Журнал «Юный техник» - Юный техник, 2002 № 07
- Название:Юный техник, 2002 № 07
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2002
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Журнал «Юный техник» - Юный техник, 2002 № 07 краткое содержание
Популярный детский и юношеский журнал.
Юный техник, 2002 № 07 - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
УТЕШИТЕЛЬНЫЙ ГРУК

Обидно, конечно, перчатку посеять, но много больнее, наверное, одну потеряв, зашвырнуть и другую, а после наткнуться на первую.
ПОТОМУ ЧТО…

Успех и талант — это разные вещи. Талантам по гроб суждена нищета.
Потому что писателей, писать не умеющих, читают не умеющие читать.
РАЗМЫШЛЕНИЯ НА ЖЕЛЕЗНОДОРОЖНОЙ ПЛАТФОРМЕ

Не корите себя, бросьте эту привычку: ведь пользы-то — никакой.
Мы всегда пропускаем одну электричку, но успеваем к другой.
ПОЛУНОЧНОЕ ОТКРОВЕНИЕ

Я бесконечность привык представлять цифрою восемь, улегшейся спать.
И вдруг осенило: ведь восемь, конечно ж, восставшая ото сна бесконечность!
А ЧТО ЛЮДИ ПОДУМАЮТ?

Иные мнутся, жмутся, бьют тревогу, от страха, что о них подумать могут.
Им всем совет один: живи свободно — пусть думают, к чертям, что им угодно.
ЗЕРКАЛО

У всех зеркал один изъян, одна беда: хоть расшибись, ты у него не выудишь, как выглядишь ты именно тогда, когда не смотришь, как ты выглядишь.
ПУТЕШЕСТВИЕ ПО ВСЕМИРНОЙ ПАУТИНЕ
Файкина записная книжка

В прошлый раз мы учились красиво размещать на своей Интернет-страничке текст и заголовки. А сегодня пришел черед иллюстраций, таблиц и того, что отличает Web-страницы от обычных документов, гиперссылок. Эти несколько схем наглядно показывают, как реализовать перечисленные элементы и что получается в результате, а текст HTML-листингов содержит необходимые пояснения.
Рубрику ведет Дмитрий УСЕНКОВ , старший научный сотрудник Института информатизации образования РАО

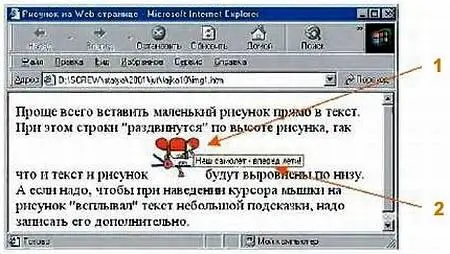
1 — SRСуказывает имя файла рисунка;
2 — ALT указывает текст подсказки (в кавычках)
Проще всего вставить маленький рисунок прямо в текст. При этом строки "раздвинутся" по высоте рисунка, так что и текст и рисунок
SRC 1= rrplan.gif ALT 2= "Haш самолет — вперед лети">
будут выровнены по низу. А если надо, чтобы при наведении курсора мышки на рисунок "всплывал" текст небольшой подсказки, надо записать его дополнительно.
* * *

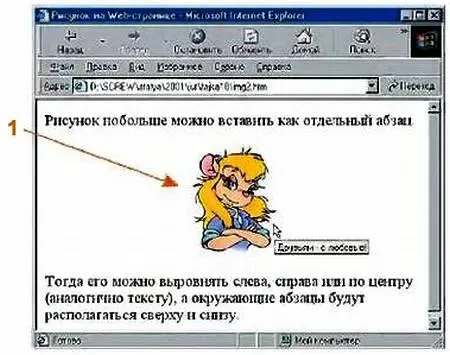
1 — Тэг заключен в контейнер абзаца (<���Р>…</Р>, выровненного по центру)
<���Р> Рисунок побольше можно вставить как отдельный абзац .</Р>
<���Р ALIGN=CENTER 1 > </Р>
<���Р> Тогда его можно выровнять слева, справа или по центру (аналогично тексту), а окружающие абзацы будут располагаться сверху и снизу. </Р>
* * *
1 - Оборка рисунка текстом — рисунок слева, текст — справа
Можно также вставить рисунок в текст так, 1 ALT="Чтo бы еще такое придумать?">чтобы текст "обтекал" рисунок справа или слева. Такое размещение иллюстраций называется оборкой рисунка текстом, а положение рисунка относительно текста (слева или справа) указывает параметр выравнивания ALIGN( LEFTили RIGHT).
* * *

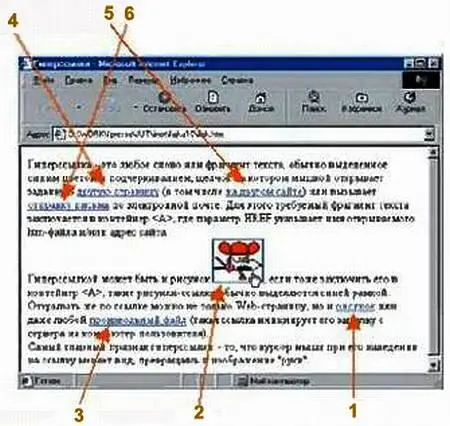
1 — Ссылка, открывающая рисунок;
2 — Рисунок, являющийся ссылкой (синяя рамка и курсор мыши — «рука»);
3 — Ссылка на исполняемый файл;
4 — Ссылка на указанную страницу данного сайта;
5 — Ссылка на другой сайт (указан его адрес — URL);
6 — Ссылка на отправку почты (адрес, записанный после «mailto»)
Гиперссылка — это любое слово или фрагмент текста, обычно выделенное синим цветом и подчеркиванием, щелчок на котором мышкой открывает заданную <���А HREF«"img2.htm" 4 >другую страницу </А>(в том числе <���А НREF=''http:// www.chat.ru/ "> 5на другом сайте ) или вызывает <���А HREF="mailtо: screw@chat.ru" 6 >отправку письма </А>по электронной почте. Для этого требуемый фрагмент текста заключается в контейнер А, где параметр HREF указывает имя открываемого htm-файла и/или адрес сайта.
Гиперссылкой может быть и рисунок <���А HREF="imgl.htm "> 2 , если тоже заключить его в контейнер А, такие рисунки-ссылки обычно выделяются синей рамкой. Открывать же по ссылке можно не только Web-страницу, но и <���А НREF="Gadqet_hb.jpq" 1рисунок или даже любой <���А НREF="fokus.exe" 3 >произвольный файл </А>(такая ссылка инициирует загрузку с сервера на компьютер пользователя).
Самый главный признак гиперссылки — что курсор мыши при его наведении на ссылку меняет вид, превращаясь в изображение "руки".
* * *

1 — Таблица по центру страницы;
2 — Первая ячейка второй строки (ширина — 40 % от ширины таблицы) с отцентрированным рисунком;
3 — Вторая ячейка второй строки (ширина — 60 % от ширины таблицы) с отцентрированным текстом.
Таблицы в HTML — это, наверное, одна из самых сложных конструкций.
Вся таблица заключается в контейнер TABLE, внутри него содержится несколько контейнеров TR, соответствующих строкам таблицы, а внутри каждого из них — еще контейнеры ТD, в которых заключено содержимое каждой из ячеек данной строки. И наконец, вся таблица может быть заключена в отдельный контейнер абзаца, чтобы выровнять ее по центру или справа:
1
' Начало таблицы: ширина 80 % от ширины страницы, толщина границы — 2 пикселя' Первая строка таблицы' Конец первой строки' таблицы и начало второй' Конец второй строки таблицы|
колонка <���ВR>для рисунков</Р> ' Ячейка с отцентрированым текстом |
Интервал:
Закладка:
