Кевин Брукс - Сторителлинг в проектировании интерфейсов. Как создавать истории, улучшающие дизайн
- Название:Сторителлинг в проектировании интерфейсов. Как создавать истории, улучшающие дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-714-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кевин Брукс - Сторителлинг в проектировании интерфейсов. Как создавать истории, улучшающие дизайн краткое содержание
Сторителлинг в проектировании интерфейсов. Как создавать истории, улучшающие дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Комикс позволяет передать беседу
Комиксы и мультфильмы становятся все более популярным инструментом рассказа или обмена мнениями.
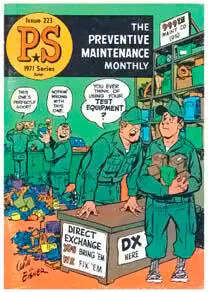
Идея не нова. Комиксы используются в этих целях много лет. В них можно в кратком виде показать длинную историю. Многие издательства выпускают комиксы вида «Классика в картинках». Даже американский военный журнал PS Magazine создал серию иллюстрированных историй о правилах безопасности и инструкций (рис. 15.3).

РИС. 15.3.Обложка июньского выпуска PS Magazine 1971 года dig.library.vcu.edu/cdm4/index_psm.php
Среди авторов этих комиксов были такие известные художники, как Уилл Айснер [102]. Стиль «Ежемесячника по профилактическому обслуживанию» постоянно менялся с учетом новых реалий.
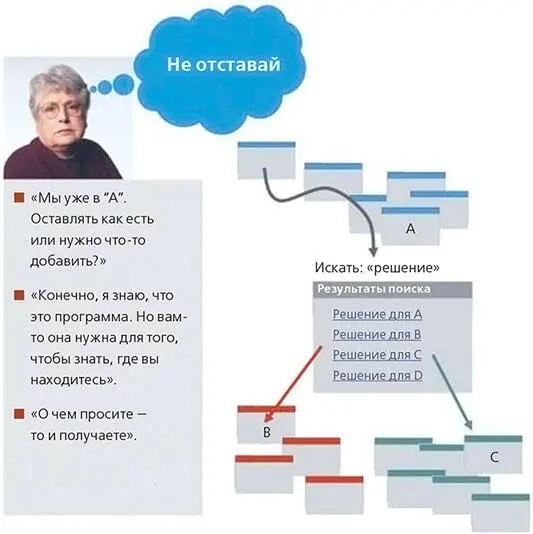
В облачках с текстом можно привести слова или мысли героев (даже на фотографиях, как на рис. 15.4). Но помните, что нужно получить согласие людей на использование их фотографий.

РИС. 15.4.Иллюстрация из отчета по юзабилити: цитаты, подтекст и контекст. Фотография взята из клипарта
Возможно, картинки – самое привлекательное в таких историях. Но они также позволяют раскрыть сложные темы всего в нескольких словах.
Раскадровка в визуализации истории
Каркасные модели и прототипы – традиционные инструменты для представления интерактивных возможностей продукта: перехода от экрана к экрану, изображений на разных экранах. Раскадровки позволяют узнать даже больше о взаимодействии пользователя и продукта (контекст, конкретные события).
Раскадровки используются для показа рабочих проблем или демонстрации того, как продукт сам ответит на возможные вопросы пользователей. Как и в комиксах, в них есть картинки (в хронологическом порядке) и окошки для текста. Раскадровки могут проиллюстрировать всю задачу целиком или показать мысли и реакцию пользователей на продукт (см. историю о Flow Interactive в главе 8).
Рон Соува проводит мастер-классы по созданию раскадровок. Он настаивает, что для создания хорошей раскадровки не нужно уметь рисовать или иметь много времени.
Раскадровки имеют много общего с устными и письменными историями, но есть два важных отличия.
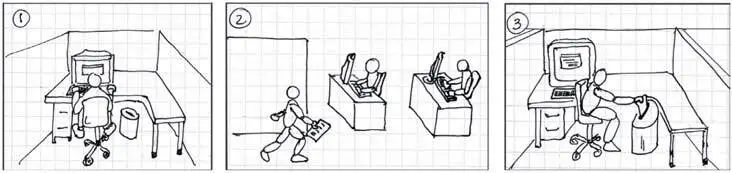
Во-первых, истории задействуют воображение, слушатель сам связывает детали. Зато в раскадровках используется тот уровень детализации, который нужен автору, чтобы четко показать процесс. Иллюстрации подробны, поэтому зрителям проще одинаково воспринять события и контекст. Например, на рис. 15.5 показан не только человек, пользующийся принтером, но и контекст (его отношение к принтеру). Эта информация помогает определить, нужно ли в данном случае выводить документы на печать.
Это раскадровка Рона Соувы об исследовании, проведенном в колл-центре. Здесь не только показано, что у пользователя есть доступ к принтеру и на каком этапе он использует устройство. Видно также, насколько далеко сидит пользователь от принтера и что должен сделать, чтобы воспользоваться этим аппаратом (повернуться в кресле, выйти в другую комнату или пройти по коридору).

РИС. 15.5.Раскадровка об использовании принтера (на создание ушло меньше 5 минут)
К тому же в раскадровках редко нужен перевод. Поэтому их поймут люди из разных стран, говорящие на разных языках, и сотрудники одной компании, пользующиеся разной терминологией и по-разному оценивающие проект. Например, исследователи пользовательского опыта могут с помощью раскадровок объяснить процесс IT-отделу, а разработчики – менеджерам.
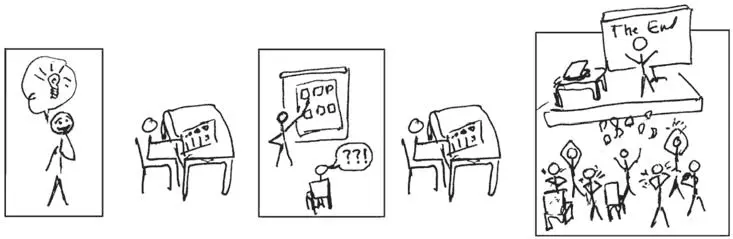
Раскадровки, как и каркасные модели, помогают быстро обсудить разработку и прийти к соглашению. Однако раскадровки помогают передать детали, не относящиеся к пользовательскому интерфейсу: время, последовательность событий, место, размер, цвет, эмоции и пространственные отношения. На рис. 15.6 показана ценность итерационного процесса и доработок (не нужно даже слов).

РИС. 15.6.В этой раскадровке Рон Соува показывает важность репетиции презентации перед выступлением (создана менее чем за 3 минуты)
Раскадровка – мощное средство детального и последовательного визуального представления истории о пользовательском опыте. Она отлично подходит для следующих целей:
• Визуальное представление идеи.
• Демонстрация работы, включая время и последовательность.
• Вовлечение разных групп.
• Преодоление географических и языковых барьеров.
• Пояснение идеи.
• Непосредственная обратная связь с аудиторией.
• Возможность обдумать каждое действие.
• Улучшение структуры путем определения взаимосвязей.
• Удовольствие: создавать и рассматривать раскадровки весело.
• Привлечение интереса аудитории с помощью различных инструментов.
Если вы представите себе основные моменты истории в визуальной форме, вам проще будет подобрать подходящие изображения. Тогда история станет для вас более реалистичной… и для аудитории тоже.
Визуальные элементы в детализации или демонстрации общей картины
Другая функция изображений в историях – добавление четких образов. Читатель может увеличить масштаб, чтобы внимательнее рассмотреть детали, или уменьшить, чтобы увидеть картину целиком. Визуальные истории можно проанализировать точно так же, как и словесные описания.
Вспомните историю о Тэннере:
Тэннер увлекся компьютерной игрой Skatepunkz. Он уже дошел до 12-го уровня, когда получил сообщение от своего друга Стива. Тот задал Тэннеру вопрос о домашнем задании. Тэннер испуганно взглянул на часы. Пора спать, а домашнее задание он так и не сделал. Скоро могут зайти родители…
Посмотрите на фотографию (рис. 15.7). Соответствует ли она описанию?

РИС. 15.7.Это Тэннер?
На изображении деталей меньше. Например, вы не знаете имя мальчика, его друзей, есть ли у него родители. Вы не видите, что он делает за компьютером. Однако он того же возраста, что и герой истории, и пользуется компьютером. Живет он явно в городе. За окном темно (вечер). Квартира выше первого этажа (видите фонари в окне)? Можно кое-что сказать и о социальной среде:
• У мальчика есть собственная комната. Там никто за ним не присматривает.
Читать дальшеИнтервал:
Закладка:





![Дин Мовшовиц - От идеи до злодея. Учимся создавать истории вместе с Pixar [litres]](/books/1086224/din-movshovic-ot-idei-do-zlodeya-uchimsya-sozdavat-i.webp)