Алексей Савченко - Дизайн Огонь
- Название:Дизайн Огонь
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Савченко - Дизайн Огонь краткое содержание
Дизайн Огонь - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

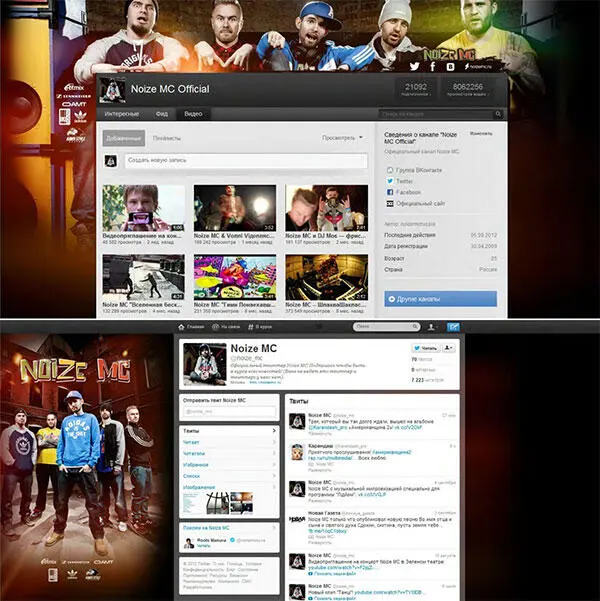
Дизайн YouTube-канала и Twitter для Noize MC

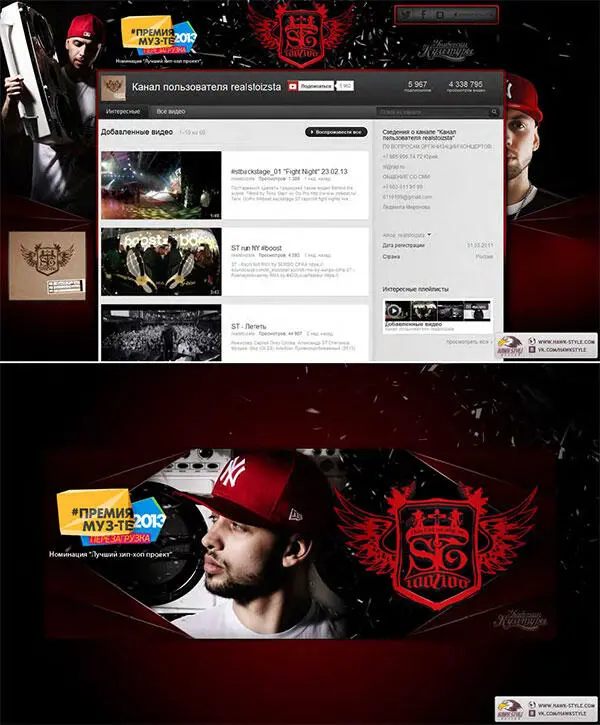
Дизайн YouTube-канала и обложки Facebook для ST

Дизайн групп Вконтакте для Николая Наумова, сериал «Реальные Пацаны» и для рэп-исполнителя Карандаша
Часть 6. Первые нормальные заработанные деньги
Под нормальными я имею ввиду уже более-менее сумму, на которую можно пойти купить что-то нужное. Самые первые деньги я собрал и потратил, точнее инвестировал, конечно же в более мощный компьютер, потому что это самое важное было на тот момент от чего влияло количество выполненных проектов и сэкономленных нервов.
Далее это был ремонт в квартире, вставил новые пластиковые окна, по мелочи замена техники в квартире на более новую. То чего всегда хотелось, но не хватало на это.
Еще знаменательным была покупка нового iPad (вроде бы второго поколения, точно не помню), это был мой первый продукт от Apple. На то время всё что связано с Apple для меня было чем-то недосягаемым из-за своих цен, поэтому жаба так хорошенько давила перед покупкой. Есть же андроиды дешевле и мощнее. Но блин, когда первый раз берешь в руки что-угодно от Apple и видишь как всё плавно работает, без тормозов и багов
– это магия.
В жизни постепенно многие моменты стали становится лучше и запросы тоже начали расти. Но до первого автомобиля Honda, второго BMW и третьего Porsche с домом было ещё очень далеко. Между этим всем стоит огромный кусок истории под неведомым для меня тогда названием «лендинги».

Часть 7. Мысли о сайтах
После того как я решил, что после дизайна групп надо идти дальше, я начал смотреть в сторону разработки полноценных сайтов. По сайтам я смотрел направления: корпоративные сайты и интернет-магазины. Это то что я слышал и думал, что это самое дорогое что можно делать. И это уже не просто дизайн вк, а полноценный сайт. Поэтому верстку и программирование здесь нужно было конечно уже знать хорошо.
Но, так как я не хотел вникать сильно во всякие коды и скрипты, то решил что буду делать дальше дизайн и найду человека, который вместе со мной может делать верстку и программную часть. Но проект я буду продавать целиком комплексно, потому что это дороже стоит. Да и в целом, разработка отдельно дизайна сайта мало кому нужна. Есть конечно люди которым это требуется, но чаще всего сайт нужен в целом полностью рабочий под ключ.
Поэтому я нашел людей с которыми начал работать в команде. В то время я успел сделать пару интернет-магазинов. Был интернет-магазин по продаже детских товаров, по продаже косметики, спортивного оборудования. Сейчас конечно они не очень смотрятся, если сравнивать с текущими проектами которые я делаю, но на то время это было нормально.
Поняв, что в сайтах крутится больше денег, я решил что нужно делать сайты основным своим направлением, а дизайн групп ВКонтакте делать дополнительной услугой, которую я могу допродавать.

Часть 8. Этапы формирования веб-дизайнера
После того как я более-менее разобрался в том как это все работает, имею в виду сфера веб-дизайна, на чем можно зарабатывать, я выделил для себя три основные ступени, которые нужно пройти начинающему, который в целом только познакомился с Photoshop, с заработком в интернете.
Первое. Нужно найти тему, в которой ты хорошо разбираешься или тему, которая тебе очень нравится. Например, если тебе нравится писать текста и истории, то это я бы отнес больше к копирайтингу. Ты сможете писать маркетинговые смыслы, научиться в этой теме вытаскивать из клиентов самое главное и так далее. Тоже довольно прибыльная штука.
Если тебе больше нравится что-то связанное с рекламой, продвигать всякие штуки, рекламировать что-то – это уже связано с контекстной и таргетированной рекламой. Главное, начать с того, что тебе действительно нравится. Не нужно начинать чем-то заниматься только ради денег. Когда я начинал заниматься дизайном, то про деньги не думал вообще. Максимум рассчитывал, что это как-то пригодится мне в будущем. Поэтому, важно заниматься тем, что тебе больше нравится, а не чем-то таким что рассматривается под видом: «Ага, за вот это можно больше денег получить, за это – меньше. Все, буду заниматься тем, что больше принесет». Это не очень хороший подход и далеко с ним не зайти.
Можно в любой теме стать специалистом и получать больше, чем среднестатистические те же веб-дизайнеры.

Второй этап. После того, как ты нашел то, что тебе нравится, тебе нужно сперва прокачать свои навыки. Сделать определенное количество бесплатных работ. Бесплатно за отзывы и за рекомендации. Это будет для тебя хорошим началом. Не нужно сразу гнаться за оплатами и деньгами от клиентов. Сделай просто для себя базовые работы в портфолио, с помощью этих проектов ты уже сможете находить первых людей, которым будешь делать настоящие проекты. Таким образом у тебя соберется база людей, которым в дальнейшем можешь уже продавать свои услуги. А если клиент довольный, то он будет рекомендовать своим друзьям, друзья – друзьям и так далее. Это называется сарафанным радио. Конечно же поначалу это суммы будут небольшие, но нужно начинать с самого маленького, и постепенно, постепенно повышать средний чек.
Третий этап. Выход на стабильный уровень нормы, на котором ты будешь себя комфортно чувствовать, когда закроешь все свои основные потребности. Что я имею в виду под потребностями: коммунальные услуги, хороший компьютер, смартфон, сделать ремонт в квартире, покупать хорошие продукты. После этого сможешь идти далее и далее.
Итого тип этапа:
Первое – найти тему, которая нравится.
Второе – начать ее изучать, делать бесплатные проекты за отзывы и за рекомендации.
И третье – постепенно улучшать свой навык и прокачиваться в этой теме.

Часть 9. Как тебя зовут?
Вернусь немного назад и расскажу о том, откуда появилось название «Hawk Style Design».
Это было где-то в начале моих самых первых работ для музыкантов. Когда я смотрел работы западных веб-дизайнеров, то у них у всех как по некому правилу была в имени приставка «design». Я не долго думая понял что мне нужно также.
Читать дальшеИнтервал:
Закладка:





![Алексей Савченко - Киберсайд [litres]](/books/1069263/aleksej-savchenko-kibersajd-litres.webp)