Евгений Мухутдинов - Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
- Название:Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2012
- Город:СПб
- ISBN:978-5-459-01666-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Евгений Мухутдинов - Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете краткое содержание
Данная книга является прекрасным практическим руководством для начинающих по созданию, раскрутке и монетизации сайтов. Уже в процессе знакомства с изданием читатели смогут создать свой первый сайт, не потратив на это ни копейки. Пользователи, имеющие свои веб-проекты, наверняка найдут много нового во второй части книги, посвященной продвижению сайта и заработку на нем.
В издании освещаются все основные этапы создания сайтов и получения дополнительного дохода в сети Интернет: поиск идеи интернет-проекта, выбор домена и хостинга, создание сайта, его раскрутка и продвижение в поисковых системах, получение дохода при помощи контекстной рекламы, платных загрузок, партнерских программ и других способов.
Если вы хотите получать стабильный ежемесячный дополнительный доход с помощью своего сайта, затратив при этом минимум усилий и материальных затрат, эта книга для вас.
Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Сразу после публикации запись будет доступна для посетителей сайта.
Внимание!
Если нужно, чтобы на главной странице сайта публиковалась только часть записи, то необходимо в текст вставить тег , используя соответствующую кнопку редактора.
После публикации первой статьи стоит сразу сообщить «Яндексу» о появлении нового сайта. Это можно сделать, пройдя по ссылке http://webmaster.yandex.ru/addurl.xml. Что касается Google, то он и без подсказки проиндексирует ваш сайт.
Изменение шаблона
К изменению шаблона можно переходить тогда, когда сайт уже заполнен некоторым количеством информации.
В отношении сайтов мы придерживаемся простого принципа: изображение в верхней части (в шапке) сайта не должно занимать слишком много места по высоте. Если еще раз взглянуть на шаблон по умолчанию (см. рис. 4.31), то сразу видно, что изображение не соответствует этому принципу. В этом шаблоне высота изображения составляет 288 пикселов, что, на наш взгляд, слишком много.
Установим другой шаблон и изменим стандартную картинку на свою. Итак, для смены шаблона необходимо зайти в консоль управления и выбрать пункт меню Внешний вид – темы.
По умолчанию установлена тема Twenty Eleven, а мы настроим вторую тему под названием Twenty Ten. Для этого достаточно щелкнуть на ссылке Активировать, расположенной под описанием интересующей нас темы. В этой теме можно настроить виджеты, меню, фон и заголовок, перейдя по соответствующей гиперссылке в строке Особенности.
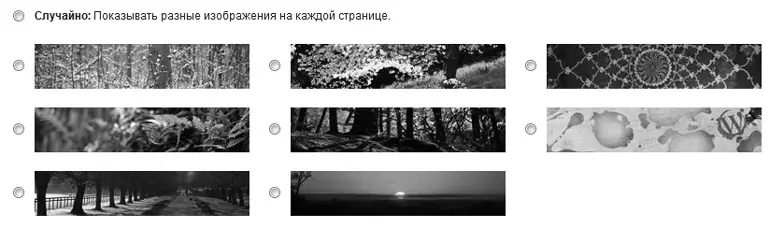
В заголовке блога при использовании темы Twenty Ten могут отображаться заранее подготовленные изображения. Несколько рисунков предустановлены в комплекте с темой (рис. 4.36).

Рис. 4.36. Несколько различных изображений предусмотрены в комплекте с темой
Возможен показ одного и того же изображения на всех страницах или случайный показ изображений. Размер рисунков темы Twenty Ten составляет 940 х 198 пикселов – именно под него мы создали в Photoshop изображение для нашего сайта «Строю сам» (рис. 4.37).

Рис. 4.37. Изображение для шапки сайта «Строю сам»
После того как мы создали и сохранили в файле с расширением JPG рисунок для шапки сайта, пора применить его по назначению.
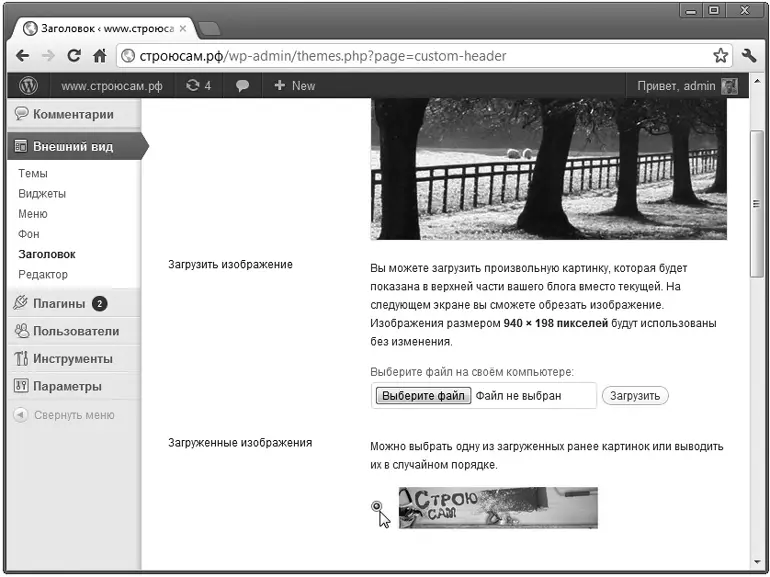
Переходим по ссылке Заголовок в настройках выбранной ранее темы Twenty Ten и загружаем созданное нами изображение. После этого оно становится доступным для использования в шапке сайта (рис. 4.38).

Рис. 4.38. Загруженное на хостинг изображение доступно для использования на сайте
Дальнейшие действия очевидны: выбираем в качестве изображения для шапки загруженную нами картинку и нажимаем кнопку Сохранить изменения в нижней части страницы.
Итак, на этом этапе наш сайт заполнен определенным количеством статей, а в шапке используется созданный нами рисунок. Собственно, пора оценить результат проделанной работы в окне браузера (рис. 4.39).

Рис. 4.39. Сайт «Строю сам» с созданным нами изображением для шапки
В Интернете можно найти большое количество тем для WordPress. При поиске учитывайте, что надо искать темы, переведенные на русский язык, иначе некоторые элементы интерфейса будут отображаться на английском языке. Для примера мы загрузили из Интернета журнальную тему Render Magazine в архивном виде (файл render.zip). Эта тема – находка для лентяев, так как она автоматически создает миниатюры (маленькие картинки на главной странице) для каждой записи и сама ограничивает количество текста для записей на первой странице (нет необходимости вставлять тег ). Более того, в теме есть слайдер, позволяющий «прокручивать» с определенной частотой картинки и заголовки статей.
Для установки новой темы выполняем следующие шаги.
Шаг 1.Выбираем в консоли управления Внешний вид → Темы.
Шаг 2.Переходим на вкладку Установить темы и щелкаем на ссылке Загрузить.
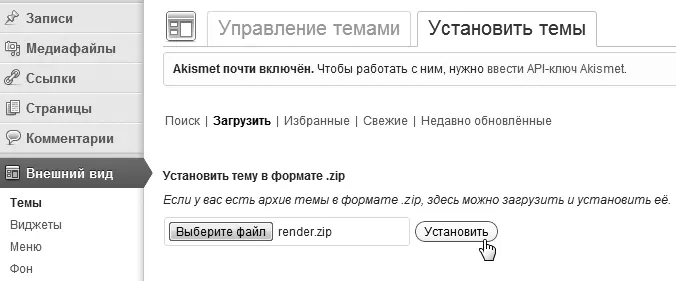
Шаг 3.Выбираем архив с шаблоном темы на локальном компьютере и нажимаем кнопку Установить (рис. 4.40).

Рис. 4.40. Загрузка архива с темой WordPress и ее установка
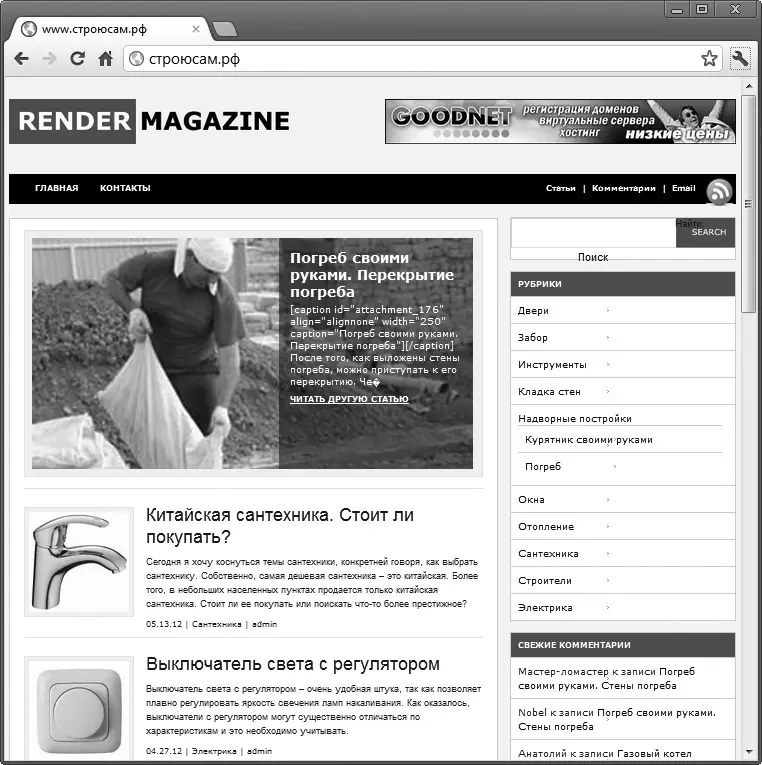
После установки новая тема станет доступна для использования на вкладке Управление темами. Для запуска темы необходимо лишь щелкнуть на ссылке Активировать, расположенной под описанием. Вот как стал выглядеть сайт www.строюсам.рф после активизации журнальной темы Render magazine (рис. 4.41).

Рис. 4.41. Вид сайта www.строюсам.рф с темой Render magazine
Естественно, тема нуждается в доработке. К примеру, необходимо сменить надпись Render magazine на Строю сам. Для этого нужно лишь сменить изображение логотипа, хранящегося по адресу http://xn-80ayehece2h.xn-p1.ai/wp-content/themes/render/images/logo.gif.
Примечание
Узнать место хранения картинок можно в любом браузере.
После того как решен вопрос с дизайном, пора подумать о расширении возможностей движка WordPress.
Дополнительные плагины
Плагин – это модуль, который подключается к основной программе для расширения ее возможностей. Проще говоря, плагины расширяют и дополняют функциональность WordPress.
Борьба со спамом.Напомним, что спам – это нежелательная корреспонденция. Если говорить о сайте на WordPress, то спам – это комментарии, единственной целью которых является простановка ссылок на различные веб-ресурсы. Чаще всего подобные комментарии оставляют спам-роботы. Количество спам-комментариев может быть настолько большим, что удалять их вручную будет довольно хлопотно.
В установочном комплекте WordPress уже идет плагин для борьбы со спамом – Akismet. Но, как показывает практика, он частенько пропускает сообщения спам-роботов, которые со временем «эволюционируют», становясь все умнее. По этой причине приходится усложнять им жизнь. Для эффективной работы со спамом мы рекомендуем использовать плагин Antispam Bee.
Зная название плагина, его очень просто найти и установить из консоли WordPress.
Шаг 1.В консоли управления выбираем команду Плагины → Добавить новый.
Шаг 2.В окне Установить плагины вводим название интересующего нас плагина в поисковое поле и нажимаем кнопку Поиск плагинов (рис. 4.42).
Читать дальшеИнтервал:
Закладка: