Александр Марков - 9 шагов: Свой сайт за 0 р.
- Название:9 шагов: Свой сайт за 0 р.
- Автор:
- Жанр:
- Издательство:Array SelfPub.ru
- Год:2021
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Марков - 9 шагов: Свой сайт за 0 р. краткое содержание
9 шагов: Свой сайт за 0 р. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Александр Марков
9 шагов: Свой сайт за 0 р.
Об авторе

Марков Александр
– Основатель и руководитель студии «Webdeco»;
– Web мастер, директолог, интернет-маркетолог;
– Мой сайт: markov-m.ru.
Услуги
– Создание продающих сайтов, landing page.
– Настройка рекламы в Яндекс директ, Google adword, соц. сетях и др.;
Обо мне
Я регулярно пишу статьи и снимаю обучающие видео по созданию сайтов и интернет-маркетингу. Подписывайтесь, чтобы не пропустить важного на моем сайте markov-m.ru.
1 глава. Общие сведения

В данной статье мы рассмотрим как самому(ой) бесплатно сделать сайт с нуля. Рассматриваемый в статье способ, на мой взгляд, является наиболее оптимальным среди других бесплатных вариантов в большинстве случаев.
Итак, мы рассмотрим конструктор сайтов Тинькофф, потому что:
1. Бесплатныйи в отличие от бесплатных тарифов других конструкторов обладает лучшим функционалом и не содержит рекламу, которая может существенной снижать продажи.
2. Не нужно платить за хостинг сайта, как при создании сайта на cms wordpress или joomla(На момент создания данного обзора).
Конечно, есть другие конструкторы, которые лучше, чем Тинькофф, но у них платные тарифы в диапазоне от 2500 – 9000 руб. в год. Поэтому в данной статье мы рассматриваем, на мой взгляд, лучший бесплатный вариант, как создать сайт с нуля самостоятельно.
Регистрация
Создать сайт в конструкторе удобнее на компьютере или ноутбуке, т.к. там больше экран. Заходим в поисковую систему и набираем «конструктор сайтов тинькофф» или переходим по ссылке на официальный сайт tinkoff.ru/business/website-builder/.
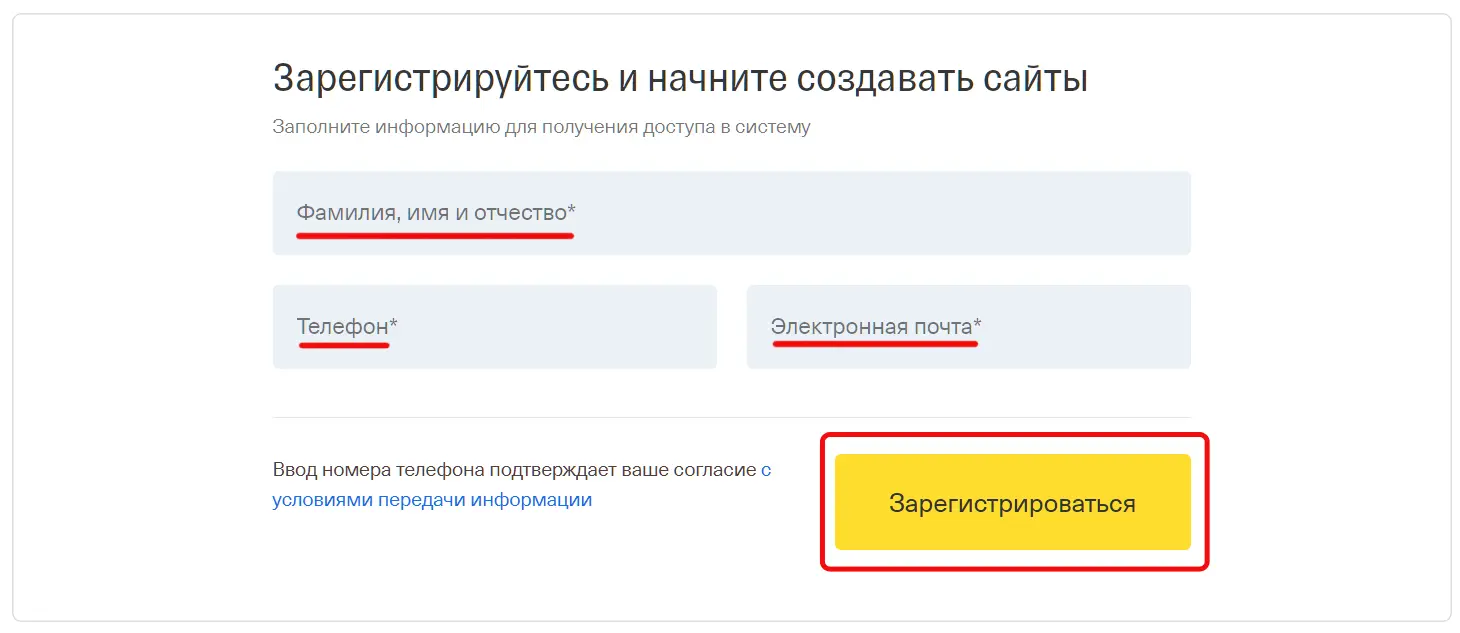
На странице конструктора сайтов проходим регистрацию.

Регистрация в конструкторе сайтов Тинькофф
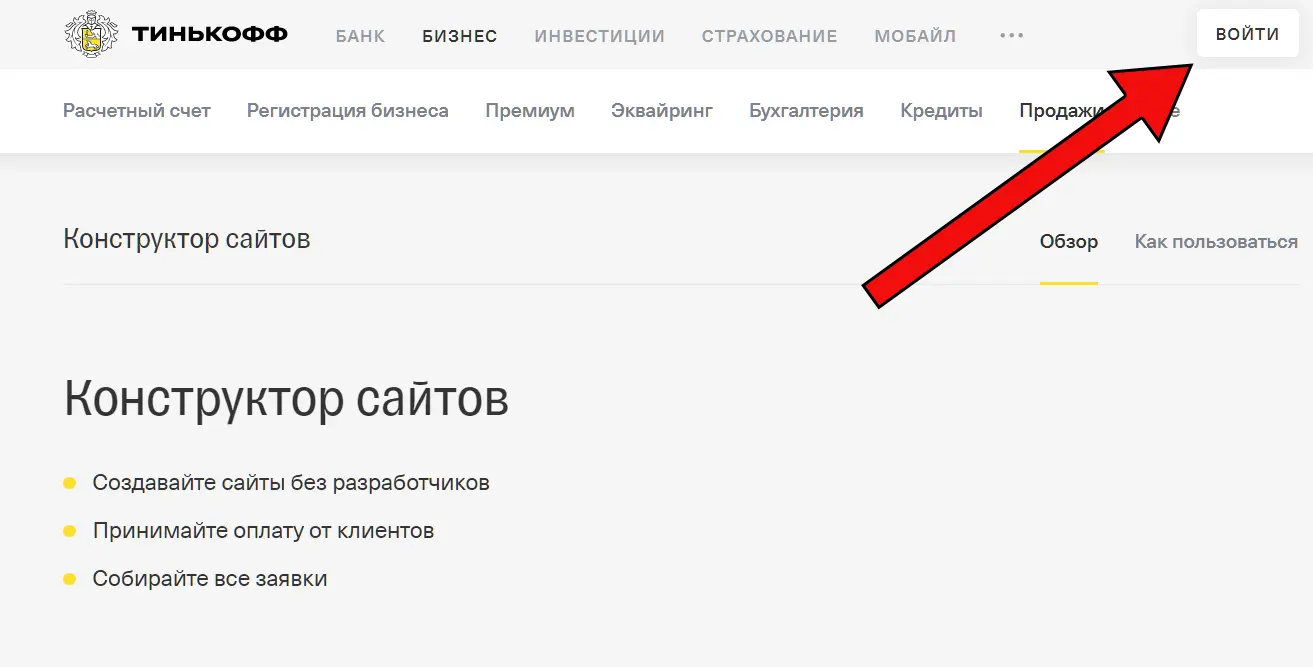
Далее по смс приходит логин и пароль к личному кабинету. Заходим в личный кабинет, кликнув «войти» на той же странице конструктора сайтов Тинькофф, возможно, дополнительно попросят сменить пароль, который был выслан.

Вход в личный кабинет в конструкторе сайтов Тинькофф
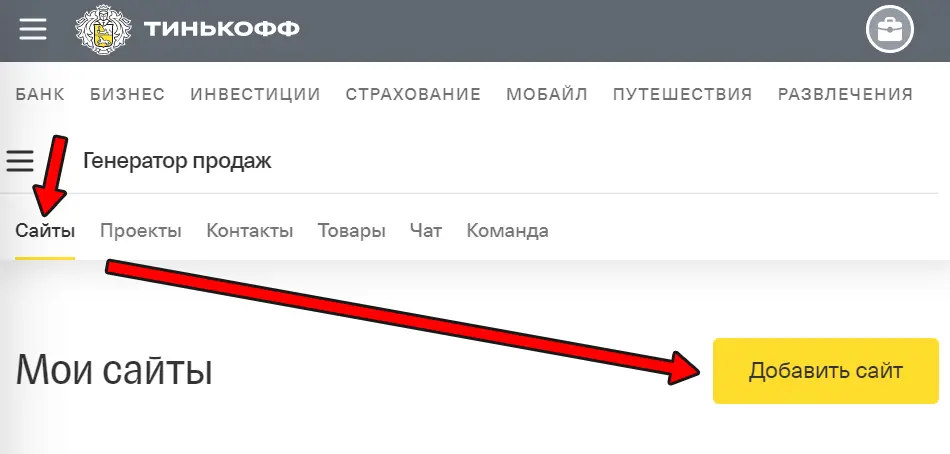
После входа вы должны оказаться в разделе «Конструктор сайтов»(сверху должна быть выделена ссылка «сайты»). Кликаем «Добавить сайт».

Добавление сайта в конструкторе Тинькофф
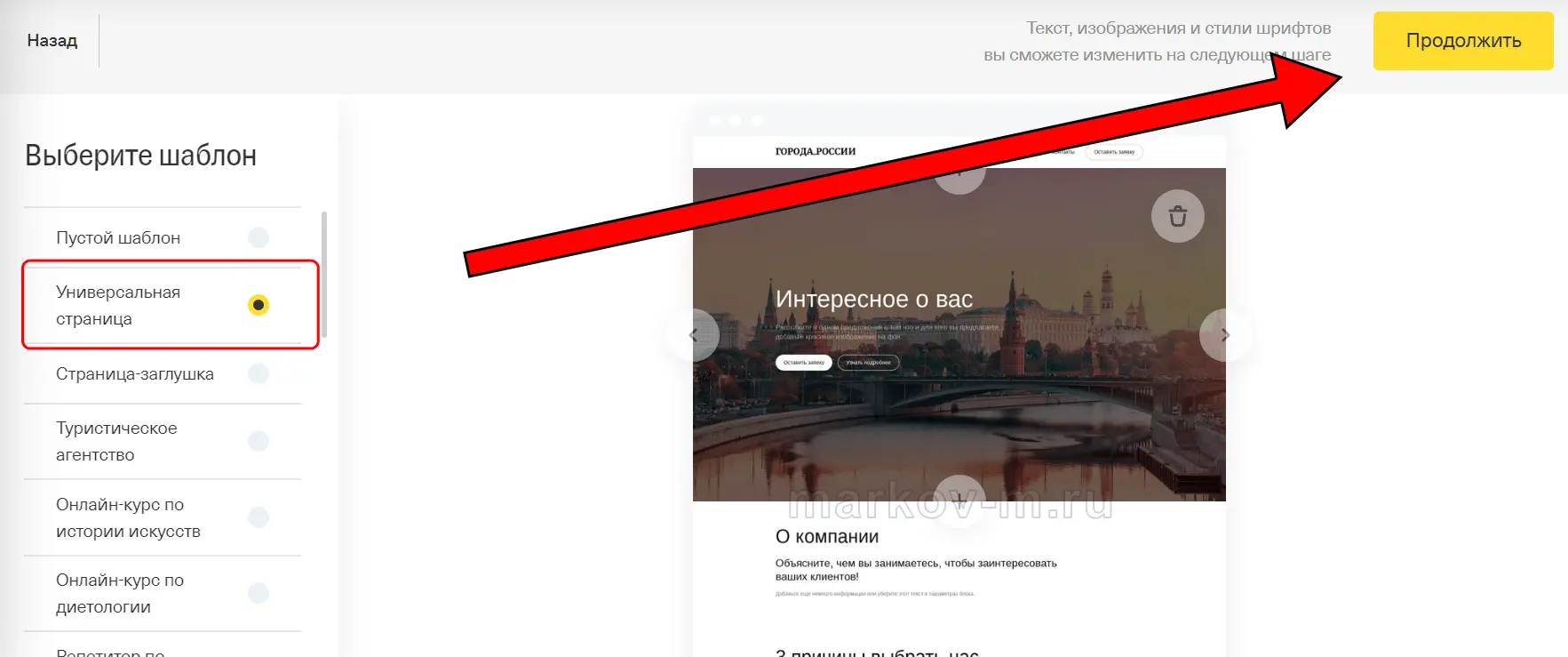
Далее вы попадаете в меню выбора шаблона страницы, но среди представленных вариантов нет, обладающего хорошими продающими качествами, поэтому мы выберем шаблон «Универсальная страница» и далее сможем сделать сайт, наиболее подходящий в большинстве тематик. На картинки и цветовое оформление не обращайте никакого внимания – вы сможете изменить их на любом этапе создания сайта.
Выбираем шаблон «Универсальная страница» т. к. именно этот шаблон, позволит быстрее разобраться в конструкторе сайтов. А после изучения инструкции уже выберите то, что больше нравится.

Выбор шаблона в конструкторе сайтов Тинькофф
Как редактировать шаблон страницы
1. Основные операции с шаблоном страницы
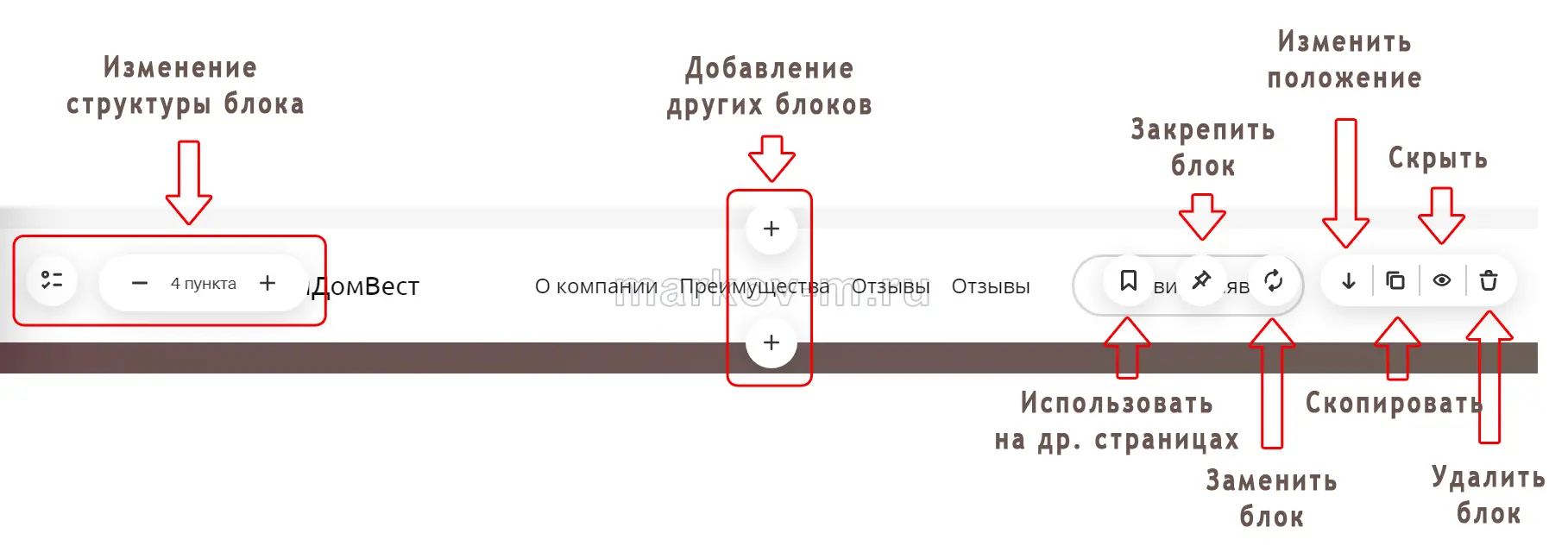
Сейчас мы кратко рассмотрим основные операции с шаблоном страницы, которые понадобятся в дальнейшем. Сайт состоит из различных блоков. Для изменения блока – наведите мышкой на него(при просмотре с компьютера) или кликните на значок с 3 точками(при просмотре с телефона). Значения каждого значка подписано ниже.

Редактирование блоков в конструкторе сайтов Тинькофф
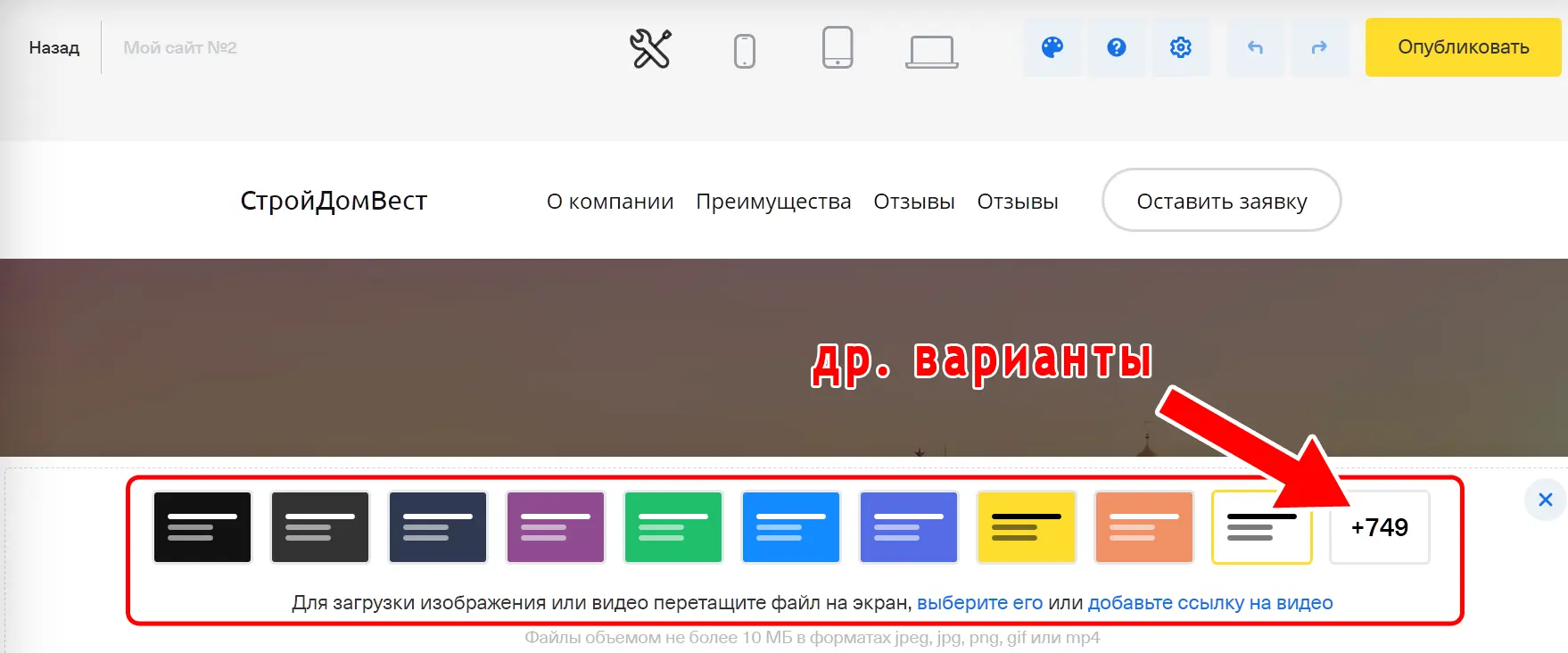
2. Как изменить цвет или изображение фона блока
Для изменения цвета или изображения фона блока просто кликните на его пустое место и появятся доступные опции. Кликнув на последнюю ссылку с др. вариантами появятся возможности добавить: фотографии, иллюстрации, градиенты и прочее.

Изменение цвета или изображения фона блока в конструкторе сайтов Тинькофф
3. Как изменить стиль и размер шрифта, дизайн кнопок
Размер и стиль текста можно изменить следующими способами:
1. Для всего содержания
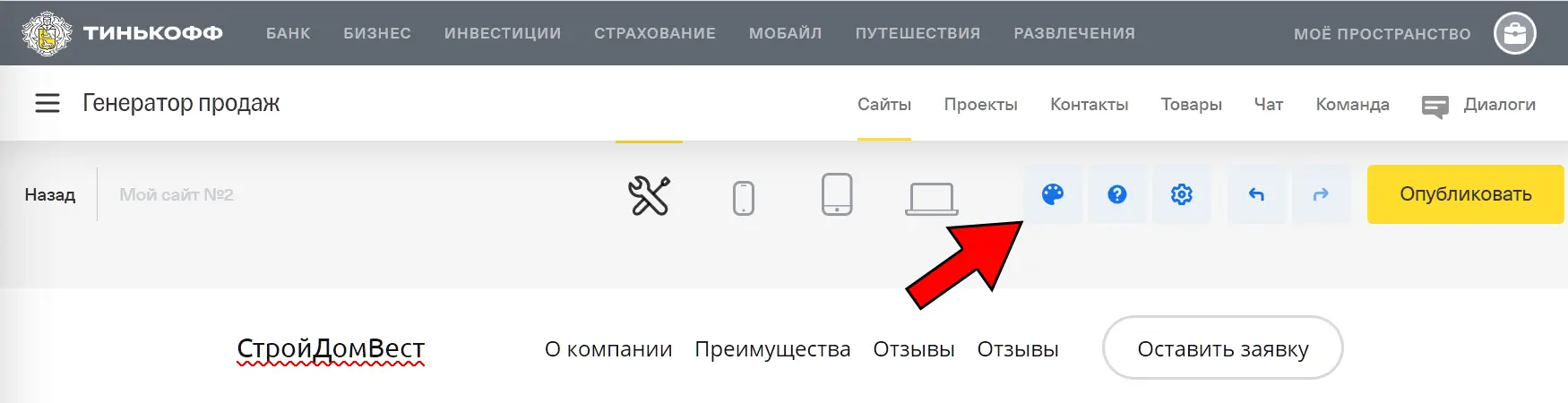
Для этого необходимо кликнуть на значок палитры, далее откроется окно с настройками. Но значок палитры отображается только при редактировании на компьютере или ноутбуке, т.е. не показывается при просмотре с мобильного. На мобильном телефоне можно попробовать увеличить горизонтальную область, повернув экран смартфона на 90 градусов, возможно, тогда значок палитра появится, но не факт.

Общее изменение размера и стиля шрифта, дизайна кнопок
2. Для отдельных текстовых элементов:
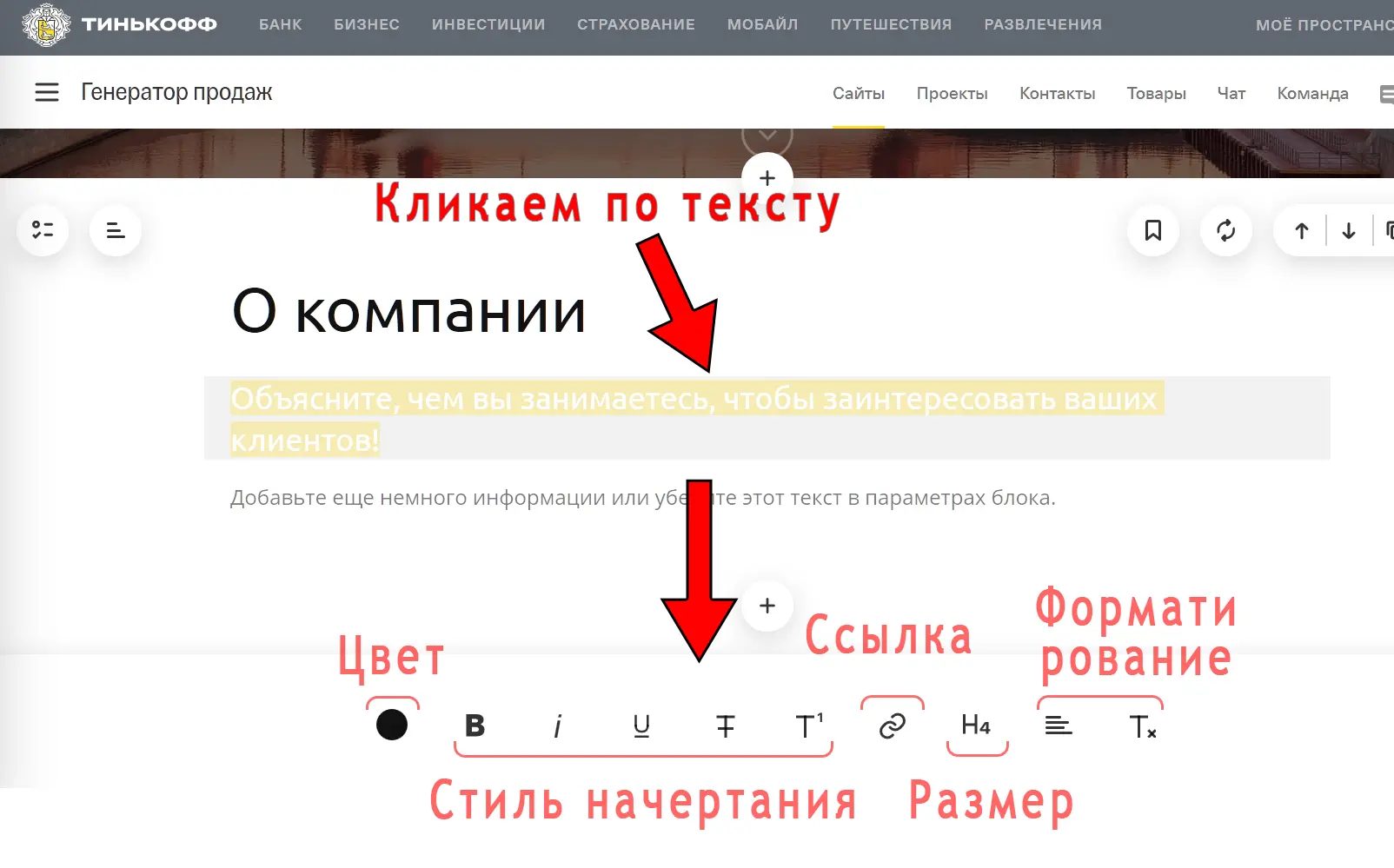
Кликаем по текстовому элементу и если вы видите всплывающее окно, как на изображении ниже, то вы сможете задать индивидуальный цвет, размер, стиль и др. У некоторых элементов, доступно только изменение с помощью задания общих стилей сразу для всего содержания.

Изменение размера и стиля шрифта текстовых элементов
4. Как изменить картинку или ее стиль
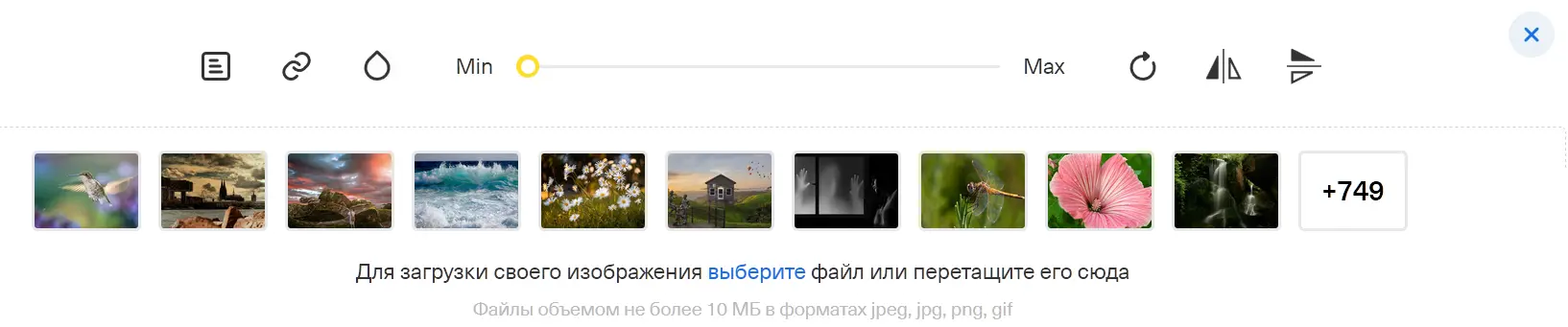
Для изменения изображения – просто нажмите на него и снизу откроется окно с доступными опциями. В данном окне можно выбрать картинку среди предлагаемых вариантов или загрузить свою, кликнув по ссылке.

Как изменить картинку или ее стиль в конструкторе сайтов Тинькофф
5. Откуда брать доп. изображения
Если вам недостаточно изображений, которые встроены в конструктор сайта Тинькофф, то вы можете добавить свое, но не совсем этично добавлять чужие изображения, особенно с сайтов ваших конкурентов. Картинки в интернете могут быть чужой интеллектуальной собственностью без права на копирование.
Читать дальшеИнтервал:
Закладка: