Эндрю Уэзеролл - Компьютерные сети. 5-е издание
- Название:Компьютерные сети. 5-е издание
- Автор:
- Жанр:
- Издательство:Питер
- Год:2011
- ISBN:9785446100682
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Уэзеролл - Компьютерные сети. 5-е издание краткое содержание
Компьютерные сети. 5-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
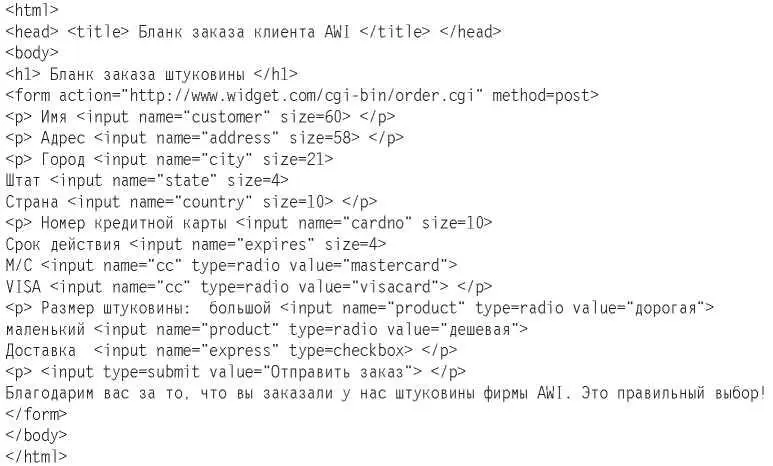
Параметры value указывают, какая кнопка была нажата пользователем. Например, в зависимости от того, какую кредитную карту выберет пользователь для своих расчетов, переменной сс будет присвоено значение текстовой строки «mastercard» или «visacard».
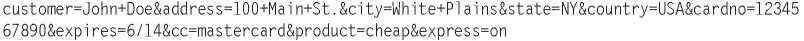
Листинг 7.4.HTML-текст для бланка заказа

Следом за двумя наборами переключателей в бланке используется элемент управления типа checkbox (флажок). Он похож на переключатель предыдущего типа, так как тоже может находиться в одном из двух состояний (установлен/сброшен), но не объединяется в группы и включается и выключается щелчком мыши на нем, независимо от других элементов управления того же типа.
Наконец, мы добираемся до кнопки, имеющей тип submit (подтверждение). Строка параметра value в данном случае содержит надпись на кнопке. Когда пользователь нажимает кнопку submit, браузер упаковывает всю собранную информацию в одну большую строку и отправляет ее на сервер, на URL, прописанный как часть тега
, для обработки. Используется простой способ кодировки. Поля с данными разделяются амперсандами (&), а вместо пробелов ставятся знаки +. В нашем примере такая строка, отсылаемая на сервер, может выглядеть так, как показано ниже в листинге 7.5.
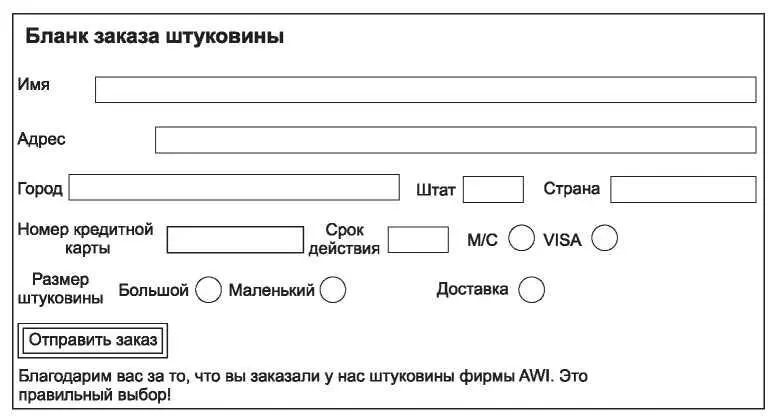
Рис. 7.11.Форматированная страница бланка заказа
Листинг 7.5.Возможный ответ браузера серверу, содержащий введенную пользователем информацию.

Это сообщение отправляется на сервер в виде одной текстовой строки (вы видите несколько строк, а не одну только из-за недостаточной ширины бумажного листа). Сервер сам решает, что ему делать с полученной строкой, вероятнее всего он передаст ее программе, обрабатывающей такие данные. Мы обсудим это позднее.
Есть и другие типы вводимой информации, которые не приведены в этом простом примере. Так, например, существуют типы password (пароль) и textarea (текстовая область). Окно password похоже на окно text (текстовый тип, который устанавливается по умолчанию и не нуждается в именовании), однако при наборе текста символы не отображаются на экране. Область textarea тоже близка к типу по умолчанию, однако она может содержать несколько строк.
Для отображения длинных списков вариантов, из которых должен быть сделан выбор, используются теги . Такие списки часто представляются в виде выпадающего меню. Если задан параметр multiple (множественный), то их можно сравнить с флажками, если же он не задан — с переключателями.
Наконец, есть способы обозначить начальные значения (или значения по умолчанию), которые пользователь может менять. Например, если в области text задано поле value, содержимое отображается таким образом, чтобы пользователь мог его редактировать или стирать.
CSS — каскадные таблицы стилей
Изначальной целью HTML было определение именно структуры документа, а вовсе не его внешнего вида. Например, строка <1л1>Фотографии Натальи</1л1>
сообщает браузеру о том, что следует выделить заголовок, однако ничего не говорит о его гарнитуре, размере или цвете. Все эти детали реализует браузер по своему усмотрению: у него есть преимущество, состоящее в том, что он знает свойства конкретного монитора (например, сколько на нем точек). Однако дизайнерам веб-страниц в какой-то момент захотелось получить тотальный контроль над видом создаваемых страниц. Тогда были добавлены новые теги, уточняющие, как должен выглядеть документ. Например,

Были добавлены также методы точного позиционирования элементов на экране. Проблема, присущая данному подходу, заключается в том, что такие страницы создавать слишком утомительно. В результате получается огромный HTML-текст, не обладающий свойством переносимости. И хотя страница может замечательно смотреться на браузере у создателя, однако на другом браузере, другой версии того же браузера или просто на экране с другим разрешением она может выглядеть совершеннейшей кашей.
Альтернативным и гораздо более удобным способом является использование таблиц стилей. Таблицы стилей в текстовых редакторах позволяют авторам ассоциировать текст с логическим, а не с физическим стилем, например «первый абзац» вместо «курсива». Внешний вид каждого стиля определен отдельно. Таким образом, если автор решит изменить шрифт первого абзаца с синего курсива кеглем 14 пт на розовый жирный кеглем 18 пт, потребуется изменить лишь одно определение, а не править весь документ.
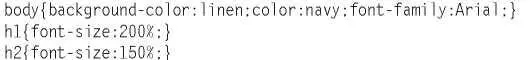
CSS (Cascading Sryle Sheets — каскадные таблицы стилей) ввели таблицы стилей во Всемирную паутину с появлением HTML 4, однако они стали широко использоваться и поддерживаться в браузерах только в 2000 году. CSS определяет простой язык для описания правил, которым подчиняется внешний вид размеченного тегами контента. Давайте разберем пример. Предположим, что AWI хочет шикарные вебстраницы, текст на которых будет набран темно-синим цветом, шрифтом Arial на кремовом фоне, кегль заголовков первого уровня на 100 % больше, чем основной текст, а второго уровня — на 50 %. CSS определяет эти правила в листинге 7.6.
Листинг 7.6.Пример CSS

Как вы видите, определения стилей могут быть компактными. Каждая строка указывает элемент, к которому она относится, и задает значения свойств. Свойства элемента применяются по умолчанию ко всем элементам, которые содержатся в HTML. Таким образом, body задает стиль абзацев текста в теле документа. Существуют также удобные условные обозначения названий цветов (например, red — красный). Любые параметры стилей, которые не определены, заполняются браузером по умолчанию.
Такое поведение делает определения таблицы стилей факультативными; страница будет адекватно отображаться и без них.
Таблицы стилей можно поместить в файл HTML (например, используя тег
), но обычно они хранятся в отдельном файле, на который дается ссылка. Например, тег страницы AWI можно изменить так, чтобы она считывала информацию о каскадном стиле из файла awistyle.css, как показано в листинге 7.7. В этом примере также определяется тип MIME как text/css.Листинг 7.7.Добавление таблицы стилей CSS
Читать дальшеИнтервал:
Закладка: