Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Название:100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
- Автор:
- Жанр:
- Издательство:Литагент Альпина
- Год:2018
- Город:Москва
- ISBN:978-5-9614-5114-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Денис Савельев - 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи краткое содержание
100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Сокращение расстояния между сайтом и пользователями.Если сервер вашего хостинг-провайдера находится во Владивостоке, посетителям из Санкт-Петербурга придется набраться терпения, ожидая загрузки страницы. Эта проблема особенно актуальна для сайтов с тяжелым контентом. Чтобы решить эту проблему, воспользуйтесь сетями доставки контента (CDN), например Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS– и JavaScript-файлов с http://moisait.com/moefoto.png на http://aaa.cloudnfront.net/moefoto.png. Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.
Хак № 34.Высокая скорость загрузки сайта чрезвычайно важна. Она улучшает пользовательский опыт, повышает коэффициент конверсии, вовлеченность пользователей, а также способствует улучшению позиций сайта в выдаче. Убедитесь, что ваш сайт загружается быстро на всех устройствах.
Адаптивный дизайн
На данный момент адаптивный дизайн (тот, который автоматически адаптируется к размеру экрана, вследствие чего ваш сайт удобно просматривать с помощью стационарных ПК и мобильных девайсов) – оптимальный метод приспособления сайта для мобильных пользователей. В его эффективности мы убедились на собственном опыте. Первый сайт на адаптивной верстке мы запустили 30 августа 2013 года. Спустя месяц проверили статистику и получили результаты, превзошедшие все наши ожидания:
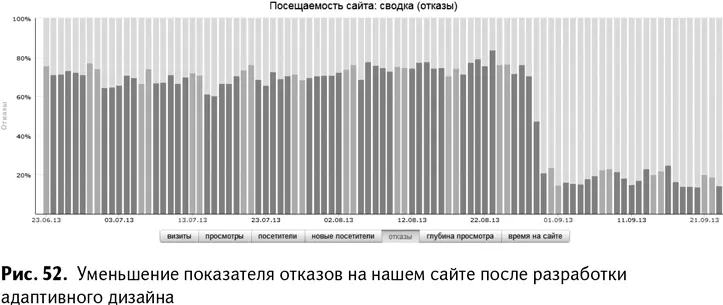
• Снижение числа отказов. Средний показатель отказов снизился в 3,9 раза – было 70,8 % отказов (среднее арифметическое значение в июне, июле и августе), стало 18,1 % (в сентябре). Вот так выглядят наши отказы по «Яндекс.Метрике» за три месяца до и спустя один месяц после редизайна (рис. 52).

Понятно, что количество отказов снизилось не только благодаря адаптивной верстке как таковой, но и в результате изменения структуры сайта и дизайна страниц. Но все эти перемены не сыграли решающей роли. А вот то, что пользователи мобильных устройств перестали покидать сайт в первые секунды (что они делали ввиду неудобства использования предыдущей версии сайта), очень сильно повлияло на общую статистику отказов).
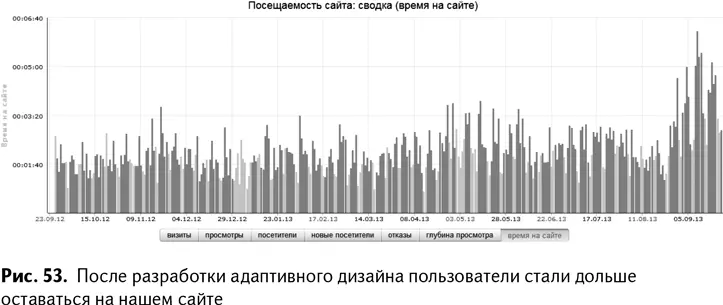
• Увеличение периода времени, проведенного пользователем на сайте. Вот как менялась продолжительности сессии от месяца к месяцу в 2013 году (рис. 53): январь – 00:01:58; февраль – 00:02:01; март – 00:01:49; апрель – 00:02:13; май – 00:02:30; июнь – 00:02:15; июль – 00:02:29; август – 00:02:06. На 22 сентября – 00:03:59!

То есть средняя длина сессии за первые восемь месяцев 2013-го – ровно две минуты. В сентябре, после редизайна сайта и перехода на адаптивную верстку, – в два раза больше!
Хак № 35.Закажите разработку адаптивного дизайна для вашего сайта. Да, это услуга дорогостоящая, но, если вы планируете всерьез развивать свой сайт и сделать его основным источником трафика и продаж, сделать это обязательно нужно. Тем самым вы обеспечите условия для удобной работы пользователей с вашим сайтом и для более высокого ранжирования в поисковых системах.
Корректное отображение во всех браузерах
Независимо от того, будете ли вы делать адаптивную верстку сами или поручите это специалисту, готовый сайт нужно будет проверить в разных браузерах и на разных устройствах.
Проверка отображения сайта на разных устройствах:
1. Установите и запустите браузер Google Chrome.
2. Щелкните правой кнопкой мыши в любом месте страницы и выберите команду «Посмотреть код».
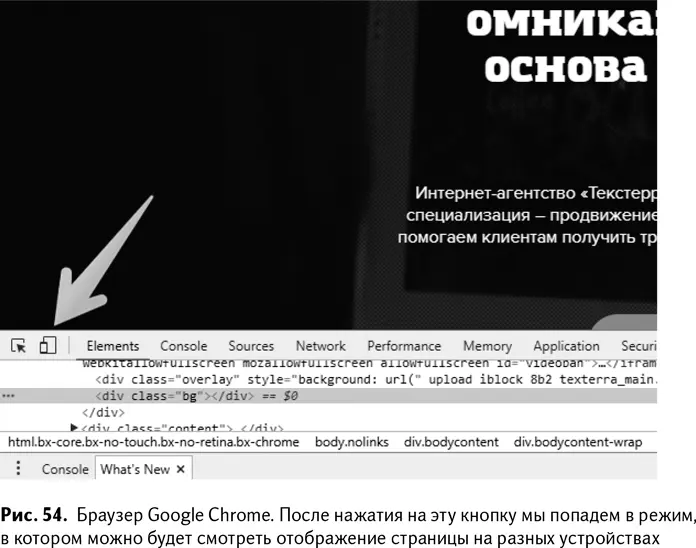
3. Нажмите на иконку в виде телефона с планшетом (рис. 54).
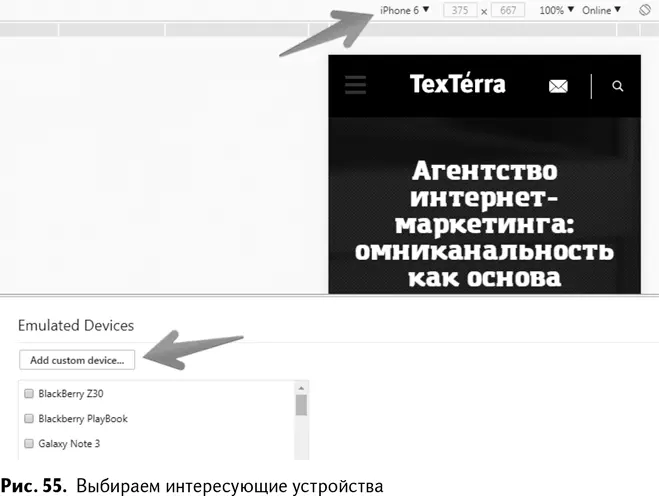
4. Выберите устройство, которое вас интересует (рис. 55), или перейдите в раздел «Edit», чтобы выбрать другое устройство или добавить свое («Add custom device»).
5. Обновите страницу, чтобы все элементы загрузились без ошибок.


Если вас по какой-то причине не устраивает браузер Google Chrome, вы можете воспользоваться браузерами Opera или Mozilla Firefox. Действия по проверке отображения сайта в этих браузерах будут аналогичными.
Проверка отображения сайта в разных браузерах:
1. Воспользуйтесь сервисом Browsershots ( http://browsershots.org).
2. Вбейте в поисковую строку адрес страницы, которую вы хотите проверить.
3. Выберите интересующие вас браузеры.
4. Дождитесь, пока сервис загрузит все скриншоты.
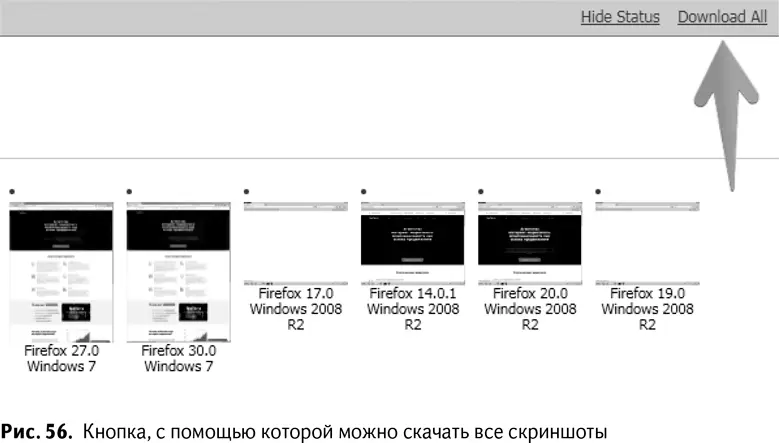
5. Скачайте их себе на компьютер и проверьте, нет ли ошибок (рис. 56).

Хак № 36.Перед тем как создавать качественный контент, убедитесь, что ваш сайт корректно отображается на всех устройствах и во всех браузерах.
4. Сервисы для создания необычного контента
Чтобы пользователи как можно дольше находились на вашем сайте, им нужно предлагать разнообразный контент. Публиковать не только тексты, но и видео, тесты, картинки, инфографику, почаще использовать интерактивные элементы. В этой главе я расскажу о сервисах, которые помогут вам самостоятельно создавать контент подобного типа.
Playbuzz ( http://www.playbuzz.com/)
Эта уникальная онлайн-платформа позволяет маркетологам и блогерам создавать всякого рода интерактивный контент: тесты, опросы, слайд-шоу, статьи-списки с анимированными картинками. В общем, контент с высоким виральным потенциалом.
Примеры использования Playbuzz можно найти у наших коллег из компании «Нетология». В их блоге ( http://netology.ru) есть несколько интерактивных тестов, связанных с темой интернет-маркетинга. Вот, например, один из них: «Насколько вы полезный интернет-маркетолог?» (рис. 57).

Публикации-тесты не случайно имеют достаточно много просмотров, расшариваний и комментариев. Во-первых, людям в принципе очень нравится такого рода тестирование, поскольку оно позволяет проверить знания. А во-вторых, после того как человек выполнил все задания, он может поделиться своими результатами в соцсетях. Ну а кто из нас не захочет похвастаться высокой оценкой?
Как пользоваться Playbuzz?
Несмотря на то, что язык сайта – английский, его достаточно легко использовать. Все, что вам потребуется, – зарегистрироваться (можно войти через Facebook или Google+), выбрать формат размещаемого материала и начать творить:
Читать дальшеИнтервал:
Закладка: