Вячеслав Благирев - Digital Book. Книга вторая
- Название:Digital Book. Книга вторая
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:978-5-532-94020-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вячеслав Благирев - Digital Book. Книга вторая краткое содержание
Digital Book. Книга вторая - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Собственная разработка. За и против
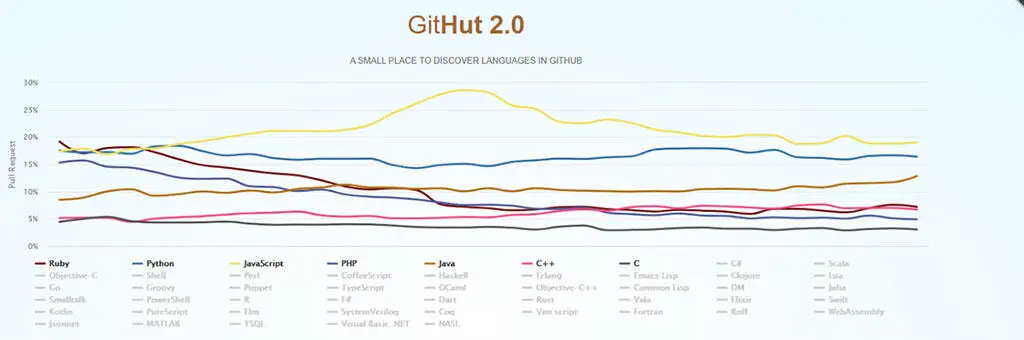
В принципе написать можно все что угодно. Если смотреть на нашу пирамиду, то фактически все известные системы и технологии, например офис, игра “Wolfenstein 3D” или какой-нибудь текстовый редактор были написаны на языках высокого уровня. Когда они появились, мир пошел по пути абстракции, то есть пытаться абстрагироваться от сложной логики машинного уровня, до каких-то простых вещей. Это дало рывок, и все начали писать свои программы, мир захватила лихорадка собственной разработки. На этом начинает строительство наша пирамида технологий. Каждый язык высокого уровня, обладает своими правилами, синтаксисом, инструментами и возможностям. Если посмотреть статистику за 2020 репозитория GIT, это то место, где хранят свой код 90 % всех разработчиков (по – моему мнению). То статистика, следующая:

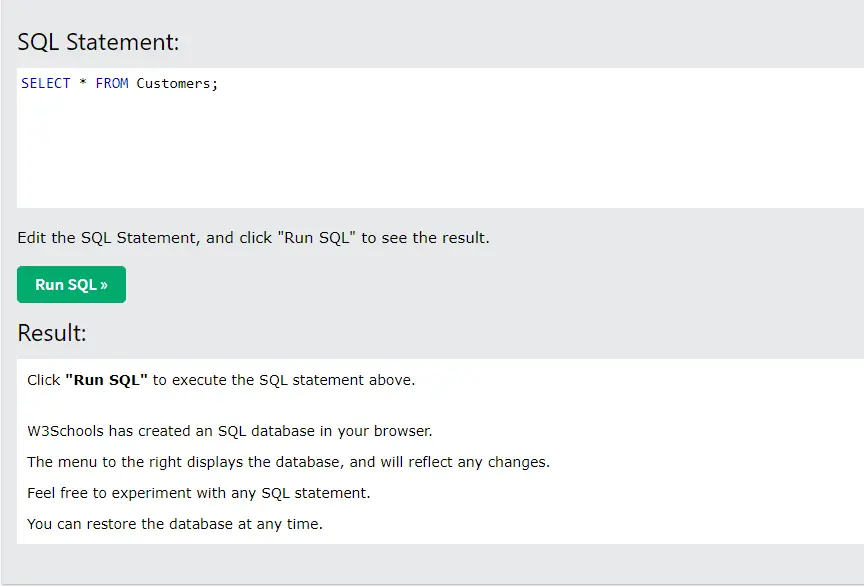
Но людям оказалось этого мало. Почему? ну, потому что несмотря на то, что языки вроде как высокого уровня и вроде как должны быть понятны людям, оказалось, что не все могут ими пользоваться, потому что они тоже оказались очень сложными для понимания. И вслед за ними придумали еще более абстрактный уровень языка, – DSL (Domain Specific Language), т. е. это язык программирования близкий к человеческому. Иными словами, вам необязательно знать все правила языка, чтобы на нем писать, причем даже вы можете не знать вообще язык, но сможете его прочитать, просто зная соответствующий человеческий язык. Примером такого языка может быть SQL язык для работы с данными. С помощью этого языка нельзя написать программу, но можно написать процедуру для работы с данными, почему он DSL? Ну например о чем этот запрос SELECT PRODUCT_NAME, PERIOD FROM SALES?.. ну если у вас с английским норм, то вы переведете, как “Выбери мне название продукта, период из продаж”, по сути это выборка продаж продукта и периода из таблички продаж. Давайте еще раз попробуем, что написано на картинке?

Это выборка всех клиентов. идите? вам не нужно знать программирование, чтобы в этом разобраться. Язык SQL считается языком бизнес-аналитиков, обычно с помощью него строят всякие отчеты, работают с данными и т.д. Если вам интересно его поизучать, то вот вам классный ресурс, где можно это сделать совершенно бесплатно и там же попрограммировать. Кстати картинка взята оттуда:).

https://www.w3schools.com/sql/
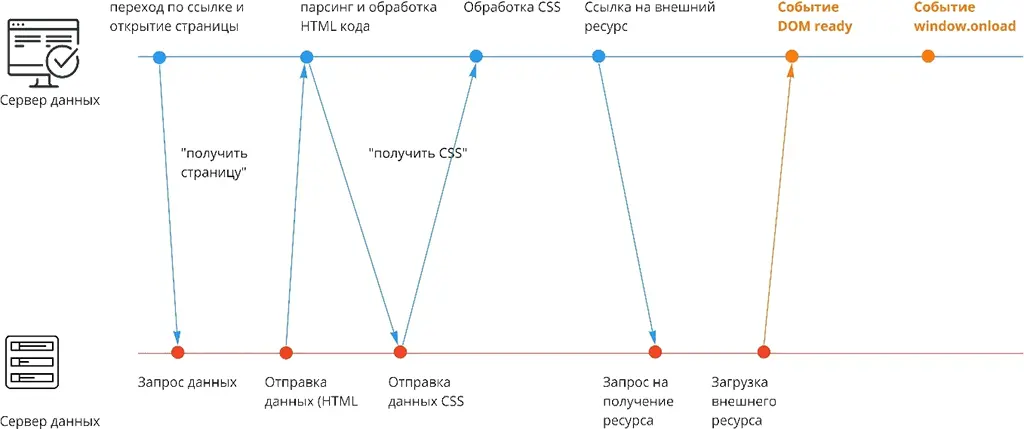
Другим популярным языком, на котором пишется 99 % всех интерфейсов программ и приложений является Java Script, скриптовый язык, который ничего не имеет общего с языком программирования Java, кроме названия. С чем он работает? если SQL работает с данными и таблицами, и всяким объектами данных, то JavaScript работает с очень интересными объектами, которые мы видим почти каждый день – это объекты нашего браузера. Той самой программы, через которую вы ходите в Интернет. Сейчас это все очень логично и интуитивно, но поверьте, лет 20 назад, зайти в интернет и что-то там найти было довольно сложно, поэтому Google и появился. Нужно было всегда знать точное название сайта, когда вбивал его в строку поиска. Это сейчас быстро и понятно, а раньше это была какая-то магия. Ты открывал браузер и не понимал, чего делать дальше:). Сидел и тупил, если не знал, ни одного сайта. Представьте. Поэтому тогда популярные имена сайтов стоили очень дорого, потому что их любой мог запомнить. Так вот вернемся к браузеру (да именно так и называется Chrome, Safari и другие программы, без которых вы не можете жить). Когда вы нажимаете кнопку “Открыть страницу”, то вся страница запускается частями:
1. Сначала ваш браузер запрашивает код страницы (HTML код) у сервера (это тот компьютер, на котором лежит страница)
2. Сервер отправляет этот код вашему браузеру
3. Браузер его запускает (фактически там указаны инструкции, как нарисовать сайт)
4. И браузер начинает рисовать сайт (процесс рисовки называется рендеринг (render) , сначала он:
1. Строит все объекты, которые есть на страницы (называются DOM объекты, от слова Document Object Model). Любая кнопка, баннер – это объект и у него есть свойства и с ним можно чего-нибудь делать. Прикольно да?
2. Потом загружает стили для каждого объекта. Стиль, это набор правил, как правильно нарисовать объект – какого цвета, шрифта и т.д. Все стили находятся в таком документе, который называется CSS (Cascading Style Sheet – каскадная таблица стилей, ей Богу не понимаю, зачем так сложно назвали, могли бы проще, например таблица стилей Татьяна)
3. После этого, для отрисовки страницы начинают загружаться недостающие картинки, видео, файлы, все это называется ресурсы.

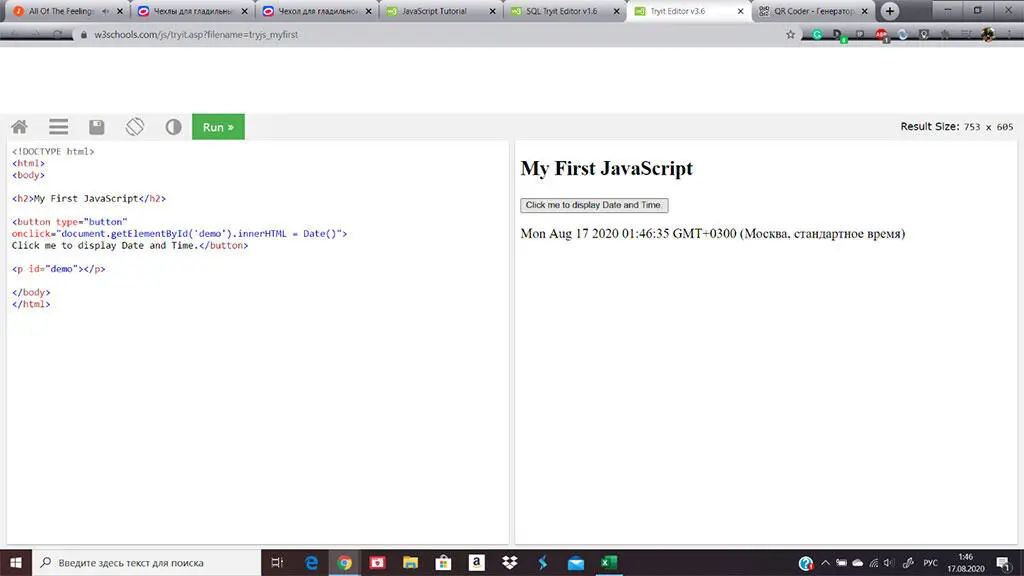
Соответственно с каждым этим пунктом работает Java Script. Например можно создать кнопку, которая будет что-нибудь делать, или сделать несколько полей для ввода информации и т.д. На примере ниже, простейший пример на javascript, который вы можете немного понять, даже не зная программирование.

Слева написано, что в теле (body) сайта, есть кнопка (button), которая при событии кликнуть по ней (onClick) получает из текущего документа страница, дату и время. Конечно, это немного сложнее чем SQL, но это точно легче чем Си или Java или ассемблер. Программированием на таком языке занимаются front-end программисты (если переводить, то разработчики интерфейсов). Если вы попросите их разработать всю программу целиком, то они не смогут, потому что работа с базой данных это другой диалект, это как испанца попросить поговорить на китайском, поэтому вам нужен будет еще человек, кто знает SQL, знает Java, чтобы все вместе написать. Итого минимум 2 человека, на то чтобы написать какую-нибудь простую веб-программу, то есть ту программу, которую не нужно будет устанавливать и в которую можно будет заходить откуда угодно.
В одном случае, вы просто покупаете готовый софт, а в другом вы начинаете его создавать и чем больше всяких разных компонентов в софте, тем больше вам нужно будет людей. Но для полноценной жизни одного разработчика нужны и другие компетенции.
Чтобы ваш разработчик мог что-то писать, надо ему поставить задачу. И обычно это делают аналитики. В части нашего примера с Java Script они разбирают, какие объекты на сайте есть, какие у них свойства, какие они принимают состояния, какие должны быть пользовательские сценарии и т.д. Но и это еще не все, чтобы разработчик работал, его результат кто-то должен протестировать. Есть такой принцип Maker-Checker – Один делает – другой проверяет, чтобы исключить ошибки. Так и тут, конечно, это все выливается в количество людей. Т. е. если вы решили нанять 2 разработчиков, то вам придется еще и 4х тестировщиков взять и 2х аналитиков взять.
Читать дальшеИнтервал:
Закладка: