Эндрю Уэзеролл - Компьютерные сети. 5-е издание
- Название:Компьютерные сети. 5-е издание
- Автор:
- Жанр:
- Издательство:Питер
- Год:2011
- ISBN:9785446100682
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Уэзеролл - Компьютерные сети. 5-е издание краткое содержание
Компьютерные сети. 5-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
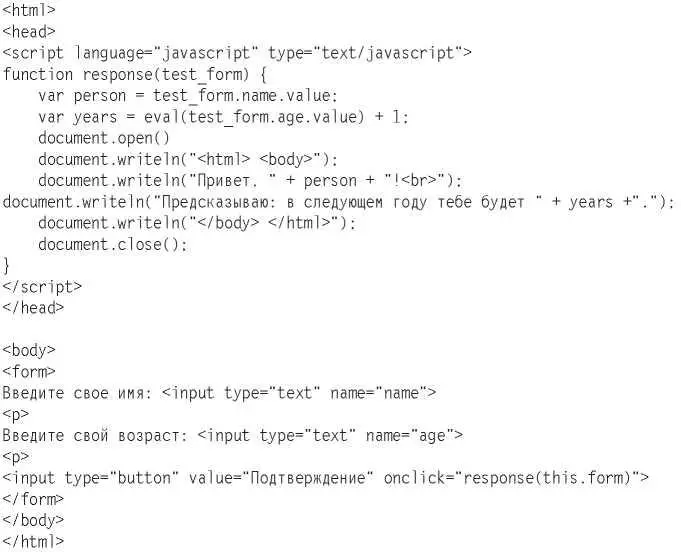
Пример программы на JavaScript показан в листинге 7.9. Как и в листинге 7.8, а, программа создает форму с запросом имени и возраста пользователя и гениальным образом предсказывает, исходя из этих данных, каков будет возраст человека в следующем году. Тело скрипта почти такое же, как и в примере PHP. Основная разница состоит в объявлении кнопки Подтверждение и определении присваивания в этом объявлении. Оператор присваивания сообщает браузеру о том, что в случае нажатия кнопки необходимо запустить скрипт response и передать ему форму в качестве параметра.
Совершенно по-новому здесь объявляется функция response. Объявление находится в заголовке HTML-файла, который обычно хранит информацию о заголовках, цвете фона и т. п. Функция извлекает из формы значение поля name и сохраняет его в виде строки в переменной person. Также извлекается значение поля age. Оно приводится к целочисленному типу с помощью функции eval, затем к значению добавляется 1, и результат сохраняется в years. После этого документ открывается для записи, в него записываются четыре строки (для этого используется метод writeln), и документ закрывается. Документ представляет собой HTML-страницу, как видно по многочисленным тегам HTML. Браузер выводит готовый документ на экран.
Листинг 7.9.Применение JavaScript для обработки формы

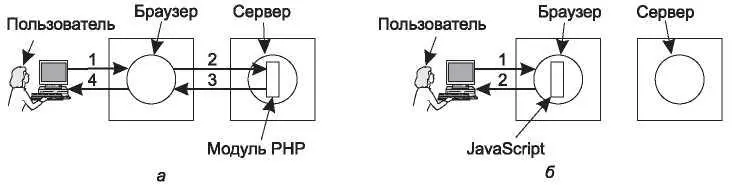
Важно понимать, что, несмотря на то что PHP и JavaScript схожи в том, что они оба размещают код в файлах HTML, обработка идет совершенно разными путями. В примере PHP в листинге 7.8, после того как пользователь нажимает кнопку Подтверждение, браузер собирает всю введенную информацию в одну длинную строку и отправляет ее на сервер, в качестве запроса PHP-страницы. Сервер загружает PHP-файл и запускает PHP-скрипт, который размещен там для того, чтобы создать новую HTML-страницу, отсылаемую браузеру для отображения. Браузер не знает о том, что она была сгенерирована программой. Обработка показана как шаги 1-4 на рис. 7.13, а.
В примере JavaScript (см. листинг 7.9) после нажатия кнопки Подтверждение браузер сам выполняет действия функции JavaScript, содержащейся на странице. Вся работа производится локально, внутри браузера. С сервером никакого взаимодействия не осуществляется. Это показано как шаги 1 и 2 на рис. 7.13, б. Как следствие, результат появляется практически мгновенно, тогда как при использовании PHP задержка прибытия страницы с результатом может составлять несколько секунд.

Рис. 7.13.PHP-скрипт на стороне сервера (а); сценарий на JavaScript на стороне клиента (б)
Эти отличия вовсе не означают, что JavaScript «лучше», чем PHP. Просто у них различные сферы применения. PHP (а с ним неявно и JSP, и ASP) применяется тогда, когда необходимо взаимодействовать с удаленной базой данных. JavaScript (и другие языки со стороны клиента, о которых мы поговорим, такие как VBScript) используют тогда, когда требуется взаимодействие с пользователем в пределах его компьютера. Разумеется, возможно одновременное использование PHP и JavaScript. Мы вкратце расскажем об этом.
JavaScript — это не единственный инструмент для создания веб-страниц с высокой степенью интерактивности. На платформе Windows альтернативой ему служит VBScript, базирующийся на Visual Basic. Еще один метод, который можно использовать на разных платформах, связан с использованием апплетов( applets). Это небольшие программы на Java, скомпилированные в машинные инструкции виртуального компьютера, называемого JVM( Java Virtual Machine— виртуальная машина Java). Апплеты могут внедряться в HTML-страницы (между тегами и ) и интерпретироваться JVM-совместимыми браузерами. Поскольку перед выполнением Java-апплеты проходят стадию интерпретации, интерпретатор может помочь избежать выполнения «нехороших действий». По крайней мере, теоретически такая возможность существует. На практике создатели апплетов обнаружили почти бесконечный поток ошибок в библиотеках ввода/вывода Java.
Ответ корпорации Microsoft на Java-апплеты фирмы Sun состоял в подключении к веб-страницам управляющих элементов ActiveX( ActiveX controls) — программ, скомпилированных для машинного языка процессора х86 и выполняемых на аппаратном уровне. Это свойство делает их значительно более быстрыми и гибкими, нежели интерпретируемые Java-апплеты, поскольку они могут делать все то же самое, что и обычная программа. Когда Internet Explorer видит на странице управляющий элемент ActiveX, он загружает его, идентифицирует и исполняет. Однако загрузка инородных программ может породить проблемы защиты информации, к которым мы обратимся в главе 8.
Поскольку почти все браузеры могут интерпретировать программы как на Java, так и на JavaScript, разработчик, желающий создать страницу с высокой степенью интерактивности, может выбирать по крайней мере из двух этих технологий. А если вопрос платформонезависимости значения для него не имеет, то к ним добавляется еще и ActiveX. Общее правило таково:
♦ JavaScript обеспечивает простоту программирования.
♦ Java-апплеты обеспечивают быстроту выполнения.
♦ Управляющие элементы ActiveX обгоняют по скорости выполнения все остальные технологии.
Во всех браузерах реализована строго одна и та же версия JVM, а вот найти два браузера с одинаковой реализацией JavaScript почти невозможно. Поэтому Java-апплеты легче переносятся с платформы на платформу, чем JavaScript. Существует множество увесистых (часто более 1000 страниц) книг, посвященных JavaScript. Например, можете посмотреть (Flanagan, 2010).
AJAX — асинхронный JavaScript и XML
Сложным веб-приложениям требуются удобные пользовательские интерфейсы и простой доступ к данным, хранящимся на удаленных веб-серверах. Написание скриптов со стороны клиента (например, при помощи JavaScript) и со стороны сервера (например, при помощи PHP) — это основные технологии, которые могут предоставить решение этих задач. Эти технологии обычно используются вместе с несколькими другими в комбинации под названием AJAX( Asynchronous JavaScript and XML— асинхронный JavaScript и XML). Многие полнофункциональные веб-приложения от Google, такие как Gmail, Maps и Docs, написаны на AJAX.
AJAX несколько странен, так как это не язык. Это набор технологий, которые работают совместно, чтобы создать веб-приложения, которые были бы такими же удобными и функциональными, как традиционные настольные прикладные системы. Это следующие технологии:
Читать дальшеИнтервал:
Закладка: