Журнал «Юный техник» - Юный техник, 2002 № 03
- Название:Юный техник, 2002 № 03
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2002
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Журнал «Юный техник» - Юный техник, 2002 № 03 краткое содержание
Популярный детский и юношеский журнал.
Юный техник, 2002 № 03 - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
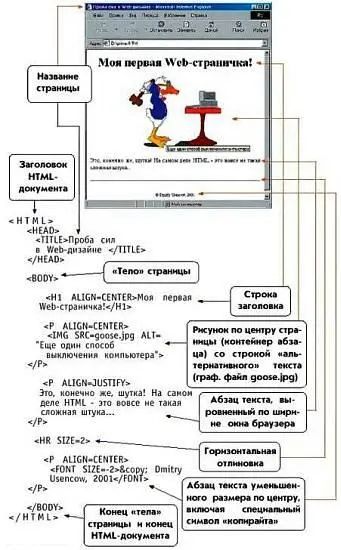
Файка раскрыла мини-портал, разведя ладошки в стороны, и в нем, как в окне, отобразился рисунок: слева — текст, справа — изображение Интернет-странички в браузере.
— Вот смотри, — кивнула она. — Здесь текст, который вместе с вставленными в него тэгами содержится в некотором htm-файле, показан рядом с изображением, которое получится на экране компьютера, если этот файл просмотреть в браузере. А стрелки указывают, какая строчка и какие тэги или контейнеры во что при этом превращаются.

Фаина внимательно рассматривала рисунок.
— Самая первая строчка нашего htm-файла содержит один-единственный тэг , — объясняла Файка. — Он сообщает браузеру, что данный файл — это Интернет-страничка, содержащая в себе HTML-тэги. А в самой последней строчке — «ответный» закрывающий тэг
. Как видишь, он отличается от первого косой чертой. Значит, получается, что эти два тэга образуют контейнер, в котором «хранится» вся наша страничка. А внутри его — вложенный контейнер …, который обычно содержит в себе название страницы, отображаемое в заголовке браузера (эта строчка названия тоже обрамляется двумя соответствующими тэгами и ), а за ним — еще один вложенный контейнер …, в котором располагается все содержимое нашей странички.— А что в нем хранится? — спросила Фаина.
— Давай посмотрим по порядку, — предложила Файка. — Первая строчка — это контейнер из двух тэгов <���Н1>…</Н1>.
Это тэги заголовка, они означают, что весь текст между ними будет отображаться крупнее и жирнее, чем обычный. Цифра, стоящая в тэге после буквы Н, показывает «степень» этого укрупнения: единичка — самый крупный, который возможен; двойка — чуть поменьше, для подзаголовков, тройка — еще меньше и так далее. А дополнительно записанное в открывающем тэге равенство ALIGN=CENTER указывает браузеру, что этот заголовок надо выровнять по центру отображаемой в его окне странички. Такие равенства называются параметрами тэгов.
— Следующие три строчки, — продолжала объяснять Файка, как заправская учительница, — это контейнер <���Р>…</Р>, как видишь, он тоже, как и заголовок, является вложенным в контейнер … и означает для браузера приказ: сформировать на страничке отдельный абзац. Причем выровненный, как видишь, тоже по центру, — Файка указала невесть откуда появившейся указкой на записанное и здесь в открывающем тэге равенство ALIGN — CENTER. А хранится в этом контейнере тэг, предписывающий браузеру вывести рисунок. Здесь записанное в начале после открывающейся уголковой скобки слово IMG — это и есть тэг вставки рисунка, а дальше пишется несколько равенств: SRC=goose.jpg — указание имени файла, в котором хранится рисунок, а текст после «ALT»= будет выводиться в качестве «всплывающей подсказки», если пользователь наведет на этот рисунок курсор «мыши». Кстати, на то, что в тексте есть пустые строчки, не нужно обращать внимания: в HTML обычное разбивание на абзацы не учитывается и делается при помощи тэгов.
— А дальше опять будет контейнер абзаца? — спросила Фаина.

— Правильно! — похвалила Файка. — Вот видишь, ты уже немножко стала понимать язык HTML. Только здесь выравнивание текста должно делаться уже по ширине окна, то есть и слева и справа, поэтому в записи параметра ALIGN после знака равенства ставится уже значение JUSTIFY. Потом в отдельной строке записан тэг
, по которому браузер делает горизонтальную отбивку линией толщиной в две точки — пикселя, — ведь мы записали в качестве значения параметра SIZE цифру «два». А последним идет еще один контейнер абзаца, выровненного по центру, но текст в нем дополнительно заключен в еще один контейнер …, который означает, что браузер должен уменьшить весь заключенный в нем текст в размере на две «условные единицы» по сравнению с обычным. Поняла?
— Угу, — кивнула Фаина. — Получается, что вся Интернет-страничка похожа на матрешку: сначала контейнер …
, внутри его — контейнеры … и …, внутри контейнера …среди прочего, ну, скажем, контейнер <���Р>…</Р>, внутри его — контейнер …— Это значок «копирайта», — пояснила Файка. — В HTML разрешены разные нестандартные символы — «копирайт», «длинное тире», греческие буквы для формул и многое другое, а также символы, которые уже используются для записи тэгов, например, те же значки «больше» и «меньше» нужно вставлять при помощи специальных записей. Такая запись всегда начинается с символа &, а заканчивается точкой с запятой, между которыми записывается условное название желаемого символа. Здесь у нас &сору; означает «копирайт»; записи &U; и > — это как раз символы «больше» и «меньше»… А есть еще очень полезная запись — она означает пробел. Ведь в HTML принято правило: любое количество подряд идущих обычных пробелов считается за один, так что если тебе потребуется вставить несколько пробелов — скажем, чтобы сделать в начале абзаца отступ «красной строки», — то надо будет записать подряд несколько раз запись
— Неужели это так просто? — удивленно посмотрела на подругу Фаина.
— Ну, в общем-то действительно несложно, — ответила та. — Правда, мы рассмотрели только простой пример, а в HTML предусмотрено много различных тэгов и параметров для них, и для работы с ними тебе нужно будет узнать еще немало разных хитростей. Но, думаю, ты легко все освоишь. Кстати, сейчас уже есть много разных программ — редакторов HTML, в том числе бесплатно переписываемых из того же Интернета, которые помогают создавать Интернет-страницы.
Причем, работая с современным редактором, ты даже можешь не знать языка HTML, а просто редактируешь загруженный в него текст, меняешь размеры, начертание или цвет шрифта для его фрагментов, указываешь выравнивание абзацев, вставляешь рисунки и т. д., как ты делаешь это в любом хорошем текстовом редакторе, например, в Word for Windows. А когда ты дашь команду записать результаты работы на диск, то редактор сам создаст нужный HTML-текст. Единственный крупный недостаток таких программ в том, что они все же рассчитаны на некоторый «типизированный» вид создаваемых страничек и к тому же вставляют в сгенерированный ими HTML-текст много лишних тэгов, так что все-таки язык HTML желательно знать в любом случае, чтобы хотя бы уметь подредактировать то, что выдаст тебе эта программа.
Файка на мгновение умолкла, чтобы перевести дух, и Фаина воспользовалась паузой:
— Но пока ты рассказывала про отдельные странички, а как создать целый сайт?
— Точно так же, — ответила Файка. — Сначала ты создаешь по отдельности каждую составляющую его страничку, а потом «связываешь» эти странички переходами-ссылками с помощью специальных тэгов. И такая совокупность связанных друг с другом страничек — это уже и есть сайт. Вернее, «локальная копия» сайта, ведь пока просматривать его сможешь только ты сама на своем компьютере или там, куда ты его перенесешь на дискетке.
Читать дальшеИнтервал:
Закладка: