Екатерина Николаева - Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов
- Название:Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005609557
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Екатерина Николаева - Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов краткое содержание
Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

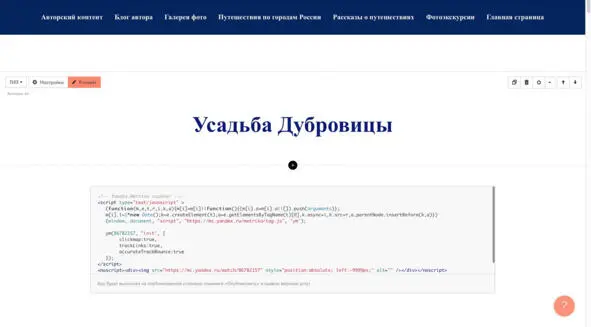
Чтобы изменить заголовок необходимо нажать кнопку «контент», откроется меню.

Стереть надпись и напечатать новую, снизу есть еще две строки (в зависимости от типа оформления блока заголовок), их можно не заполнять.
Размер шрифта можно изменить при помощи специального меню, которое появляется если кликнуть текст заголовка.

Нажать кнопку «Сохранить и закрыть», все очень просто.

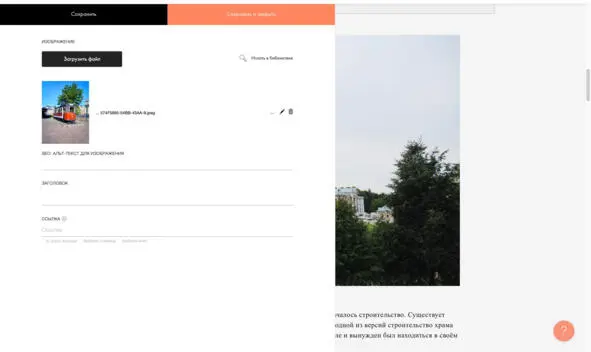
Фотографию можно заменить тоже при помощи кнопки «Контент», её необходимо загрузить со своего компьютера.

Конструктор сайтов Tilda позволяет редактировать фото после загрузки. Справа от изображения есть небольшое меню: «Добавить альт-текст и информацию» (три горизонтальные точки), «отредактировать» (карандаш), «удалить» (мусорная корзина).

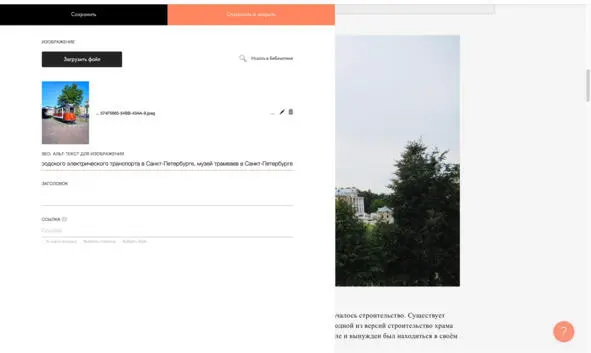
Обязательно надо заполнить альт-текст, без него изображение не будет индексироваться поисковыми системами.

Нажать кнопку «Сохранить и закрыть», на странице появилось новое изображение. Обычно я добавляю фотографии на страницу и только потом текст.

Содержание абсолютно всех блоков меняется при помощи кнопки «Контент», внешний вид при помощи двух левых кнопок: «Настройки» и «Тип блока».
Чтобы не запутаться в структуре страниц сайта и не переделывать их, стоит заранее подумать о количестве разделов и блоков.
Структура сайта и страниц
Сайт состоит из главной страницы, разделов и основных страниц с контентом. Главная страница открывается в браузере по короткому адресу https://доменнноеимя.ruили https://доменнноеимя.com(ссылки нерабочие, указаны в качестве примера).
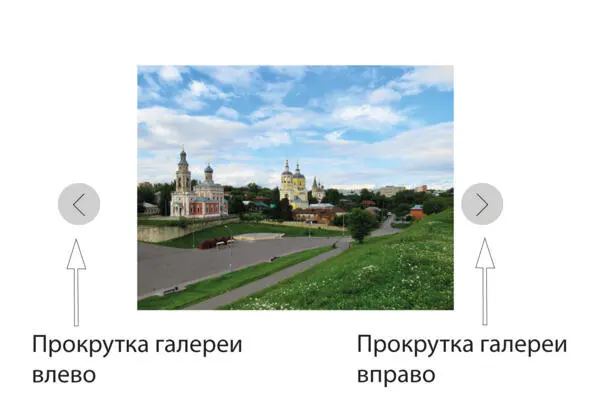
Лендинг пэйдж и сайт – визитка состоят из одной главной страницы, на ней размещается вся информация. Навигация на таких сайтах отсутствует, переход по разделам осуществляется за счет прокрутки страницы вниз и вверх при помощи соответствующих кнопок.


Если есть галерея изображений, то она может прокручиваться вправо и влево.

У многостраничных сайтов сложная структура, навигация осуществляется при помощи ссылок на страницы типа: https://доменнноеимя.com/адресстраницы.
Например, https://blogtr/stpetersburg. По ссылке https://blogtr.ruдоступна главная страница. По ссылке https://blogtr/stpetersburgбудет открываться раздел, посвященный Санкт-Петербургу или обычная страница с контентом (ссылки, которые указаны в качестве примера не существуют). При создании сайта важна иерархия страниц.
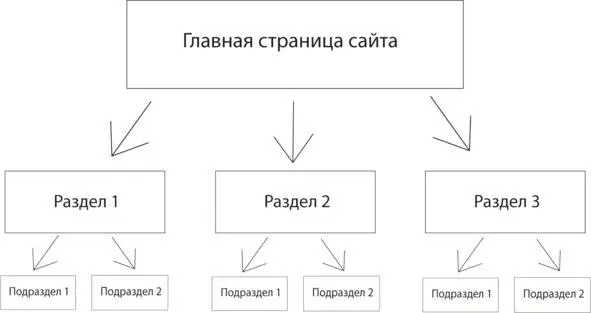
Поэтому необходимо определиться с количеством разделов и подразделов на сайте, составить схему. Ее можно нарисовать от руки или использовать только слова.

Количество подразделов может быть любым, но не менее двух.
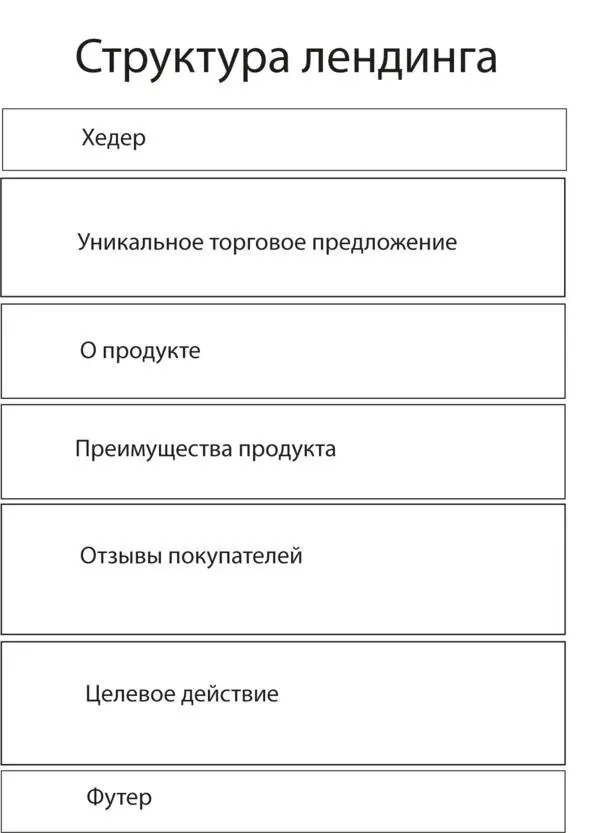
Такая структура сайта – не лучший вариант:

Одного подраздела быть просто не может по логике, вместо него надо сделать страницу раздела со ссылками на основные страницы или опубликовать в разделе страницу с контентом. Например, на сайте частных клиник в разделе сайта «Наши врачи» обычно есть общая страница с информацией о всех специалистах.

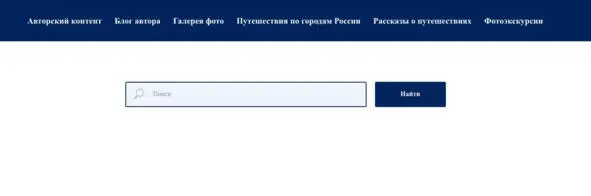
Например, в меню моего сайта много разделов.

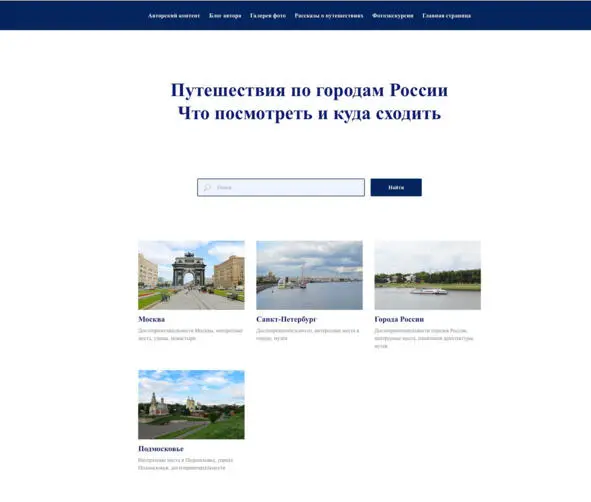
Если перейти по ссылке «Путешествия по России», то откроется соответствующий раздел. На странице я указала список подразделов и не стала дублировать их в меню сверху (мне показалось, что так страница будет выглядеть эстетичной и перемещаться по сайту удобно).

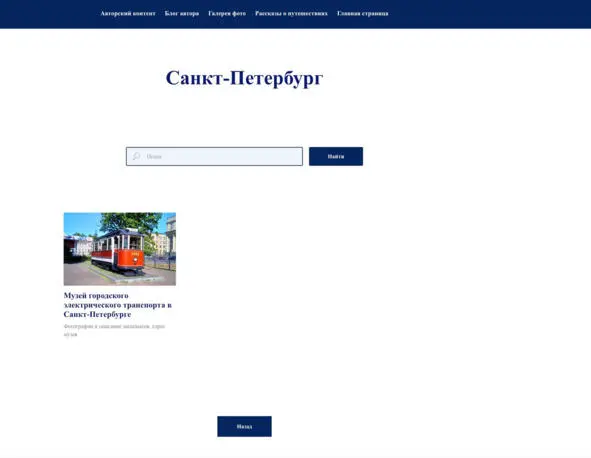
Если выбрать подраздел «Санкт-Петербург», то откроется страница подраздела со списком основных страниц с контентом.

Я нарушила негласное правило о структуре сайта и сделала в одном разделе страницу со списком страниц, подразделов нет. Так делать нельзя, но сайт мой личный, и я могу себе позволить не использовать стандартные шаблоны сайтов. Дело в том, что сайт должен содержать либо разделы, подразделы и основные страницы, либо разделы и основные страницы. Нельзя использовать комбинированную структуру сайта, потому что это непрофессионально.

Если будете делать сайты на заказ, то постарайтесь использовать один из двух возможных макетов сайтов и не смешивайте их. Структура сайта полностью зависит от информации, которую надо на нём разместить. Раздел моего сайта под названием «Рассказы о путешествиях» не содержит подраздела, он представляет собой страницу со списком основных страниц с контентом.
Читать дальшеИнтервал:
Закладка: