. Поэтому, если вы добавите в программный код оператор
checkedBoxRadioOptions.MultiColumn = true;
вы увидите многоколоночный CheckedListBox, как показано на рис. 21.10.

Рис. 21.10. Многоколоночный тип CheckedListBox
Элемент Listbox
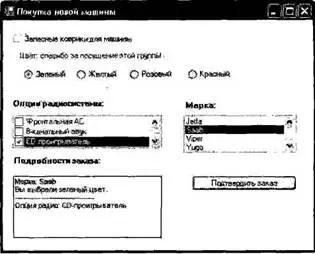
Как уже упоминалось выше, тип CheckedListBox наследует большинство своих возможностей от типа ListBox (окно списка). Чтобы продемонстрировать возможности использования типа ListBox, давайте добавим в наше приложение CarConfig возможность выбора пользователем марки автомобиля (BMW, Yugo и т.д.). Нa рис. 21.11 показан внешний вид того пользовательского интерфейса, который мы хотим получить.

Рис. 21.11. Тип ListBox
Как всегда, начните с создания члена-переменной для работы с типом (в данном случае это тип ListBox). Затем сконфигурируйте элемент управления в соответствии со следующим фрагментом из InitializeComponent().
Читать дальшеИнтервал:
Закладка: