Марейн Хавербеке - Выразительный JavaScript
Тут можно читать онлайн Марейн Хавербеке - Выразительный JavaScript - бесплатно
полную версию книги (целиком) без сокращений.
Жанр: comp-programming.
Здесь Вы можете читать полную версию (весь текст)
онлайн без регистрации и SMS на сайте лучшей интернет библиотеки ЛибКинг или прочесть краткое содержание (суть),
предисловие и аннотацию. Так же сможете купить и скачать торрент в электронном формате fb2,
найти и слушать аудиокнигу на русском языке или узнать сколько частей в серии и всего страниц в публикации.
Читателям доступно смотреть обложку, картинки, описание и отзывы (комментарии) о произведении.
- Название:Выразительный JavaScript
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:978-1593275846
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Марейн Хавербеке - Выразительный JavaScript краткое содержание
Выразительный JavaScript - описание и краткое содержание, автор Марейн Хавербеке, читайте бесплатно онлайн на сайте электронной библиотеки LibKing.Ru
В процессе чтения вы познакомитесь с основами программирования и, в частности, языка JavaScript, а также выполните несколько небольших проектов. Один из самых интересных проектов — создание своего языка программирования.
Выразительный JavaScript - читать онлайн бесплатно полную версию (весь текст целиком)
Выразительный JavaScript - читать книгу онлайн бесплатно, автор Марейн Хавербеке
Тёмная тема
↓
↑
Сбросить
Интервал:
↓
↑
Закладка:
Сделать
Мы видели, что разные элементы HTML ведут себя по-разному. Некоторые показываются в виде блоков, другие встроенные. Некоторые добавляют визуальный стиль – например,
делает жирным текст и делает текст подчёркнутым и синим.
Внешний вид картинки в теге или то, что ссылка в теге при клике открывает новую страницу, связано с типом элемента. Но основные стили, связанные с элементом, вроде цвета текста или подчёркивания, могут быть нами изменены. Вот пример использования свойства style(стиль):
Обычная ссылка
Зелёная ссылка
Атрибут styleможет содержать одно или несколько объявлений свойств ( color), за которым следует двоеточие и значение. В случае нескольких объявлений они разделяются точкой с запятой: “color: red; border: none”.
Много всякого можно изменить при помощи стилей. Например, свойство displayконтролирует, показывается ли элемент в блочном или встроенном виде.
Текст показан встроенным,
в виде блока, и
вообще не виден.
Блочный элемент выводится отдельным блоком, а последний вообще не виден – display: noneотключает показ элементов. Таким образом можно прятать элементы. Обычно это предпочтительно полному удалению их из документа, потому что их легче потом при необходимости снова показать.
Код JavaScript может напрямую действовать на стиль элемента через свойство узла style. В нём содержится объект, имеющий свойства для всех свойств стилей. Их значения – строки, в которые мы можем писать для смены какого-то аспекта стиля элемента.
Красотень
var para = document.getElementById("para");
console.log(para.style.color);
para.style.color = "magenta";
Некоторые имена свойств стилей содержат дефисы, например
font-family. Так как с ними неудобно было бы работать в JavaScript (пришлось бы писать style[«font-family»]), названия свойств в объекте стилей пишутся без дефиса, а вместо этого в них появляются прописные буквы: style.fontFamily.
Каскадные стили
Система стилей в HTML называется CSS (Cascading Style Sheets, каскадные таблицы стилей). Таблица стилей – набор стилей в документе. Его можно писать внутри тега :
strong {font-style: italic;color: gray;}
Теперь текст тега strong наклонный и серый.
«Каскадные» означает, что несколько правил комбинируются для получения окончательного стиля документа. В примере на стиль по умолчанию для , который делает текст жирным, накладывается правило из тега , по которому добавляется
font-styleи цвет.Когда значение свойства определяется несколькими правилами, приоритет остаётся у более поздних. Если бы стиль текста в включал правило
font-weight: normal, конфликтующее со стилем по умолчанию, то текст был бы обычный, а не жирный. Стили, которые применяются к узлу через атрибут style, имеют наивысший приоритет.В CSS возможно задавать не только название тегов. Правило для
.abcприменяется ко всем элементам, у которых указан класс “abc”. Правило для \#xyzприменяется к элементу с атрибутом idравным “xyz”(атрибуты idнеобходимо делать уникальными для документа)..subtle {color: gray;font-size: 80%;}#header {background: blue;color: white;}/* Элементы p, у которых указаны классы a и b, а id задан как main */p.a.b#main {margin-bottom: 20px;}Приоритет самых поздних правил работает, когда у правил одинаковая детализация. Это мера того, насколько точно оно описывает подходящие элементы, определяемая числом и видом необходимых аспектов элементов. К примеру, правило для
p.aболее детально, чем правила для pили просто .a, и будет иметь приоритет.Запись
p > a {...}применима ко всем тегам , находящимся внутри тега
p a {...}применимо также ко всем тегам внутри
Селекторы запросов
В этой книге мы не будем часто использовать таблицы стилей. Понимание их работы критично для программирования в браузере, но подробное разъяснение всех их свойств заняло бы 2-3 книги. Главная причина знакомства с ними и с синтаксисом селекторов (записей, определяющих, к каким элементам относятся правила) – мы можем использовать тот же эффективный мини-язык для поиска элементов DOM.
Метод
querySelectorAll, существующий и у объекта document, и у элементов-узлов, принимает строку селектора и возвращает массивоподобный объект, содержащий все элементы, подходящие под него.
Люблю грозу в началемая
Когда весенний первый гром
Как бы резвясяи играя
Грохочет в небе голубом.
function count(selector) {return document.querySelectorAll(selector).length;}console.log(count("p")); // Все элементы
// → 4console.log(count(".animal")); // Класс animal// → 2console.log(count("p .animal")); // Класс animal внутри
// → 2console.log(count("p > .animal")); // Прямой потомок
// → 1В отличие от методов вроде
getElementsByTagName, возвращаемый querySelectorAllобъект не интерактивный. Он не изменится, если вы измените документ.Метод
querySelector(без All) работает сходным образом. Он нужен, если вам необходим один конкретный элемент. Он вернёт только первое совпадение, или null, если совпадений нет.
Расположение и анимация
Свойство стилей
positionсильно влияет на расположение элементов. По умолчанию оно равно static, что означает, что элемент находится на своём обычном месте в документе. Когда оно равно relative, элемент всё ещё занимает место, но теперь свойства topи leftможно использовать для сдвига относительно его обычного расположения. Когда оно равно absolute, элемент удаляется из нормального «потока» документа – то есть, он не занимает место и может накладываться на другие. Кроме того, его свойства leftи topможно использовать для абсолютного позиционирования относительно левого верхнего угла ближайшего включающего его элемента, у которого positionне равно static. А если такого элемента нет, тогда он позиционируется относительно документа.Мы можем использовать это для создания анимации. Следующий документ показывает картинку с котом, которая двигается по эллипсу.
var cat = document.querySelector("img");var angle = 0, lastTime = null;function animate(time) {if (lastTime != null)angle += (time - lastTime) * 0.001;lastTime = time;cat.style.top = (Math.sin(angle) * 20) + "px";cat.style.left = (Math.cos(angle) * 200) + "px";requestAnimationFrame(animate);}requestAnimationFrame(animate);Картинка отцентрирована на странице и ей задана
position: relative. Мы постоянно обновляем свойства topи leftкартинки, чтобы она двигалась.Скрипт использует
requestAnimationFrameдля вызова функции animateкаждый раз, когда браузер готов перерисовывать экран. Функция animateсама опять вызывает requestAnimationFrame, чтобы запланировать следующее обновление. Когда окно браузера (или закладка) активна, это приведёт к обновлениям со скорость примерно 60 раз в секунду, что позволяет добиться хорошо выглядящей анимации.Если бы мы просто обновляли DOM в цикле, страница бы зависла и ничего не было бы видно. Браузеры не обновляют страницу во время работы JavaScript, и не допускают в это время работы со страницей. Поэтому нам нужна
requestAnimationFrame– она сообщает браузеру, что мы пока закончили, и он может заниматься своими браузерными вещами, например обновлять экран и отвечать на запросы пользователя.Наша функция анимации передаётся текущее время через аргументы, которое оно сравнивает с предыдущим (переменная
lastTime), чтобы движение кота было однородным, и анимация работала плавно. Если бы мы просто передвигали её на заданный промежуток на каждом шаге, движение бы запиналось если бы, например, другая задача загрузила бы компьютер.Движение по кругу осуществляется с применением тригонометрических функций
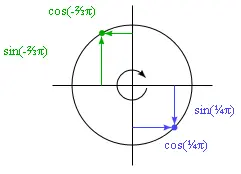
Math.cosи Math.sin. Я кратко опишу их для тех, кто с ними незнаком, так как они понадобятся нам в дальнейшем.Math.cosи Math.sinполезны тогда, когда надо найти точки на круге с центром в точке (0, 0) и радиусом в единицу. Обе функции интерпретируют свой аргумент как позицию на круге, где 0 обозначает точку с правого края круга, затем нужно против часовой стрелки, пока путь диной в 2π (около 6,28) не проведёт нас по кругу. Math.cosсчитает координату по оси x той точки, которая является нашей текущей позицией на круге, а Math.sinвыдаёт координату y. Позиции (или углы) больше, чем 2π или меньше чем 0, тоже допустимы – повороты повторяются так, что a+2π означает тот же самый угол, что и a. 
Использование синуса и косинуса для вычисления координат
Тёмная тема
↓
↑
Сбросить
Интервал:
↓
↑
Закладка:
Сделать







