Михаил Боде - Создание сайтов
- Название:Создание сайтов
- Автор:
- Жанр:
- Издательство:Array Издательство «Питер»
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-00933-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Михаил Боде - Создание сайтов краткое содержание
В издании дано представление о том, кто и как может разработать сайт, как управлять проектом создания сайта, как именно и зачем смотреть на эти процессы глазами аналитика, дизайнера, менеджера и маркетолога. Затронуто также создание мобильной версии сайта и мобильного приложения.
Изучив методы и рекомендации, предлагаемые авторами, вы получите уникальный опыт и компетенции для того, чтобы создавать сайты разной степени сложности, грамотно связывая их со своими бизнес-процессами.
Издание адресовано всем заинтересованным в создании интернет-сайтов.
Создание сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Разумным решением будет попробовать использовать шаблоны ТЗ на разработку сайта, которые легко найти в Интернете, и если рамки исходного образца окажутся вам тесны, то творчески его переработать. Можно продумать структуру документа и самому, исходя лишь из здравого смысла и опираясь на наши рекомендации.
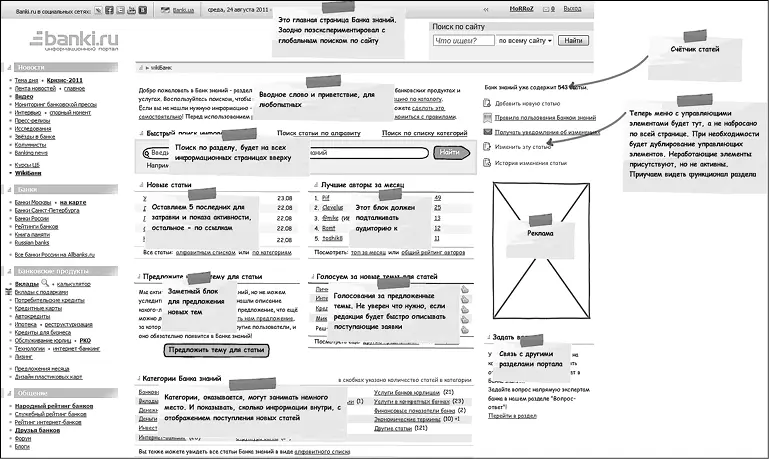
Визуализацию в техзадании использовать крайне желательно (рис. 1). Это может быть нарисованная в любом графическом редакторе блок-схема, отображающая модули так, как они должны быть расположены на той или иной веб-странице. Как в театре шекспировской эпохи, когда в отсутствие декораций прислужники выносили на сцену особые таблички – титлы, призванные обозначить место действия: «Лес», «Тронная зала». В нашем случае – «Шапка», «Форма поиска» и т. д.

Рис. 1.Техническое задание на редизайн портала Banki.ru, реализованное в доступной графической форме – с использованием стикеров
Самый наглядный, но, к сожалению, едва ли не утопический вариант – подробный, с зачатками дизайна, эскиз страницы каждого типа (например, в случае с интернет-магазином – титульная страница, страница продуктовой категории, страницы отдельных товаров, «Корзина» и пр.). Он обладает существенными преимуществами, однако требует владения графическими редакторами – как правило, подразумевается Photoshop, – по крайней мере на любительском уровне. Почему этот вариант скорее утопический? Потому что редкий заказчик располагает глубокими познаниями в проектировании интерфейсов и вместе с тем, пусть даже он собаку съел на веб-проектах, не навязывает дизайнеру свое художественное видение, а лишь указывает ему реперные точки.
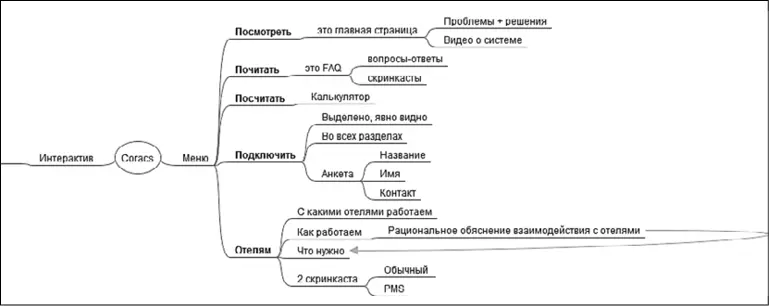
Комплексное, наглядное представление сайта также обеспечивают mind maps – дословно «ассоциативные карты» (рис. 2). Эта техника позволяет отобразить проект в виде древовидной схемы, на которой каждому элементу (понятию, модулю) соответствует блок, причем в одном блоке не должно быть больше трех-четырех слов. Ассоциативные карты помогают с легкостью обнаруживать логические противоречия там, где при сопоставлении отдельных эскизов страниц это заняло бы часы, и смотреть на план сайта «с высоты птичьего полета».
Понять, эффективны ли механизмы сайта «вживую», дает возможность его прототип – макет той или иной степени интерактивности (см. главу 2 «Создание прототипа: анатомия сайта»). Для сборки таких «боевых моделей» предназначен целый арсенал инструментов, в том числе онлайновых, например зарубежный Balsamiq.com и российский Guimachine.ru.

Рис. 2.Mind map на проектирование сайта
Составляя техническое задание, обсуждая отдельные его пункты с исполнителем, вы действительно, как отмечено в названии главы, в последний раз спрашиваете себя, чего вы хотите от сайта и какие возможности должны быть заложены в его фундамент.
Исключительно ваш сознательный выбор на стадии подготовки ТЗ определяет, легче или сложнее вам будет дальше.
Полезно знать
«Техническое задание на сайт»: http://habrahabr.ru/post/138749/
Глава 2. Создание прототипа: анатомия сайта
Допустим, концепция вашего интернет-проекта в общих чертах согласована с исполнителем. Логично, что необходимы чертежи, по которым она будет претворена в жизнь. В том числе чертежи почти в буквальном смысле слова. А теперь перейдем к знакомству с прототипом. Именно с него начинается архитектура сайта.
Что такое прототип
В нашем случае прототипом является набор логически связанных между собой схем веб-страниц, в своей совокупности демонстрирующих структуру и механику работы сайта. Это его «муляж», степень детализации которого варьируется в широких пределах: от скупого карандашного наброска на листе формата A4 до комплекта файлов с расширением. psd (формат Photoshop) с натянутым на каркас интерфейса дизайном, а вернее – «протодизайном». Или своего рода «анатомическая карта» – тело сайта в разрезе, показывающем, где какой сустав сгибается и за счет каких сухожилий и мускулов.
Оговоримся: прототипируют не только сайты, но и, например, мобильные приложения, игры для социальных сетей, интранет-порталы. Да, в общем-то, любое программное обеспечение, какое только существует в Интернете. Однако в данный момент мы сосредоточены на сайте.
Кому нужны прототипы
Прототипы полезны всем сторонам, участвующим в разработке сайта. Каждому по-своему.
Заказчиклегко считывает с макета, как его пожелания и требования воплощаются в графической форме. Также ему не составит труда сделать поправки к прототипу, указав, куда именно, по его мнению, закралась ошибка и вообще «что не так». А пока не нарисован дизайн и не открыта программистская страда, суровая и беспощадная, изменения даются менее болезненно.
Команда проектас помощью прототипа лучше согласует свои действия. Еще бы: у каждого перед глазами «декларация о намерениях в картинках». В спорной ситуации гораздо проще ткнуть пальцем в проблемный узел схемы, чем ожесточенно спорить о том, кто где ошибся. Это дорожная карта веб-разработки.
Для веб-студии или исполнителя-фрилансера, которому поручено исходя из итогов предварительного обсуждения, из черновой версии ТЗ дать свое видение сайта, прототип – самый короткий и дешевый путь к тому, чтобы ударить с заказчиком по рукам. Набросав первичный эскиз, толковый разработчик одновременно продемонстрирует лаконичное воплощение требований, предъявляемых к сайту, и, возможно, предложит собственные решения.
Какую пользу приносит прототип
Притом что прототипирование – дополнительный труд, по существу, это «энергосберегающая» технология. Прототип перво-наперво выгоден тем, что дает возможность оценить логику работы сайта в целом на любом этапе реализации проекта без привязки к дизайну. Вкратце его преимущества таковы:
• Снижаются сопутствующие веб-разработке риски.Благодаря прототипу можно на самой ранней стадии понять, что не было учтено ни в концепции, ни в техническом задании. Например, в сервисе онлайн-бронирования билетов продумана внутренняя страница с расширенной формой поиска, однако на главной забыли разместить форму упрощенную.
• Уменьшается общее количество ошибок.С каждым шагом в создании сайта все сложнее восполнять упущенное и переделывать необдуманные решения. Особенно когда ошибки воплотились в коде и дизайне.
• Как следствие, повышается общее качество проекта.Если ошибок минимум, а любые структурные изменения отслеживаются в истории редактирования прототипа, то при возникновении внештатной ситуации в использовании готового сайта будет легче добраться до корня зла. Не говоря уж о том, что просчеты стратегического характера («Ой, а как мы зарабатывать-то будем?») отсекаются таким образом еще на подступах к веб-разработке.
Читать дальшеИнтервал:
Закладка: