Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
‹html›
‹head›
‹title›Web-страница Cars‹/title›
‹/head›
‹body›
‹/body›
‹/html›
Вы, наверное, догадались, что дескрипторы ‹title› используются для обозначения текстовой строки, которая при вызове этой страницы должна размещаться в строке заголовка окна Web-браузера.
Разработка HTML-формы
Реальное действие в файле *.htm происходит в рамках элементов ‹form›. HTML-форма - это просто именованная группа связанных элементов пользовательского интерфейса, используемых для сбора данных пользовательского ввода, которые затем передаются Web-приложению по протоколу HTTP. He следует путать HTML-форму со всей областью окна браузера. Фактически HTML-форма представляет собой логическое объединение элементов, размещенных между дескрипторами ‹form› и ‹/form›.
‹html›
‹head›
‹titlе›Web-страница Cars‹/title›
‹/head›
‹body›
‹form id="defaultPage" name="defaultPage"›
‹!-- Место для Web-содержимого --›
‹/form›
‹/body›
‹/html›
Для id и name этой формы указано значение default Page. Как правило, открывающий дескриптор ‹form› задает также атрибут aсtion, указывающий адрес URL, по которому следует передать данные формы, и метод передали этих данных (POST или GET). Эти возможности дескриптора ‹form› мы рассмотрим чуть позже. Пока чего давайте выясним, какие элементы могут размещаться в HTML-форме. В панели инструментов Visual Studio 2005 предлагается специальный раздел HTML, в котором сгруппированы связанные с HTML элементы управления (рис. 23.4).

Рис. 23.4. Раздел HTML в окне панели инструментов
Создание пользовательского интерфейса на базе HTML
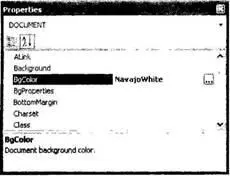
Перед добавлением HTML-элементов в HTML-форму важно заметить, что Visual Studio 2005 позволяет редактировать содержимое файлов *.htm с помощью интегрированного HTML-редактора и окна свойств. При выборе DOCUMENT в окне свойств (рис. 23.5) вы получаете возможность настройки ряда параметров HTML-страницы, например цвета ее фона.
Теперь измените раздел ‹ body › файла default.htm так, чтобы отобразить пользователю приглашение ввести имя и пароль, и установите для фона тот цвет, который вам нравится (вы можете вводить и форматировать текстовое содержимое непосредственно в окне НТМL-редактора).
‹html›
‹head›
‹titlе›Web-страница Cars‹/title›
‹/head›
‹body bgcolor="NavajoWhite"›
‹!-- Приглашение ввода для пользователя --›
‹h1 align="center"›Страница входа в систему Cars‹/h1›
‹р align="center"›‹br›Введите ‹i›имя пользователя‹/i› и ‹i›пароль‹/i›.‹/р›
‹form id="defaultPage" name="defaultPage"› ‹/form›
‹/body›
‹/html›

Рис. 23.5. Редактирование HTML-документа средствами VS .NET
Теперь давайте построим саму HTML-форму. Вообще говоря, каждый HTML-элемент описывается с помощью атрибута name (соответствующее значение используется для программной идентификации элемента) и атрибута type (это значение задает вид элемента интерфейса, который вы хотите поместить в рамки декларации ‹form›). В зависимости оттого, с каким элементом интерфейса вы работаете, в окне свойств появляется дополнительные атрибуты, присущие данному конкретному элементу.
Пользовательский интерфейс, который мы собираемся здесь построить, будет содержать два текстовых поля ввода (одно из которых – типа Password) и два кнопочных типа (один для подачи запроса с данными формы, а другой – для сброса данных формы в значения по умолчанию).
‹!-- Построение формы для получения информации от пользователя --›
‹form name="defaultPage" id="defaultPage"›
‹P align="center"›Имя пользователя:
‹input id="txtUserName" type="text"NAME="txtUserName"›
‹/P›
‹P align="center"›пароль:
‹input name="txtPassword" type="password"ID="txtPassword"›
‹/P›
‹P align="center"›
‹input name="btnSubmit" type="submit"value="Отправить" io="btnSubmit"›
‹input name="btnReset" type="reset"value="C6poc" ID="btnReset"›
‹/form›
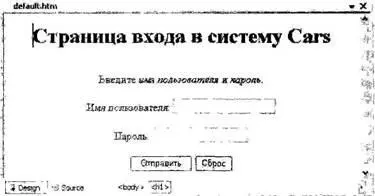
Обратите внимание на то, что здесь для каждого элемента назначены соответствующие значения name и id (txtUserName, txtPassword, btnSubmit и btnReset). Еще более важно то, что каждый элемент ввода имеет дополнительный атрибут type, который ясно идентифицирует их как вполне определенные элементы пользовательского интерфейса. Например, type="reset" указывает на автоматическую очистку всех полей формы и присвоение им начальных значений, type="password" – маскированный ввод пароля, a type="submit" – отправку данных формы получателю. На рис. 23.6 показан вид получившейся страницы.

Рис. 23.6. Исходный вид страницы, сохранённой в файле default.htm
Роль сценариев клиента
Данный файл *.htm может содержать блок кода сценария, который будет помещен в ответный поток и обработан браузером, запросившим этот поток. Есть две главные причины, по которым используются сценарии клиента.
• Проверка пользовательского ввода перед отправкой данных Web-серверу.
• Взаимодействие с моделью DOМ целевого браузера.
В отношении первого пункта следует понимать, что "наследственной" проблемой Web-приложений является необходимость частых обращений к серверу (называемых вторичными обращениями) для обновления HTML-кода, отображаемого в окне браузера. И хотя вторичных обращений полностью избежать нельзя, всегда нужно стремиться минимизировать сетевой обмен. Одним из подходов, уменьшающих количество циклов сетевого обмена, является использование сценария клиента для проверка правильности пользовательского ввода перед отправкой данных формы Web-серверу. Если обнаруживается ошибка (например, не указаны данные в одном из обязательных полей), можно предложить пользователю исправить ошибку, не посылая данные Web-серверу напрасно. (В конце концов, ничто не раздражает пользователя больше, чем отправка данных по медленной связи только для того, чтобы получить в ответ совет исправить ошибки ввода!)
В дополнение к проверке пользовательского ввода, сценарии клиента могут также использоваться для взаимодействия с объектной моделью DOM (Document Object Model – объектная модель документов) браузера. Большинство коммерческих браузеров предлагает множество объектов, которые можно использовать для управления поведением браузера. Главным раздражающим фактором здесь является то, что различные браузеры предлагают подобные, но не идентичные объектные модели. Поэтому запущенный вами сценарий клиента, взаимодействующий с DOM, может работать по-разному в разных браузерах.
Читать дальшеИнтервал:
Закладка: