Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Название:100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Автор:
- Жанр:
- Издательство:Литагент Альпина
- Год:2018
- Город:Москва
- ISBN:978-5-9614-5114-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи краткое содержание
100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

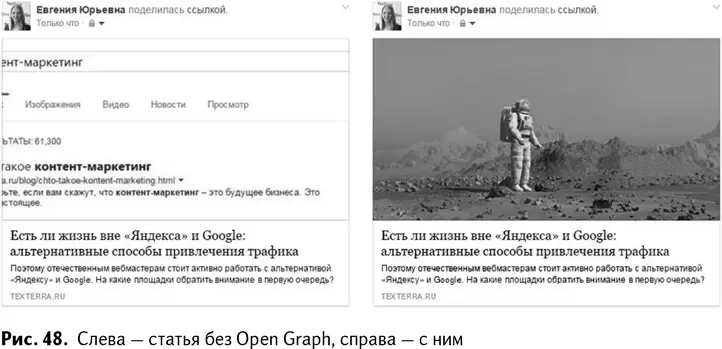
Как прописать Open Graph?
Воспользуйтесь готовыми плагинами:
• Если ваш сайт работает на WordPress, используйте плагины для генерации разметки Open Graph: Open Graph ( http://bit.ly/open-g) или WP Facebook Open Graph protocol ( http://bit.ly/open-g2).
• Для сайтов на Joomla! подойдут расширения Phoca Open Graph ( http://bit.ly/phoca) и Easy Open Graph ( http://bit.ly/easy-og).
• Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags ( http://bit.ly/og-dru).
• Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share – Open Graph ( http://bit.ly/og-mag).
• Для сайтов на OpenCart можно выбрать расширение SEO Facebook Open Graph Tags ( http://bit.ly/og-cart).
Хак № 33.Установите плагин или наймите программиста, чтобы тот разработал для вас скрипт, который будет автоматически прописывать код Open Graph ко всем страницам вашего сайта. Благодаря Open Graph ваши статьи будут всегда выглядеть в соцсетях красиво и профессионально и получать больше расшариваний.
Скорость загрузки страниц
Согласно исследованию компании Strangeloop Networks, 57 % посетителей покидают страницу, которая грузится более трех секунд. Не хотите терять этих людей? Тогда сделайте так, чтобы ваш лендинг грузился быстро на всех устройствах.
Сервисы, с помощью которых можно тестировать скорость загрузки сайта:
• Pingdom ( https://tools.pingdom.com);
• Google PageSpeed insights ( http://bit.ly/pg-insights);
• WebPageTest ( https://www.webpagetest.org).
Обращаю внимание: данные сервисы не смогут решить ваши проблемы. Их главная функция – проанализировать скорость загрузки сайта. Все дальнейшие действия должны исходить именно от вас.
Уменьшение веса страниц.Слишком «тяжелый» контент долго загружается. Уменьшая вес страниц сайта, вы автоматически увеличиваете скорость его загрузки. Кроме этого, вы экономите средства, если хостинг-провайдер берет с вас плату за трафик.
Чтобы уменьшить вес страниц, в первую очередь воспользуйтесь сжатием данных в протоколе HTTP. Это уменьшает вес текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50 % и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
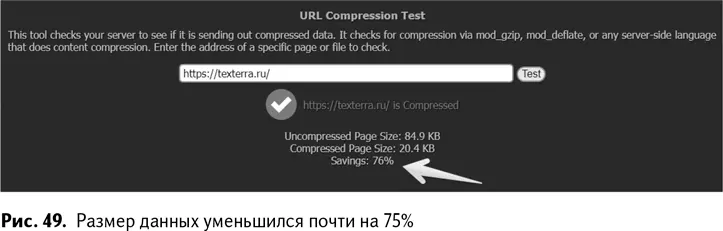
Попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP. Оценить эффект вы сможете с помощью одного из сервисов проверки сжатия, такого как http://bit.ly/com-test. Если администратор сервера все сделал правильно, результат вас порадует (см. рис. 49).

Снижение веса графики.Графика часто составляет 80 % и более от общего размера страниц. Поэтому очень важно оптимизировать публикуемые фотографии. Данные рекомендации помогут вам облегчить изображения на 50 % и более:
• Публикуйте фотографии в формате JPEG, избегайте формата PNG. Формат JPEG позволяет сильно сжимать изображения без потери качества. Например, в день представления Windows 8 компания Microsoft опубликовала на главной странице сайта фото в формате PNG, вес которого составил 1 Мб. Фото аналогичного качества в формате JPEG весит приблизительно 140 Кб.
• Не злоупотребляйте использованием формата PNG для обеспечения прозрачности графики. Такие изображения очень красивы, но не всегда функциональны.
• Корректно выбирайте уровень качества картинок в формате JPEG. Уменьшив качество фото на 25–50 %, вы практически не заметите разницы по сравнению с исходным изображением. При этом вес иллюстрации значительно уменьшится.
• Очищайте графические файлы от цифрового мусора. Различные редакторы фотографий, которыми наверняка пользуется ваш дизайнер, оставляют в файле много ненужных данных, например комментарии, рабочие версии изображения, неиспользуемые палитры и т. п. Этот цифровой мусор не нужен вашим читателям. Чтобы очистить файл, воспользуйтесь сервисом Pngcrush ( https://goo.gl/JDOaT8).
Уменьшая вес фотографий, постарайтесь сохранить эстетические достоинства сайта. Пользователи и поисковые системы больше ценят визуально привлекательные ресурсы.
Упрощение кода JavaScript и CSS.Использование специальных средств упрощения кода JavaScript и CSS уменьшает вес соответствующих элементов значительнее, чем стандартные технологии сжатия, такие как gzip. Сервисы упрощения удаляют из кода лишние элементы, а также сокращают названия функций.
Чтобы упростить код элементов JavaScript и CSS, воспользуйтесь программными средствами или онлайн-сервисами, например Online Javascript Compression Tool ( https://jscompress.com) или Online JavaScript/CSS Compression ( http://refresh-sf.com).
Уменьшение числа запросов браузера.Чем больше запросов посылает браузер читателя при загрузке страницы, тем медленнее она загружается. Чтобы сократить время загрузки, необходимо создать условия, при которых от браузера посетителя будет поступать как можно меньше запросов. Этого можно добиться, уменьшив количество фотографий, файлов JavaScript, кодов сторонних ресурсов и сервисов и т. п.
Вы никогда не задумывались, почему главная страница Google выглядит так аскетично? Вероятно, одной из причин является желание разработчиков увеличить скорость ее загрузки (рис. 50).

Но если вы не столь популярны, как Google, пустая страница сайта может расстроить ваших пользователей. В таком случае поступайте следующим образом:
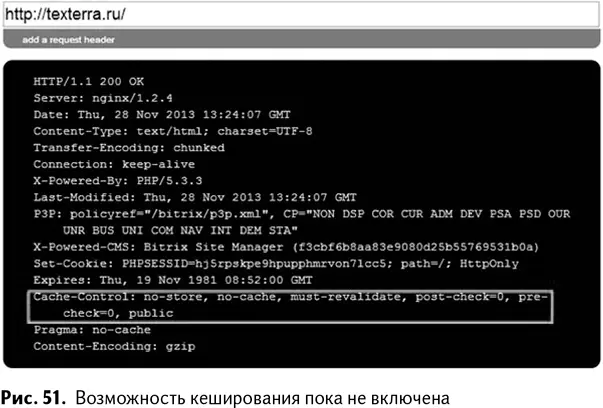
• Разрешите браузерам кешировать данные. Если страницы вашего сайта являются статическими, незачем вынуждать посетителей всякий раз загружать их содержимое заново. Попросите администратора сервера или хостинг-провайдера включить опцию кеширования фотографий, элементов CSS и JavaScript (рис. 51). Чтобы проверить результат этого действия, воспользуйтесь, например, сервисом Redbot ( https://redbot.org).

• Комбинируйте и сжимайте файлы CSS и JavaScript. Тем самым вы значительно уменьшаете количество запросов браузера. Этот метод подходит для статических страниц. Объединить файлы CSS и JavaScript можно с помощью специальных сервисов и ПО, например CakePHP ( https://cakephp.org).
• Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений. Специальные сервисы позволяют объединить их в один файл, который и называется CSS-спрайт. Воспользуйтесь инструментом SpriteMe ( http://spriteme.org), чтобы проверить эффективность данной рекомендации на практике.
Имейте в виду: включив опцию кеширования, вы не повлияете на скорость загрузки сайта при первом посещении. Однако при повторном посещении скорость загрузки сайта приятно удивит ваших клиентов. Конечно, если они не пользуются утилитами очистки типа CCleaner.
Читать дальшеИнтервал:
Закладка: