Стефан Кох - Введение в JavaScript для Мага
- Название:Введение в JavaScript для Мага
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:1997
- ISBN:http://rummelplatz.uni-mannheim.de/~skoch/
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Стефан Кох - Введение в JavaScript для Мага краткое содержание
Введение в JavaScript для Мага - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
В Сети можно найти множество замечательных страниц, основанных на сочетании слоев с прозрачными частями. Некоторые из таких примеров Вы можете найти на моей странице с примерами JavaScript(она является частью home page моей книги о JavaScript и находится по адресу http://www.dpunkt.de/javascript /) — сама страница доступна как в английском, так и в немецком варианте.
Я надеюсь, что с помощью этого описания Вы получили представление об основных приемах использования слоев. Поэтому в будущем я надеюсь увидеть действительно прекрасные эффекты, созданные на основе JavaScript…
Part 11: Модель событий в JavaScript 1.2
Новые события
Наступило время, рассмотреть одну из новых особенностей Netscape Navigator 4.x — модель событий JavaScript 1.2. Приведенные здесь примеры будут работать только в Netscape Navigator 4.x (хотя большинство из них работают также и в предварительных версиях этого браузера).
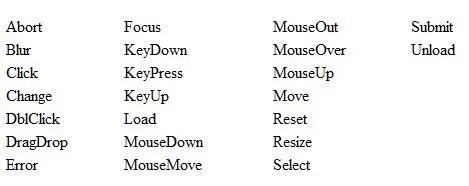
В JavaScript 1.2 поддерживается обработка следующих событий (если Вы хотите узнать побольше об этих событиях, обратитесь к документации JS 1.2 от фирмы Netscape):

Изучая таблицу, можете увидеть, что была реализована обработка некоторых новых событий. На этом уроке мы и рассмотрим некоторые из них.
Сперва давайте рассмотрим событие Resize . С помощью этого события Вы можете определить, был бы размер окна изменен читателем. Следующий скрипт демонстрирует, как это делается:
window.onresize= message;
function message() {
alert("Размер окна изменен!");
}
Пожалуйста, измените размер этого окна.
В строке window.onresize= message мы задаем процедуру обработки такого события. Точнее, функция message() будет вызываться всякий раз, как только пользователь изменит размер окна. Возможно, Вы не знакомы с таким способом назначения программ, обрабатывающих события. Однако JavaScript 1.2 ничего нового здесь не привносит. Например, если у Вас есть объект button, то Вы можете определить процедуру обработки события следующим образом:
Однако Вы можете написать это и по-другому:
…
Код скрипта:
Как видите, в тэг мы поместили программу обработки событий onClick , как это мы уже делали в предшествующих версиях JavaScript. Новое здесь заключается в том, что для создания окошка с сообщением мы используем event.x и event.y . А это как раз и есть объект Event, который здесь нам нужен, чтобы узнать координаты мыши.
К тому же я поместил все команды в тэг . Благодаря этому мы получаем в сообщении координаты относительно данного слоя, т. е. в нашем случае относительно самого изображения. В противном же случае мы получили бы координаты относительно окна браузера.
(инструкция return false; используется здесь для того, чтобы браузер обрабатывал далее данную ссылку)
Объект Event получил следующие свойства (их мы рассмотрим в следующих примерах):
Свойство — Описание
data — Массив адресов URL оставленных объектов, когда происходит событие DragDrop .
layerX — Горизонтальное положение курсора (в пикселах) относительно слоя. В комбинации с событием Resize это свойство представляет ширину окна браузера.
layerY — Вертикальное положение курсора (в пикселах) относительно слоя. В комбинации с событием Resize это свойство представляет высоту окна браузера.
modifiers — Строка, задающая ключи модификатора — ALT_MASK, CONTROL_MASK, META_MASK или SHIFT_MASK
pageX — Горизонтальное положение курсора (в пикселах) относительно окна браузера.
pageY — Вертикальное положение курсора (в пикселах) относительно окна браузера.
screenX — Горизонтальное положение курсора (в пикселах) относительно экрана.
screenY — Вертикальное положение курсора (в пикселах) относительно экрана.
target — Строка, представляющая объект, которому исходно было послано событие.
type — Строка, указывающая тип события.
which — ASCII-значение нажатой клавиши или номер клавиши мыши.
x — Синоним layerX
y — Синоним layerY
Перехват события
Одна из важных особенностей языка — перехват события. Если кто-то, к примеру, щелкает на кнопке, то вызывается программа обработки события onClick , соответствующая этой кнопке. С помощью обработки событий Вы можете добиться того, чтобы объект, соответсвующий вашему окну, документу или слою, перехватывал и обрабатывал событие еще до того, как для этой цели объектом указанной кнопки будет вызван обработчик событий. Точно так же объект вашего окна, документа или слоя может обрабатывать сигнал о событии еще до того, как он достигает своего обычного адресата.
Чтобы увидеть, для чего это может пригодиться, давайте рассмотрим следующий пример:
window.captureEvents(Event.CLICK);
window.onclick= handle;
function handle(e) {
alert("Объект window перехватывает это событие!");
return true; // т. е. проследить ссылку
}
"Кликните" по этой ссылке.
Как видно, мы не указываем программы обработки событий в тэге . Вместо этого мы пишем
window.captureEvents(Event.CLICK);
с тем, чтобы перехватить событие Click объектом window. Обычно объект window не работает с событием Click . Однако, перехватив, мы затем его переадресуем в объект window.
Заметим, что в Event.CLICK фрагмент CLICK должен писаться заглавными буквами. Если же Вы хотите перехватывать несколько событий, то Вам следует отделить их друг от друга символами |. Например:
window.captureEvents(Event.CLICK | Event.MOVE);
Помимо этого в функции handle() , назначенной нами на роль обработчика событий, мы пользуемся инструкцией return true; . В действительности это означает, что браузер должен обработать и саму ссылку, после того, как завершится выполнение функции handle() . Если же Вы напишете вместо этого return false; , то на этом все и закончится.
Если теперь в тэге
Вы зададите программу обработки события onClick , то поймете, что данная программа при возникновении данного события вызвана уже не будет. И это не удивительно, поскольку объект window перехватывает сигнал о событии еще до того , как он достигает объекта link. Если же Вы определите функцию handle() какfunction handle(e) {
alert("Объект window перехватывает это событие!");
window.routeEvent(e);
return true;
}
то компьютер будет проверять, определены ли другие программы обработки событий для данного объекта. Переменная e — это наш объект Event, передаваемый функции обработки событий в виде аргумента.
Читать дальшеИнтервал:
Закладка: