Кит Джереми - HTML5 для веб-дизайнеров
- Название:HTML5 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-596-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кит Джереми - HTML5 для веб-дизайнеров краткое содержание
В HTML5 появилось много интересных тэгов, в том числе поддержка аудио– и видеофайлов. Теперь вам не надо тратить время на установку плагинов для проигрывания музыки или видео – просто воспользуйтесь одним из новых тегов.
Автор убеждает, что можно использовать структурные элементы HTML5 прямо сейчас, например назначить стиль любому элементу, который вы захотите изобрести, или начать использовать доступные вам дополнительные уровни заголовков.
Книга Джереми Кит – настоящая инструкция по использованию HTML5.
HTML5 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Если вы используете синтаксис XHTML, можете написать autoplay="autoplay". Этот синтаксис используется в официальных документах Управления по управлению управлением избыточной информацией.
Если ставить аудиофайл на автоматическое проигрывание не кажется вам достаточно зловредным, вы можете принести еще больше скорби в этот мир, заставив аудиофайл бесконечно повторяться. Другой булев атрибут, loop, позволит вам совершить этот низкий поступок:
loop>
Использование атрибута loopвместе с атрибутом autoplayзаставит меня искать вас с удвоенной энергией.
Вырваться из-под контроля
Элемент audioможно использовать не только для злых, но и для благих целей. Дать пользователю контроль над управлением проигрывания аудиофайла – здравая идея, которую легко осуществить с помощью булева атрибута controls:
controls>
Присутствие атрибута controlsзаставляет браузер отобразить встроенные элементы управления того, чтобы проигрывать аудиофайл и ставить его на паузу – и для того, чтобы настраивать громкость ( рис. 3.05).

Рис. 3.05.Используйте атрибут controls, для того чтобы отобразить элементы управления «проиграть», «пауза» и управления громкостью
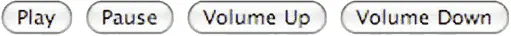
Если вам не нравятся встроенные в браузер элементы управления, можете создать свои собственные. С помощью JavaScript вы можете взаимодействовать с AudioAPI, которое дает вам доступ к методам ( playи pause) и свойствам ( volumeи др.). Вот быстрый и простой пример, как использовать элементы buttonи ужасные обработчики событий, написанные прямо в коде страницы ( рис. 3.06):
onclick="document.getElementById(‘player’). play()"> Проиграть
onclick="document.getElementById(‘player’). pause()"> Пауза
onclick="document.getElementById(‘player’). volume += 0.1">
Громче
onclick="document.getElementById(‘player’). volume -= 0.1">
Тише

Рис. 3.06.Элементы управления (Проиграть, Пауза, Громче, Тише), сделанные с помощью элементов button
Буферизация
В какой-то момент спецификация HTML5 включала еще один булев атрибут для элемента audio. Атрибут autobufferбыл более вежливым и продуманным вариантом неприятного атрибута autoplay. Он позволял авторам сообщить браузеру, что хотя аудиофайл и не нужно начинать проигрывать автоматически, скорее всего в какой-то момент пользователь начнет его проигрывать, поэтому браузеру стоит начать подгружать файл в фоновом режиме.
Это был бы полезный атрибут, но, к сожалению, Safari сделал лишний шаг вперед. Этот браузер начал подгружать аудиофайлы вне зависимости от того, присутствует атрибут autobufferили нет. Не забывайте, что из-за того, что autobuffer– булева переменная, не было никакого способа сказать Safari, что подгружать аудиофайл не нужно: autobuffer="false"– то же самое, что autobuffer="true"или любое другое значение ( http://bkaprt.com/html5/5) [9].
В данный момент атрибут autobufferзаменен атрибутом preload. Это не булев атрибут. Он принимает одно из трех возможных значений: none, autoи metadata. Написав preload="none", вы можете явным образом указать браузеру, что подгружать аудиофайл заранее не нужно:
preload="none">
Если у вас на странице только один элемент audio, возможно, стоит использовать preload="auto", но чем больше элементов audio появляется, тем больше интернет-канал посетителей вашей странички будет загружен из-за излишней предварительной подгрузки.
Его вам сразу вклю́чат, а может быть, включáт
Элемент audioвыглядит практически идеальным. Где-то должен быть подвох, правда? Он есть.
Проблемы с элементом audioне в спецификации. Главная проблема – с форматами аудиофайлов.
Хотя формат MP3 и распространен повсеместно, это не открытый формат. Из-за того, что на этот формат навешано множество патентов, нельзя написать декодер MP3, не заплатив отчислений по патенту. У корпораций вроде Apple или Adobe с этим нет проблем, но для маленьких компаний или опенсорс-групп это не так просто. Поэтому Safari будет с удовольствием проигрывать MP3-файлы, a Firefox – нет.
На свете есть и другие аудиоформаты. Кодек Vorbis – обычно для него используется файл с расширением .ogg– никакими патентами не обременен. Firefox поддерживает Ogg Vorbis, а Safari – нет.
К счастью, есть способ использовать элемент audio, не делая при этом «выбор Софи» [10]между форматами файлов. Вместо того чтобы использовать атрибут srcв открывающем теге , можно указать несколько форматов файлов с помощью элемента source:
Браузер, который может проигрывать файлы Ogg Vorbis, не станет смотреть дальше первого элемента source. Браузер, который может проигрывать файлы MP3, но не может Ogg Vorbis, пропустит первый элемент sourceи проиграет файл во втором элементе source.
Можно помочь браузерам и указать MIME-типы для каждого исходного файла:
type="audio/ogg">
type="audio/mpeg">
Элемент source– самостоятельный (или «пустой») элемент, так что если вы используете синтаксис XHTML, не забудьте включить закрывающий слэш в конца каждого тега .
Запасной вариант
Возможность указывать несколько элементов sourceочень удобна. Но есть браузеры, которые пока не поддерживают элемент audioсовсем. Угадаете, на который браузер я намекаю?
Internet Explorer и его родню нужно кормить аудиофайлами с ложечки, по старинке, через Flash. Модель содержимого элемента audioпозволяет это сделать. Все, что находится между открывающим и закрывающим тегами – и что при этом не является элементом source– будет показываться браузерам, которые не понимают элемента audio:
data="player.swf?soundFile=witchitalineman.mp3">
value="player.swf?soundFile=witchitalineman.mp3">
В этом примере элемент objectбудет доступен только тем браузерам, которые не поддерживают элемент audio.
Можно пойти еще дальше. Элемент object, включающийся при «запасном варианте», тоже предоставляет вам возможность включить содержимое. Это значит, что, если больше ничего не срабатывает, можно дать старый проверенный вариант – гиперссылку:
data="player.swf?soundFile=witchitalineman.mp3">
value="player.swf?soundFile=witchitalineman.mp3">
Скачать песню
В этом примере четыре уровня постепенной деградации.
Читать дальшеИнтервал:
Закладка: