Дмитрий Голополосов - 80 способов повысить конверсию сайта
- Название:80 способов повысить конверсию сайта
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2013
- Город:Санкт-Петербург
- ISBN:978-5-496-00703-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Голополосов - 80 способов повысить конверсию сайта краткое содержание
80 способов повысить конверсию сайта - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
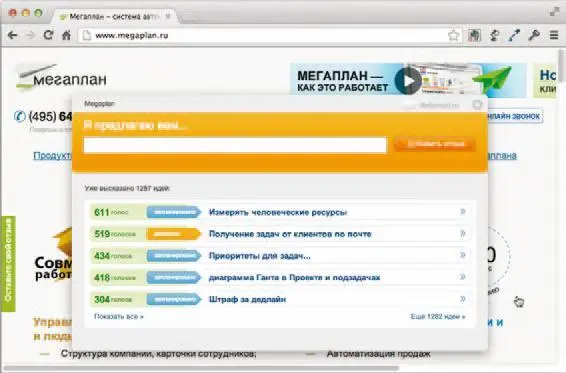
• есть видео о сути сервиса, показывающее, как он работает;
• говорящие цифры о количестве пользователей и партнеров;
• есть лишь два варианта действий: либо попробовать бесплатно, либо посмотреть видео «как это работает?» (а потом опять-таки попробовать бесплатно).
В обоих примерах главной целью сайта является переход к регистрации пользователя. И эта целевая задача прекрасно решена.
Если ваша задача – получить зарегистрированного пользователя, уберите все, что мешает процессу: отвлекающие картинки, избыточный текст, возможность уйти с сайта и т. п.
Один из способов: либо все ссылки, которые могут увести пользователя от регистрации (или совершения необходимого вам действия), должны быть неактивны, либо по клику на ссылке информация открывается во всплывающем слое, без перехода на другую страницу. Попробуйте!
Особенно внимательно тестируйте главную страницу. Это лицо сайта, самая посещаемая страница. По ней часто оценивают сайт в целом.
Упростить, а затем добавить легкости.
Колин ЧепменКорзина товаров должна быть на виду!
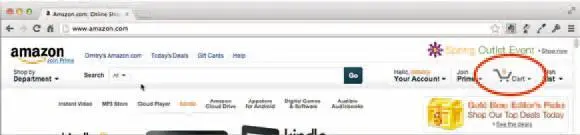
Частая ошибка новых магазинов в том, что они прячут корзину с товарами в неприметное или далекое, непривычное место. Это в корне неверно. Так делать нельзя!
Ученые, изучающие особенности восприятия информации, утверждают: первым делом человек бросает взгляд на правый верхний угол печатной страницы. На экране с сайтом происходит то же самое.
Корзина всегда должна быть на виду! Лучше всего – в правом верхнем углу.
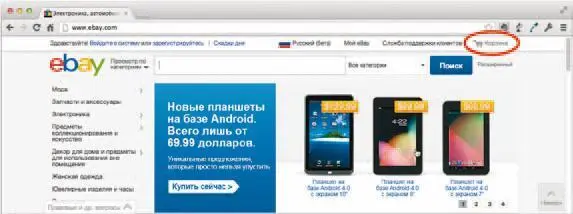
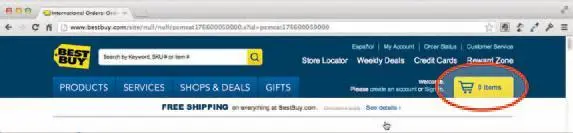
Зачем гадать? Идем на сайты самых популярных интернет-магазинов мира и делаем выводы:




Делайте так, как делают самые крупные магазины, тогда для пользователя ваш сайт будет интуитивно понятным.
Телефон и контактная информация
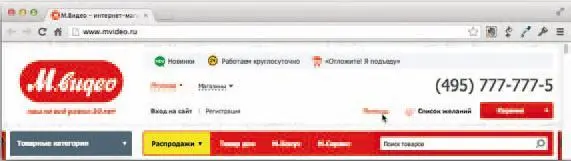
Телефон должен быть заметным элементом на сайте наравне с логотипом и корзиной:

Где его расположить?
Во-первых, телефон должен быть виден без прокрутки страницы даже на самом маленьком экране ноутбука или планшета. Разместите его в шапке.
Во-вторых, телефон должен быть виден в тех местах сайта, где пользователь принимает решение о покупке товара/заказе услуги.
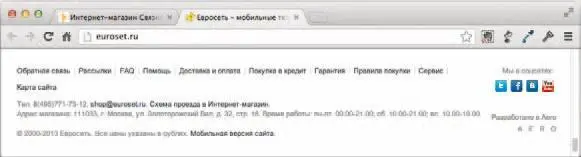
Поэтому дублируйте телефон внизу страницы:

Если дизайн позволяет, телефон и контакты можно сделать видимыми, перемещая их одновременно с прокруткой страницы.
Карта проезда
Если вы ждете своих клиентов по конкретному адресу, покажите:
• как добраться пешком, на метро (также добавьте схему метрополитена с акцентом на расположенной рядом с вами станции), на общественном транспорте, машине;
• разместите карту.
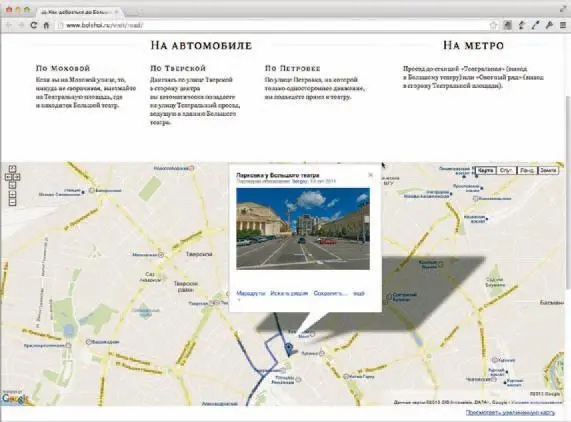
Пример страницы «Как добраться»:

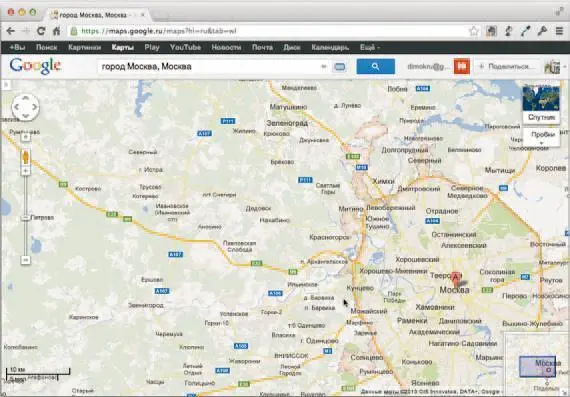
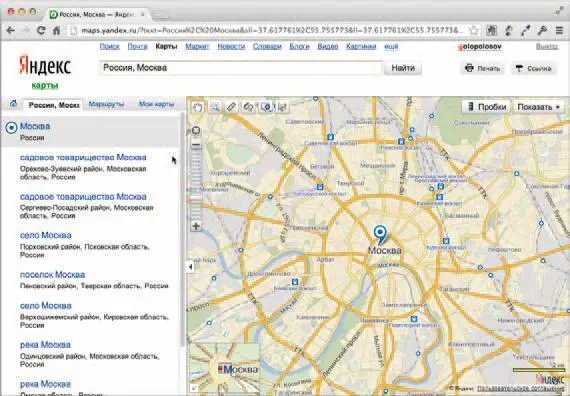
Для карт есть два отличных сервиса:
• http://maps.google.ru;

• http://maps.yandex.ru:

Варианты размещения карты на сайте зависят от его типа. Например, гостиницам полезно иметь карту на главной странице и на видном месте.
Если клиентам необходимо посетить офис или магазин, обозначенный на карте, ее можно вывести на главную страницу, а на остальных давать краткую контактную информацию.
Если личная встреча с клиентом для вашего бизнеса необязательна или крайне редка, карту проезда достаточно разместить только на странице с контактной информацией, а самые видные места отвести под элементы целевых действий.
Используйте наглядные карты, и ваши интернет-посетители станут офлайн-посетителями.
Отзывы покупателей/клиентов
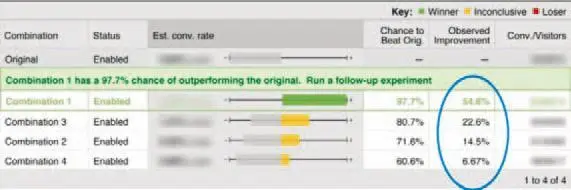
Кроме того что отзывы клиентов полезны для оптимизации сайта под поисковые системы, добавление отзывов повышает конверсию. Пример от проекта TestFreaks (агрегатор отзывов):
С помощью А/Б-тестирования сравнивались исходный вариант (без отзывов) и две вариации страницы с отзывами. Конверсия (переход простых пользователей в покупатели) для вариантов с отзывами оказалась выше, чем без них.
Тестирование осуществлялось через Google Website Optimizator. В итоге были получены следующие результаты:

На скриншоте видно, что вариант с отзывами дал коэффициент конверсии на 54 % больше исходного варианта.
Форма обратной связи
Для посетителя крайне важна обратная связь – это возможность обратиться с предложением или просьбой непосредственно к владельцам сайта. Кстати, такие люди – из числа самых активных и полезных для развития.
Обратная связь может осуществляться как средствами самого сайта, так и с помощью сторонних сервисов. Примером является http://reformal.ru:

Кнопка «Оставить свой отзыв» (обычно находится в средней части страницы слева) всегда видна, но не привлекает излишнего внимания. Сервис дает возможность не только оставить отзыв, предложение, но и посмотреть предложения других пользователей, проголосовать за понравившиеся.
Если вы используете собственную форму, делайте ее простой и быстрой.
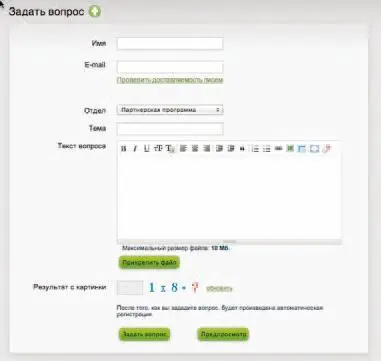
Пример того, как НЕ стоит делать:

Недостатки этой формы:
• много полей;
• излишний функционал (форматирование текста вопроса);
• все кнопки оформлены одинаково (пользователь теряется, не может быстро определить значимость отдельных кнопок);
• капча (с одной стороны, она блокирует часть спама, с другой – «отваливается» и часть реальных пользователей);
• поле «Тема» неоправданно короткое (можно сделать на ширину поля «Текст вопроса»);
Читать дальшеИнтервал:
Закладка:






![Патрик Ренвуазе - Код убеждения [Как нейромаркетинг повышает продажи, эффективность рекламных кампаний и конверсию сайта]](/books/1072703/patrik-renvuaze-kod-ubezhdeniya-kak-nejromarketing.webp)