Тафти Эдвард - Представление информации
- Название:Представление информации
- Автор:
- Жанр:
- Издательство:Graphics Press
- Год:1990
- ISBN:978-0961392116
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тафти Эдвард - Представление информации краткое содержание
Представление информации - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Стоит отметить, однако, что некоторые вариации тона могут существенно улучшить восприятие, ощущуение “натуральности”, естественности при этом не пропадет.
У любого цветового кодирования (будь то насыщенность или тон) могут быть побочные эффекты. В сложных случаях не стоит полагаться только на разницу цветов. Например, один и тот же цвет (маленький квадрат в центре) на разных фонах может выглядеть очень по-разному.

Ещё более удивительно то, как различные комбинации цветных плашек заставляют два разных цвета выглядеть одинаково.

Альберс описывает этот эффект как вычитание цветов: “Многократные эксперименты со смежными цветами показывают, что любой фон вычитает свой собственный тон из цветов, которые на нём расположены, и, как следствие, находятся под его влиянием”. Вот как по-разному выглядят цвета маленьких квадратиков из предыдущей картинки, если положить их на белый фон:

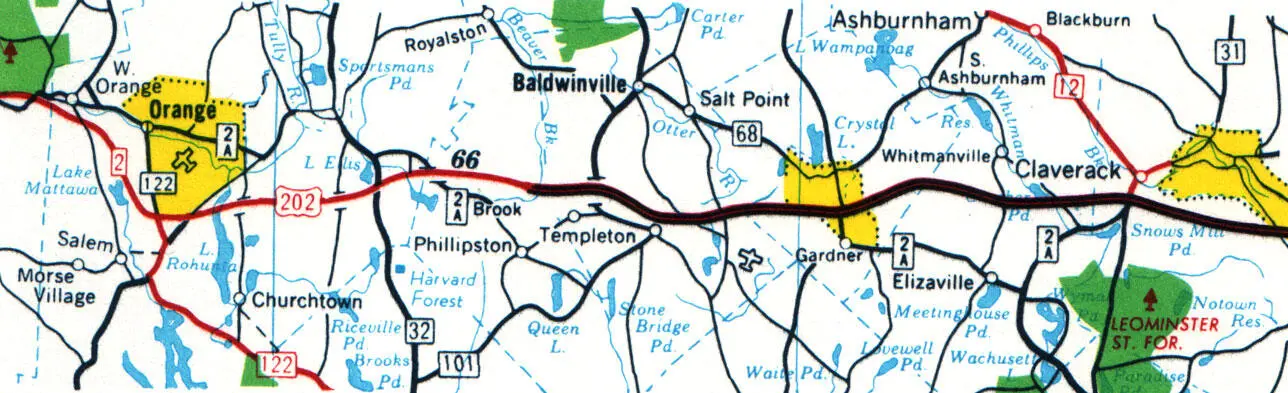
Можно ли использовать эти свойства взаимодествия цветов на пользу информационного дизайна? Не всегда, но, например, в этой карте дорог получилось. Небольшие дороги здесь обозначены тонкой красной линией. Большая же дорога — той же линией, но окруженной параллельными синими. Таким образом она фактически становится темно красной, а это новый цвет, новое обозначение, новый код.

Сам по себе цвет слаб и капризен. Более того, процесс соотнесения цветовых меток с количественными данными сопряжён с неточностями и сложностями, зрители воспринимают цвета по-разному, не говоря уж о дальтониках (и вот поэтому, кстати, не надо выкрашивать сущности, различие которых критически важно, в красный и зелёный).
В конкретной инфографической задаче можно использовать сразу несколько визуальных приёмов и попытаться тем самым избежать двусмысленностей и сложностей восприятия. Внимательное применение нахлёстывающихся методов может принести очень хорошие результаты, однако, при этом стоит опасаться излишней суетности и беспорядочности.
Для того, чтобы такое визуальное дублирование сработало, оно, во-первых, должно быть по-настоящему необходимо (то есть информацию на картинке без него понять было бы сложно). Во-вторых, следует выбрать уместные дизайнерские приемы . Если же не соблюдать эти нехитрые правила, можно получить в результате ненужное повторение. Вот несколько примеров, где в качестве двух визуальных методов передачи одной и той же информации используются цвет и контур.
На карте океанов цветные плашки (области разной глубины) окружены контурами, на которых эти глубины подписаны. Контуры не дают близким по цвету плашкам сливаться и в целом увеличивают точность изображения.

А тут цвет контура не очень важен, важно именно его наличие. Лучше всего делать контуры цветом, близким к цветам заливок. Тут, например, здания покрашены в 7 % серого, а фон — в 3 %, на второй картинке — то же самое, но с контурами.

Обратите внимание, как круто меняет дело наличие контура, объекты визуально приподнимаются над фоном, здания очень чётко отделены от земли. Кстати, научные теории о визуальном восприятии многократно подтверждали эту широко применимую в картографии и дизайне технику. Дело в том, что человек склонен придавать информации, которую несут в себе контуры, очень большое, а нередко и решающее значение.

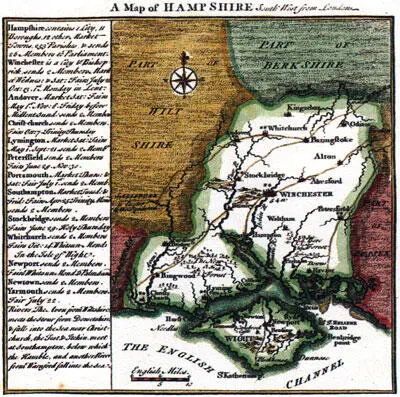
Вильям Генри Томс, на основе работы Томаса Бадеслейда “Картография Британии или набор карт всех графств Англии и Уэльса”, Лондон, 1742.
На этой карте цвет едва ли подчеркивает то, что уже и так очевидно. Тут и так активные контуры, и тёмные цвета только отвлекают от важных деталей — это уже не инфографика, а плакат. Задача яйца выеденного не стоит: надо всего-то навсего выделить географические области, которые и так всем знакомы, а тут по этому поводу развели такое визуальное буйство. Границы должны быть обозначены так, чтобы было ясно, что к чему относится, а здесь цветная заливка слишком много на себя берёт, важные детали теряются. Такое цветовое решение здесь явно неуместно.

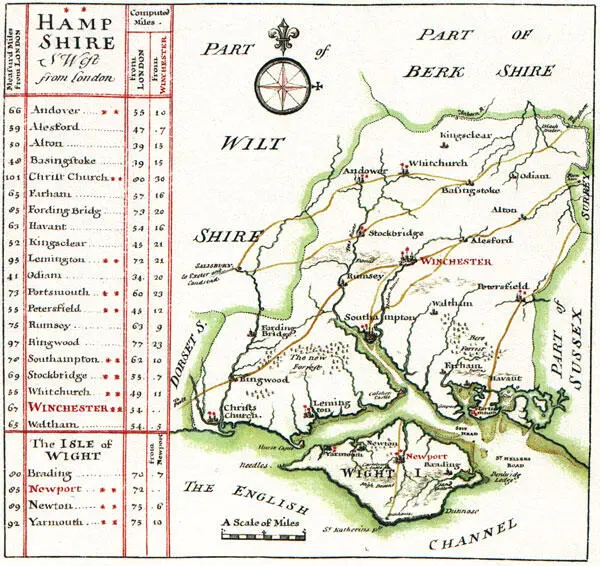
Томас Бадеслейд “Полный набор карт Англии и Уэльса, включая отдельные карты графств”, 1724.
А вот и элегантный оригинал, с которого был сделан предыдущий неудачный ремейк. На внешние области сделан меньший акцент, цвет же деликатно применяется для обозначения дорог, границ и городов. Крупные города отмечены звёздочками, количество звёздочек — это количество депутатов в Парламент в 1724 году от каждого города соответственно. В любом случае, это картинка про географию, а не про цвет.
“Всё движется одновременно”, — как сказал Уинстон Черчилль по поводу военной стратегии. Это справедливо и для работы с цветом — даже простые приёмы могут повлечь за собой многослойные сложности. На этом японском узоре по ткани белые точки как бы немного приподнимаются над поверхностью рисунка, в точности как в идее Альберса о вычитании цвета. Точки и лепестки окружены так называемыми когнитивными контурами . Эти контуры в свою очередь создают однородное поле, точно такое же, как и на карте океана и на серой карте города.

Тонны инфографики так или иначе рассказывают о нашей ежедневной реальности. При переносе четырехмерного описания времени и места на плоскость в ход идут два знакомых дизайнерских решения — временная последовательность и карта. Давайте разберемся, как именно эту задачу решают разные дизайнеры. Для этого надо постоянно помнить о содержании информации, с которой мы работаем. Начнем с наблюдений Галилея за движением спутников Юпитера, затем посмотрим на дизайн расписаний и в завершении — на разнообразные системы описания танцевальных движений.
Читать дальшеИнтервал:
Закладка: