Эндрю Уэзеролл - Компьютерные сети. 5-е издание
- Название:Компьютерные сети. 5-е издание
- Автор:
- Жанр:
- Издательство:Питер
- Год:2011
- ISBN:9785446100682
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Уэзеролл - Компьютерные сети. 5-е издание краткое содержание
Компьютерные сети. 5-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
отображения. Соответственно, для того чтобы исходные HTML-документы легче читались, в них можно добавлять произвольное количество знаков табуляции, пробелов и символов переноса строк. И наоборот, для разделения абзацев в тексте в исходный HTML-текст недостаточно вставить пустую строку, так как она просто игнорируется браузером. В этом случае необходимо явное использование специального тега.


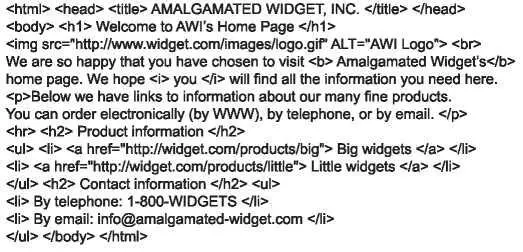
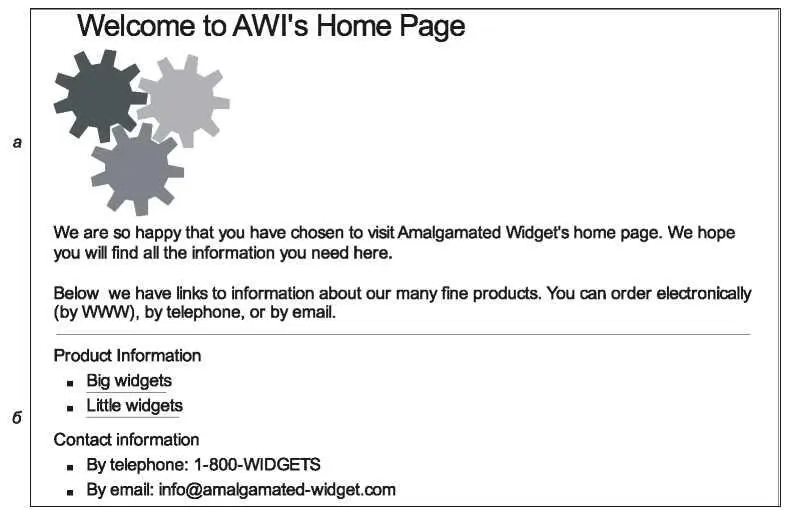
Рис. 7.10. HTML для примера веб-страницы (а). Отформатированная страница (б)
Некоторые теги могут иметь именованные параметры, называемые атрибутами (attributes). Например, тег на рис. 7.10 используется для того, чтобы наравне с текстом расположить на странице изображение. У этого тега есть два атрибута src и alt. Первый атрибут предоставляет URL для изображения. HTML-стандарт не определяет, какие форматы изображений разрешены. На самом деле, практически все
браузеры поддерживают файлы GIF и JPEG. Браузеры могут поддерживать и другие форматы, но это палка о двух концах. Если пользователь привык к браузеру, который поддерживает, скажем, файлы TIFF, он может разместить их на своих веб-страницах, а потом с удивлением обнаружить, что другие браузеры просто игнорируют все эти замечательные картинки.
При помощи второго атрибута можно задать текст, который будет выводиться на страницу, если не удастся отобразить изображение. Для каждого тега стандарт HTML устанавливает список допустимых атрибутов и их значение. Поскольку все атрибуты являются именованными, их порядок не имеет значения.
Формально при написании HTML-документов должен использоваться набор символов Latin-1 международного стандарта ISO 8859-1, но для пользователей, чьи клавиатуры поддерживают только ASCII-символы, для ввода специальных символов, таких как, например, е, могут использоваться специальные управляющие последовательности символов. Эти последовательности должны начинаться со знака амперсанда и заканчиваться точкой с запятой. Например, означает пробел, è означает символ е, а é — символ е. Так как сами символы <, > и & оказываются зарезервированными, для их отображения в тексте также применяются управляющие последовательности: < (less than — знак «меньше»), > (greater than — знак «больше») и & (ampersand — амперсанд).
Главным элементом заголовка является название страницы, располагающееся между тегами . В него можно поместить также некоторую метаинформацию, хотя в нашем примере ее нет. Она не отображается на странице, а используется некоторыми браузерами для того, чтобы помечать окно страницы.
Несколько заголовков используются на рис. 7.10. Каждый из них создается при помощи тега вида , где n — цифра от 1 до 6.
является самым важным заголовком,
— наименее важным. Как это отобразить на экране, зависит от браузера. Обычно заголовки с меньшими номерами отображаются более крупными шрифтами. Браузер может также выделять различные заголовки различными цветами. Обычно заголовки
выводятся на экран крупным полужирным шрифтом и выделяются, по меньшей мере, одной пустой строкой над и под заголовком. В отличие от них заголовки
отображаются шрифтом меньшего размера, отступы перед заголовком и после него также уменьшаются.
Теги и обозначают соответственно полужирный шрифт (boldface) и курсив (italics). При использовании тега
отображается разрыв, а также горизонтальная черта на странице.
Тегом
отмечается начало абзаца. Браузер может это отобразить, например, добавив пустую строку и отступ. Заметим, что многие ленивые HTML-программисты не пользуются тегом
, обозначающим конец абзаца.Язык HTML предоставляет несколько механизмов создания списков, включая вложенные списки. Неупорядоченные списки (unordered list), такие как на рис. 7.10, начинаются тегом
- . Отдельные пункты раньше помечались тегом
- . Тег
- (ordered list) соответствует упорядоченному списку. При его использовании абзацы, отдельные пункты неупорядоченного списка помечаются знаком «•». Элементы упорядоченных списков автоматически нумеруются браузером.
И наконец, мы подошли к гиперссылкам. Примеры их использования вы можете увидеть на рис. 7.10. Гиперссылки вводятся при помощи пары тегов: (anchor — закладка) и . У этого тега также могут быть различные параметры, самым значимым из которых является href (гиперссылка, URL). Текст, располагающийся между тегами и , отображается на экране. Если этот текст выбирается, браузер открывает страницу, на которую указывает гиперссылка. Между тегами и можно также размещать и другие элементы, например изображение (тег ). В этом случае, если пользователь щелкнет на изображении, будет произведен переход по ссылке.
Существует множество других тегов и атрибутов HTML, которые мы не привели в этом простом примере. Так, тег может содержать параметр name, что позволяет создать гиперссылку посреди текста, на которую можно ссылаться из другого места этой же страницы. Это может быть полезным в том случае, если веб-страницы начинаются с оглавления, состоящего из «локальных» гиперссылок. Щелчок мышью на пункте оглавления позволяет быстро переместиться в нужное место страницы. В качестве другого примера можно привести тег
. Он заставляет браузер вставить перевод строки.Вероятно, лучший способ разобраться в тегах — посмотреть на них в действии. Чтобы это сделать, вы можете выбрать любую веб-страницу, открыть ее в вашем браузере в виде HTML и выяснить, как она устроена. В большинстве браузеров есть пункт меню Посмотреть исходный код страницы или что-то в этом духе. При выборе этого пункта вместо отформатированной страницы отображается ее исходный HTML-текст.
Мы вкратце рассказали о тегах, которые существуют с ранних этапов развития Всемирной паутины. HTML продолжает развиваться. В табл. 7.11 отображены некоторые возможности, которые были добавлены в следующих версиях HTML. HTML 1.0 относится к версии HTML, которая использовалась при возникновении Всемирной паутины. Версии 2.0, 3.0 и 4.0 сменяли друг друга достаточно быстро в течение нескольких лет после того, как Всемирная паутина обрела популярность. После HTML 4.0 прошло почти десять лет, прежде чем путь для новой версии, HTML 5.0, был открыт. Так как данный стандарт является основным обновлением, объединяющим способы, которыми браузеры обрабатывают разнообразный контент, HTML 5.0 до сих пор находится в стадии разработки, которая вряд ли закончится раньше 2012 года. Тем не менее основные браузеры уже поддерживают возможности HTML 5.
Интервал:
Закладка: