Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

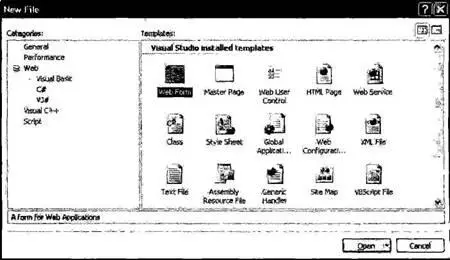
Рис. 23.8. Создание нового файла *.aspx
Замечание. В отличие от более ранних версий Visual Studio, вид Source в Visual Studio 2005 предлагает полноценную поддержку IntelliSense и позволяет перетаскивание элементов пользовательского интерфейса непосредственно в окно HTML-кода.
В панели инструментов (окно Toolbox) Visual Studio 2005 откройте раздел Standard и перетащите элементы управления Button, Label и GridView в окно проектирования страницы (элемент GridView можно найти в разделе Data окна Toolbox). He пренебрегайте использованием окна свойств (или IntelliSense для HTML) при установке различных свойств элементов интерфейса и укажите для каждого Web-элемента подходящее имя с помощью свойства ID. На рис. 23.9 показан один из возможных вариантов оформления проекта (сдержанность здесь проявляется преднамеренно, чтобы минимизировать объем генерируемого кода разметки).

Рис. 23.9. Пользовательский интерфейс Default.aspx
Теперь щелкните на кнопке Source внизу окна и найдите в программном коде раздел ‹form› своей страницы. Обратите внимание на то, что Web-элементы управления определены с помощью дескриптора ‹asp:›, там же вы обнаружите набор пар имен и значений в соответствии с установками, сделанными вами в окне свойств.
‹form id="form1" runat="server"›
‹div›
‹asp:LabelID="lblInfo" runat="server" Техt="Щелкните на кнопке, чтобы заполнить таблицу"›
‹/asp:Label›
‹asp:GridViewID="carsGridView" runat="server"›
‹/asp: GridView›
‹asp:ButtonID="btnFillData" runat="server" Text="Заполнить таблицу" /›
‹/div›
‹/form›
Подробности использования Web-элементов управления ASP.NET будут обсуждаться в главе позже. Пока что достаточно понять, что Web-элементы управления – это классы, обрабатываемые на Web-сервере и автоматически помещающие свое HTML-представление в исходящий HTTP-ответ (да, вам не нужно создавать соответствующий HTML-код!).
Кроме этого основного преимущества, Web-элементы ASP.NET поддерживают модель программирования, аналогичную Windows Forms, когда имена свойств, методов и событий имитируют их эквиваленты в Windows Forms. Для примера обработайте событие Click для типа Button либо с помощью окна свойств (используйте кнопку с пиктограммой молнии), находясь Visual Studio в режиме проектирования Web-формы, либо с помощью раскрывающихся списков, размещенных в верхней части окна просмотра программного кода (кнопка Source). В результате в определение Button будет добавлен атрибут OnClick, которому назначено имя обработчика события Click.
‹asp:Button ID="btnFillData" runat="server" Text="Заполнить таблицу" OnClick="btnFillData_Click" /›
Кроме того, в ваш блок ‹script› добавляется обработчик события Click сервера (здесь обратите внимание на то, что входные параметры в точности соответствуют требованиям целевого делегата System.EventHandler),
‹script runat="server"›
protected void btnFillData_Click(object sender, EventArgs e) {}
‹/script›
Реализуйте серверную часть обработчика событий так, чтобы использовался объект чтения данных ADO.NET для заполнения GridView. Также добавьте директиву импорта (подробнее об этом чуть позже), которая укажет, что вы используете пространство имен System.Data.SqlClient. Вот остальная часть соответствующей программной логики страницы файла Default.aspx.
‹%@Page Language="C#" %›
‹%@Import Namespace = "System.Data.SqlClient" %›
…
‹script runat="server"›
protected void btnFillData_Click(object sender, EventArgs е) {
SqlConnection :sqlConn = new SqlConnection("Data Source=.;Initial Catalog=Cars;UID=sa;PWD=");
sqlConn.Open();
SqlCommand cmd = new SqlCommand("Select * From Inventory", sqlConn);
carGridView.DataSource = cmd.ExecuteReader();
carsGridView.DataBind();
sqlConn.Close();
}
‹/ script ›
‹html xmlns = "http://www.w3.org/1999/xhtml"›
…
‹/html›
Перед тем как погрузиться в детали обсуждения формата этого файла *.aspx, давайте выполним тестовый запуск страницы. Откройте окно командной строки Visual Studio 2005 и запустите утилиту WebDev.WebServer.exe, указав путь к сохраненному вами файлу Default.aspx.
webdev.webserver.exe /port:12345 /path:"C:\CodeTests\SinglePageModel"
Затем, открыв любой браузер, введите следующий адрес URL.
http://localhost:12345/
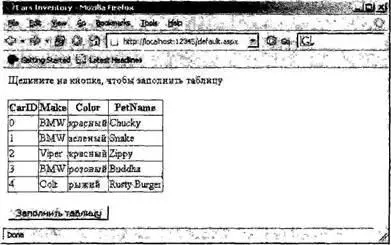
При загрузке страницы вы сначала увидите только типы Label и Button. Но когда вы щелкнете на кнопке, Web-серверу будет направлен вторичный запрос, в результате которого Web-элементы управления получат обратно соответствующие HTML-дескрипторы. На рис. 23.10 показан результат визуализации нашей страницы в окне Mozilla Firefox.

Рис. 23.10. Web-доступ к данным
Совсем просто, не правда ли? Но, как говорится, все зависит от мелочей, так что давайте рассмотрим немного подробнее композицию файла *.aspx.
Прежде всего следует отметить то, что файл *.aspx обычно открывается набором директив. Директивы ASP.NET всегда обозначаются маркерами ‹%@ XXX %› и могут сопровождаться различными атрибутами, информирующими среду выполнения ASP.NET о том, как обрабатывать соответствующие данные.
Каждый файл *.aspx должен иметь, как минимум, директиву ‹%@Page%›, которая используется для определения управляемого языка, применяемого в рамках страницы (для этого используется атрибут language). Также директива ‹%@Page%› может определять имя соответствующего файла с внешним кодом поддержки (если таковой имеется), разрешать трассировку и т.д. Наиболее интересные атрибуты ‹%@Page%› описаны в табл. 23.2.
Таблица 23.2.Подборка атрибутов директивы ‹%@Page%›
| Атрибут | Описание |
|---|---|
| CompilerOptions | Позволяет определить любые флаги командной строки (представленные одной строкой), передаваемые компилятору при обработке страницы |
| CodePage | Указывает имя соответствующего файла с внешним кодом поддержки |
| EnableTheming | Индикатор поддержки тем ASP.NET 2.0 элементами управления данной страницы *.aspx |
| EnableViewState | Индикатор поддержки состояния представления между запросами страницы (более подробно об этом говорится в главе 24) |
| Inherits | Определяет класс страницы, из которой получается данный файл *.aspx; может быть любым классом, полученным из System.Web.UI.Page |
| MasterPageFile | Указывает шаблон страницы, используемый в паре с текущей страницей *.aspx |
| Trace | Индикатор разрешения трассировки |
В дополнение к директиве ‹%@Page%› файл *.aspx может использовать различные директивы ‹%@Import%›, чтобы явно указать пространства имен, необходимые для текущей страницы. В нашем примере указано использование типов из пространства имен System.Data.SqlClient. Ясно, что при необходимости использования дополнительных пространств имен .NET нужно просто указать несколько директив ‹%@Import%›.
Читать дальшеИнтервал:
Закладка: