А. Шевелёв - DbfWebServer. Способ эффективной работы с таблицами DBFв среде Интернет
- Название:DbfWebServer. Способ эффективной работы с таблицами DBFв среде Интернет
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785448522871
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
А. Шевелёв - DbfWebServer. Способ эффективной работы с таблицами DBFв среде Интернет краткое содержание
DbfWebServer. Способ эффективной работы с таблицами DBFв среде Интернет - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
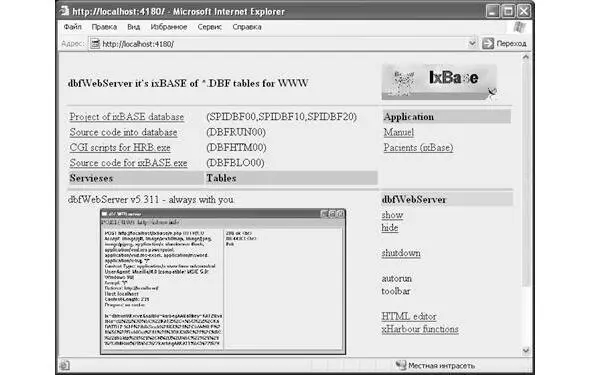
– http://localhost:4180/sendMessage(hWnd,2,NIL,NIL) – закрыть программу.

Рис. 3.1. Экранная форма стартовой страницы dbf.html с элементами управления сервером dbfWebServer
Документация
Документация представлена тремя ссылками:
– Manuel of dbfWebServer;
– Manuel of HTML4;
– xHarbour functions.
ссылка «Manuel of dbfWebServer» представляет данный вариант документа в электронном виде.
ссылка «Manuel of HTML4» переводит пользователя в документацию для разметки текста в среде Интернет HTML4 на русском языке в оригинальном представлении.
по ссылке «xHarbour functions» осуществляется переход к информационному блоку, который предоставляет доступ к документации xHarbour относительно функции в файловом виде.
Редактирование
Режим редактирования предназначен для работы со скриптами на расстоянии. Скрипты хранятся в виде файлов типа *.html. Эти файлы можно редактировать обычным редактором.
Другой способ редактирования этих файлов предлагается осуществлять через интерфейс системы. Переход к этому режиму работы находится по ссылке «HTML editor».
Если при входе в форму редактирования файлов список файлов оказывается пустым, следует кликнуть по заголовку таблицы, и список заполнится перечнем имён файлов, которые находятся в директории
/html/*.html
Количество записей в списке регулируется с помощью элементов управления « – » и «++». Нажимая тот или иной элемент, можно добиться токого количества записей в списке, которое наилучшим образом соответствует размеру зоны вывода.
Размер поля редактирования регулируется элементами управления по вертикали « – x++» и по горизонтали « – y++».
Сохранить введённые значения можно, нажав кнопку, на которой стоит знак «плюс».
Если требуется изменить интерфейс, можно изменить код соответствующих скриптов.
Запросы к серверу
Вот мы и подошли к сути задачи. А суть эта состоит в том, что серверу нужно посылать определённые запросы и получать необходимую информацию, запрошенную у сервера.
Здесь необходимо напомнить, что запросы к серверу строятся в виде блоков кода. Это обусловлено тем, что используется СУБД CLIPPER-xHarbour, которая ориентирована в данном случае на работу с блоками кода.
Например, следующий запрос к серверу, использующий свойства блока кода, будет выглядеть следующим образом:
src="http://localhost:4180/cb:='
», i:=1,DBFRUN00-> (dbgotop (), ixWhile (»! eof ()», ’cb+= []
Разберём текст скрипта более подробно. В начале скрипта, который строит форму, идет тег , показывающей, что далее следует блок кода, который необходимо выполнить, а не просто отобразить на экране. Далее идет перечень инициализации глобальных переменных, которые будут использоваться при построении пользовательской формы:
ixpub («R_karbeg», 1)
,ixpub («L_karbeg», 10)
,ixpub («V_karbeg»,»»)
,ixpub («E_karbeg», 10)
,ixpub («U_karbeg»,»»)
,ixpub («O_karbeg», «2»)
За ним идёт разметка, с помощью которой строятся два фрейма с именами «A» и «B» соответственно.
текст разметки помещён в строку с помощью дополнительных символов, принятых в системе CLIPPER, – квадратных скобок.
Примечание.
Строковый константы в системе CLIPPER можно задавать с помощью трёх пар символов:
1) одинарные кавычки – «это строка текста»;
2) двойные кавычки – «это строка текста»;
3) квадратные скобки – [это строка текста].
Во фрайме с именем «В» выводится элемент управления списком, который описан в форме karbeg002.html, и карточка.
Файл karbeg002.html
Форма karbeg002.html, в свою очередь, строится из двух фраймов. Фрайм с именем «М» содержит элемент управления списком karbeg0021.html.
Фрайм с именем «К» содержит карточку элемента, выделенного в списке
Файл karbeg0021.html
[
| ] + str (i) + [ | ] +FieldGet (1) + [ | ] +FieldGet (2) + [ | ] + STRTRAN (FieldGet (3), [<], []),dbskip (),i++»)), cb»
Данный запрос заставляет сервер строить ответ, сразу содержащий непосредственно таблицу, данные и разметку, как показано на рис.3.2 в левой части формы. Простой запрос в виде математического выражения, например, можно набрать прямо в адресной строке браузера и получить ответ: http:// localhost:4180/ (123+4) /2 ответом будет вычисленный результат введённого математического выражения. К серверу можно обращаться напрямую, как было показано выше, из адресной строки браузера. К серверу можно обращаться из скриптов, которые хранятся в файлах типа *.html. С сервером можно общаться через библиотеку блоков кода, которая хранится в таблице DBFRUN00.dbf. В этом случае можно строить сложные алгоритмы обработки данных, осуществлять взаимодействие с другими серверами, программами и информационными ресурсами. 
Рис. 3.2. Экранная форма запроса к таблице DBFRUN00, созданная с помощью скрипта dbfcodeblock.html 
Рис. 3.3. Экранная форма запроса к таблице DBFRUN00, созданная с помощью скрипта PHP и базы данных MySQL После нажатия кнопки «плюс» [+], которая отображена на экранной форме, представленной выше, соответствующий PHP-скрипт получает значения переменных $m, $id, $txt из пользовательской формы, как показано ниже, и переносит полученные значения в базу данных MySQL и таблицу DBFRUN00.dbf. PHP-скрипт $h=«localhost»; $p=4180; $page="http://".$h."/ixbase/e.php"; $sp=«ix=dbfrun00.rcve&naiblo=$m&alikey=$id&valblo=». urlencode (trim ($txt)); $np=strlen ($sp); $fp=fsockopen ($h,$p,$errno,$errstr,10); if (!$fp) { echo «I can’t connect to $h»; } else { fputs ($fp,«POST $page HTTP/1.0 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-powerpoint, application/vnd.ms-excel, application/msword, application/x-icq, */* Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98) Accept: */* Referer: http://$h/ Host: $h Content-Length:». $np.» Pragma: no-cache «.$sp); $reply=«»; while (!feof ($fp)) $reply.=fgets ($fp,256); fclose ($fp); echo "$reply»; Примечание. Запросы к серверу из HTML-скриптов передаются с помощью метода GET или POST. Как было показано выше, более мощный инструмент работы с данными получается при использовании PHP. HTML-скрипты без PHP позволяют создавать сравнительно простые пользовательские формы, которые можно отнести, безусловно, уже к динамическим страницам. Управляемые списки Основной задачей создания динамических страниц для наших задач при помощи таблиц является формирование управляемых списков. На это следует обратить особое внимание. Чаще всего в информационных системах в качестве пользовательской формы строится карточка со списком. Карточка может быть выполнена в виде списка, но сути карточки в данном случае это не меняет. Карточка представляет развёрнутую информацию об объекте, полный перечень данных об объекте находится рядом со списком. По списку можно перемещаться, выбирая, таким образом, объект для детального просмотра. Карточка представляет информацию о выбранном объекте в нужном виде и объёме и позволяет редактировать эти данные. |
Интервал:
Закладка: