Екатерина Николаева - Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов
- Название:Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005609557
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Екатерина Николаева - Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов краткое содержание
Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

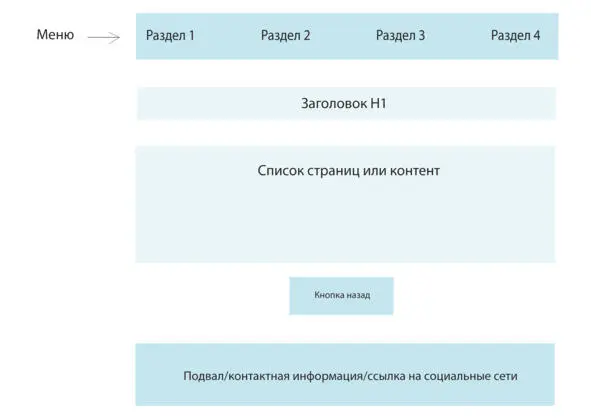
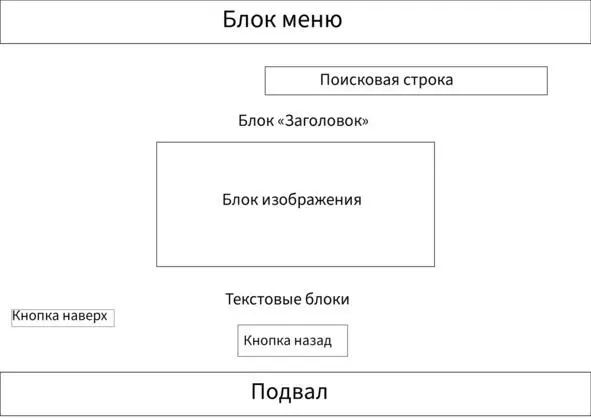
После того как определились со структурой сайта необходимо тщательно продумать макет страницы. У всех страниц сайта должно быть одинаковое оформление, они не должны сильно отличаться друг от друга. Не принято размещать меню на одной странице сверху, а на другой снизу. На лендинг пэйдж важно размещать кнопки, призывающие к действию на самом видном месте и выделять их цветом (об этом расскажу подробнее чуть позже). Нарисуйте проект будущей страницы или обозначьте необходимые блоки словами. Схема простой страницы контентного сайта может быть такой:

Не стоит путать структуру страницы и её дизайн. Проект структуры – схема, на которой изображены блоки, которые будут использоваться на сайте.

Дизайн – цветовое решение и расположение текста и картинок, блоков определенным образом. Существуют общие, базовые правила дизайна страниц, которые следует соблюдать.
Оформление страниц сайта
Конструктор Tilda позволяет настраивать внешний вид страниц, использовать разные шрифты, цвета для фона страницы и плашек.
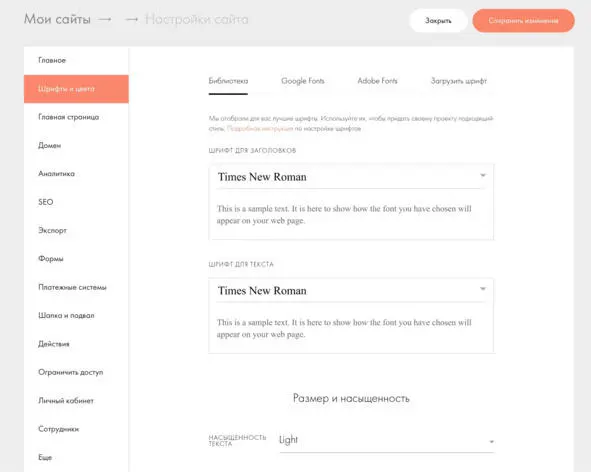
Цвет страниц и шрифта можно выбрать в настройках сайта в разделе «Шрифты и цвета».

Я училась на курсе «Графический дизайн», мы изучали оформление сайтов. Существуют простые правила, а если быть точнее, то страницы оформляются по стандартному шаблону.
В Tilda много блоков, сайт можно оформить, как угодно. Дизайн полностью зависит от информации на сайте и его предназначения.
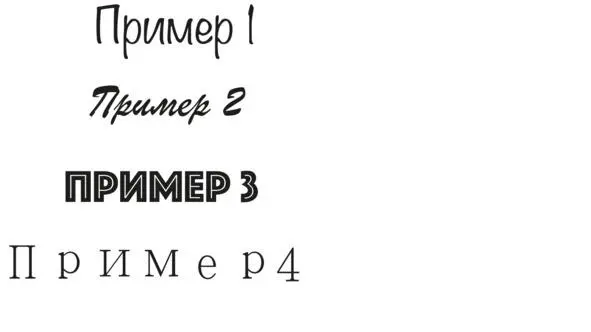
Из шрифтов лучше всего использовать Times New Roman и другие простые шрифты. Главное, чтобы начертание букв было простым и отсутствовали «засечки».
Так называемые антиквы (шрифты с засечками) можно использовать только в заголовках, при условии, что содержание сайта отсылает в прошлое. Антиквы давно устарели, они не подходят для современных сайтов. Текст в котором буквы с «засечками» сложно читать, поэтому их используют только в заголовках.
Антиквы можно использовать для оформления сайтов антикварных магазинов, посвящённых истории городов или стран.
Пример антиквы:

Не выбирайте странные шрифты, особенно с закорючками. Они подходят только для сайтов о современном искусстве, а также если необходимо подчеркнуть неординарность товара (лендинг пэйдж) или владельца сайта, информации.
Пример нехороших шрифтов для серьёзных сайтов:

Существенное значение имеют межбуквенное и междустрочное расстояние, чтобы предложения и буквы «не слипались». Межстрочные интервалы не могут быть меньше 20 pt, а лучше выбирать 30 pt.
На Tilda чем больше межстрочное расстояние, тем лучше. Например, минимальное межстрочное расстояние 14 pt:

В этом примере межстрочное расстояние 20 pt:

В этом примере междустрочное расстояние 30 pt:

Для основного текста лучше использовать насыщенность начертания light. Для заголовков используют Bold (жирный текст сложно будет читать, поэтому при помощи начертания Bold выделяют заголовки).
Курсив и шрифт с подчёркиванием используйте только для цитат или выделения небольшого текста, не более трёх абзацев.


Главная задача выбора шрифтов, начертания и интервалов – текст удобно читать.
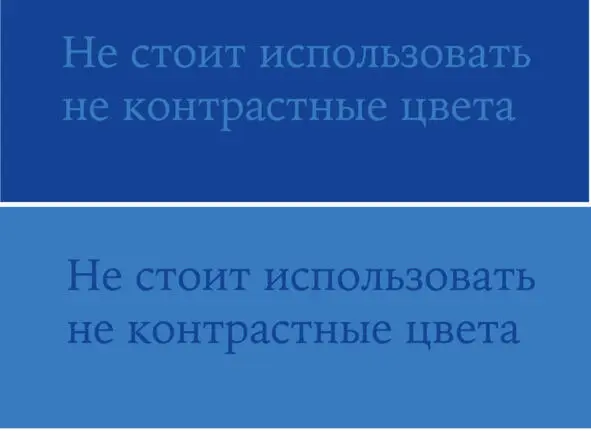
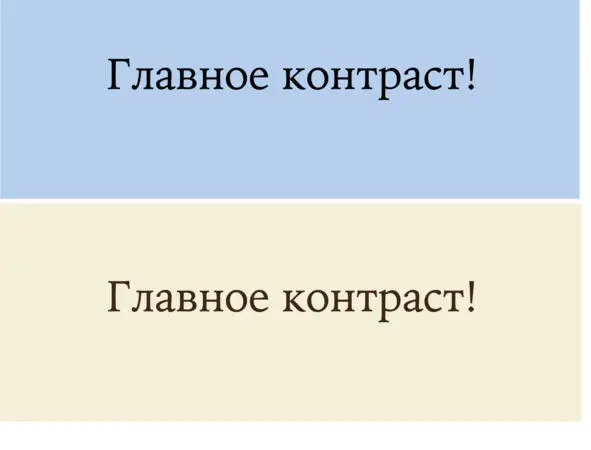
Страницы сайта должны быть контрастными, иначе текст невозможно будет прочитать.
Страница сайта должна быть белой или светлого оттенка любого цвета. Нельзя использовать яркие и «кислотные» цвета, они будут отвлекать внимание от контента. Из этого правила есть исключение, страницы сайта об электронной музыке, граффити, современном искусстве могут быть любого цвета.

Чаще всего страницы сайтов белого цвета, текст на них чёрного. Можно сделать светло-голубые, светло-бежевые и т. п. Цветные страницы используют для того, чтобы у пользователя возникли определённые ассоциации.
Например, светло-бежевые страницы ассоциируются с теплом и уютом. Они подходят для сайтов о рукоделии, хобби, сайтов с рецептами.
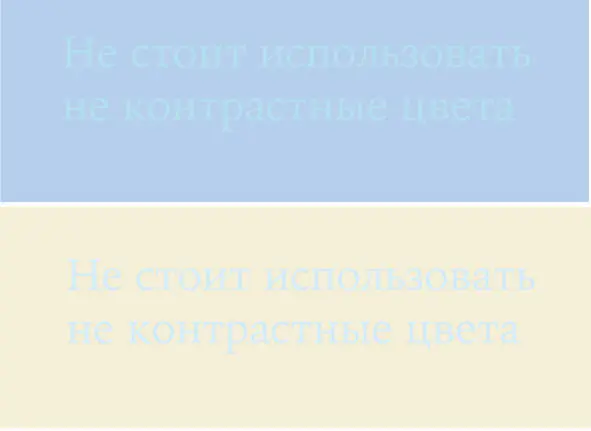
Главная задача выбора цвета страницы и шрифта – они должны гармонировать и не должны сливаться.
Приведу два примера очень неудачного выбора цветов:


Текст видно, но его очень сложно читать. На светло-бежевых страницах лучше использовать тёмно-коричневый или чёрный текст.

Правило контраста распространяется на оформление кнопок, меню, подвала и т. п.
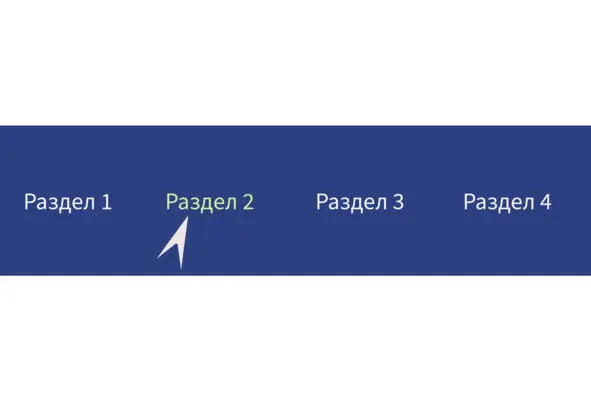
Цвет плашки меню может совпадать с основным цветом страницы, в этом случае в меню будет видно только название разделов. Для меню стоит подобрать два цвета шрифта, один из них будет отображаться при наведении курсора на название раздела.

Кнопка должна выделяться на фоне страницы, лучше не использовать вариант «заливка и название» (пример внизу). Пользователи интернета не хотят тратить время на поиск кнопки, чтобы совершить действие.
Читать дальшеИнтервал:
Закладка: