Алексей Бурков - Ethereum: работа с сетью, смарт-контракты и распределенные приложения
- Название:Ethereum: работа с сетью, смарт-контракты и распределенные приложения
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2020
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Бурков - Ethereum: работа с сетью, смарт-контракты и распределенные приложения краткое содержание
Ethereum: работа с сетью, смарт-контракты и распределенные приложения - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

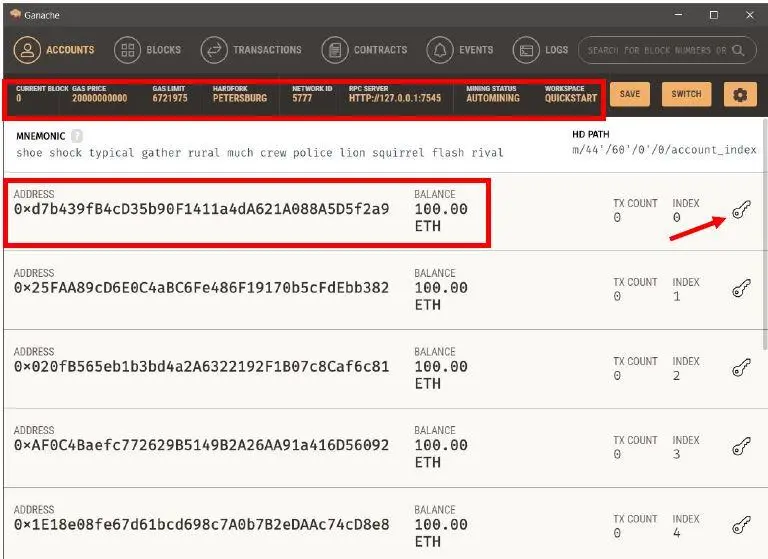
Рис. 1.5.6
В верхней части окна расположены кнопки для открытия других вкладок и текущая информация по состоянию нашей «виртуальной» сети, «Цена газа», «Остаток газа», «Состояние майнинга» и т. д. (рис. 1.5.7).

Рис. 1.5.7
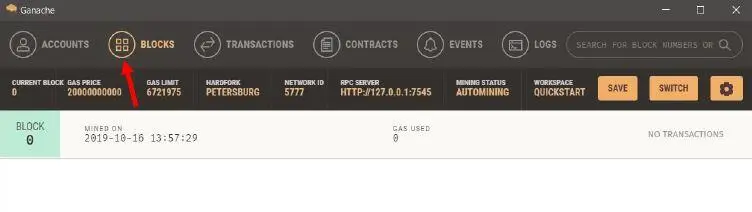
Рассмотрим другие вкладки. Вкладка BLOCKS отображает состояние майнинга (рис. 1.5.8), т. е. сколько блоков было создано вашим компьютером, пока был запущен эмулятор. Блоки будут создаваться в результате каких-либо действий в эмуляторе.

Рис. 1.5.8
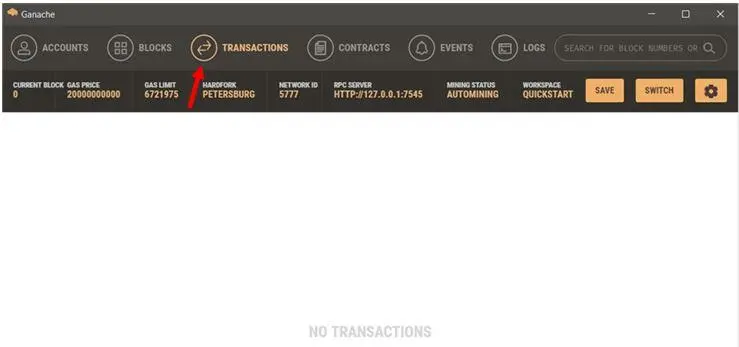
Перейдем на вкладку TRANSACTIONS. Здесь отображаются все транзакции в нашей виртуальной сети. Поскольку мы только установили эмулятор и не производили никаких транзакций, эта вкладка будет пуста (рис. 1.5.9).

Рис. 1.5.9
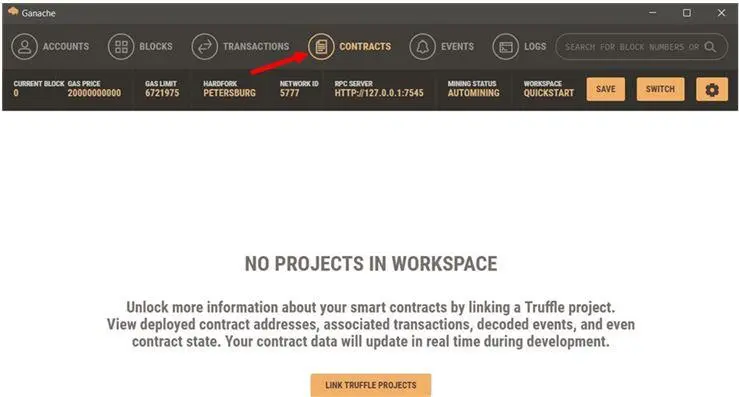
Вкладка CONTRACTS отображает опубликованные в нашей виртуальной сети смарт-контракты, их состояние и действия (рис. 1.5.10). Далее мы будем часто работать с этой вкладкой.

Рис. 1.5.10
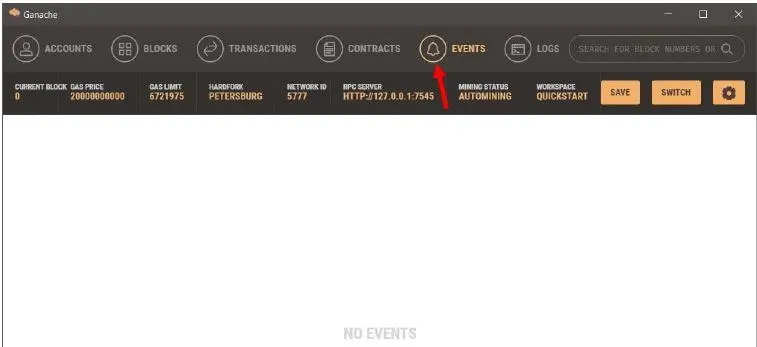
На вкладке EVENTS отображаются различные события, происходящие в нашей виртуальной блокчейн-сети (рис. 1.5.11).

Рис. 1.5.11
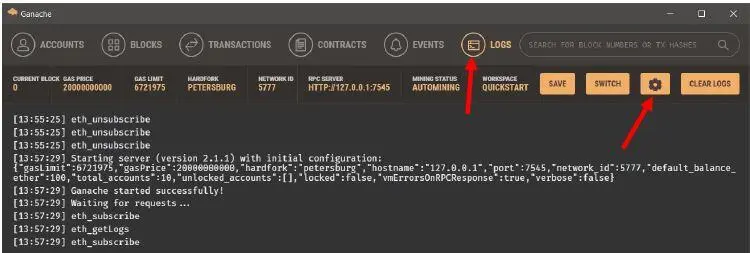
Ну и наконец, последняя вкладка LOGS. На данной вкладке отображаются все действия и события в нашей блокчейн-сети. Данный «журнал» можно очистить, нажав кнопку CLEAR LOGS, расположенную в верхнем левом углу окна (рис. 1.5.12).

Рис. 1.5.12
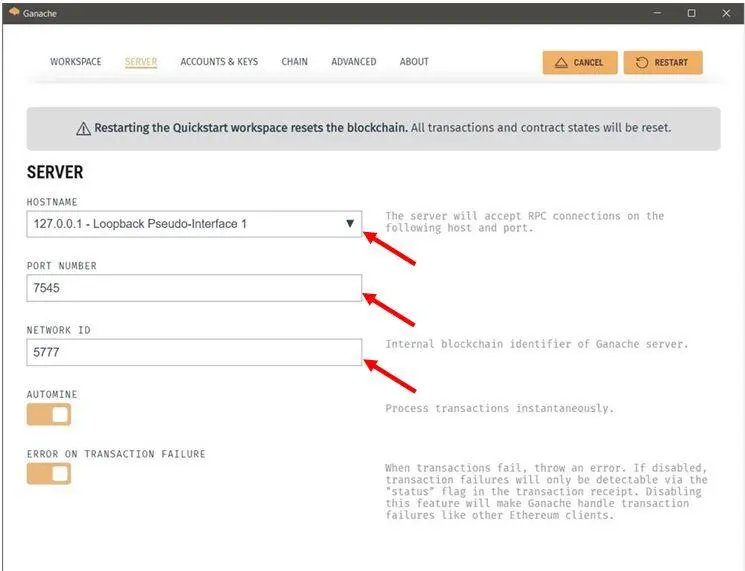
Если нажать кнопку с шестеренкой, расположенную в верхнем правом углу (рис. 1.5.12), появится окно с настройками эмулятора (рис. 1.5.13).

Рис. 1.5.13
В данном окне для нас наиболее интересна вкладка «Server». На данной вкладке находятся параметры подключения нашего проекта на Solidity в VS Code к нашей виртуальной блокчейн-сети в Ganache. Для подключения проекта нам понадобятся параметры HOSTNAME, PORT NUMBER и NETWORK ID (рис. 1.5.13).
Урок 6. Подключение тестового проекта в VS Code к эмулятору Ganache и проверка работы эмулятора
Аннотация.В данном уроке мы подключим наш тестовый проект в VS Code к эмулятору блокчейн-сети, опубликуем его в нашей виртуальной сети и протестируем его работу.
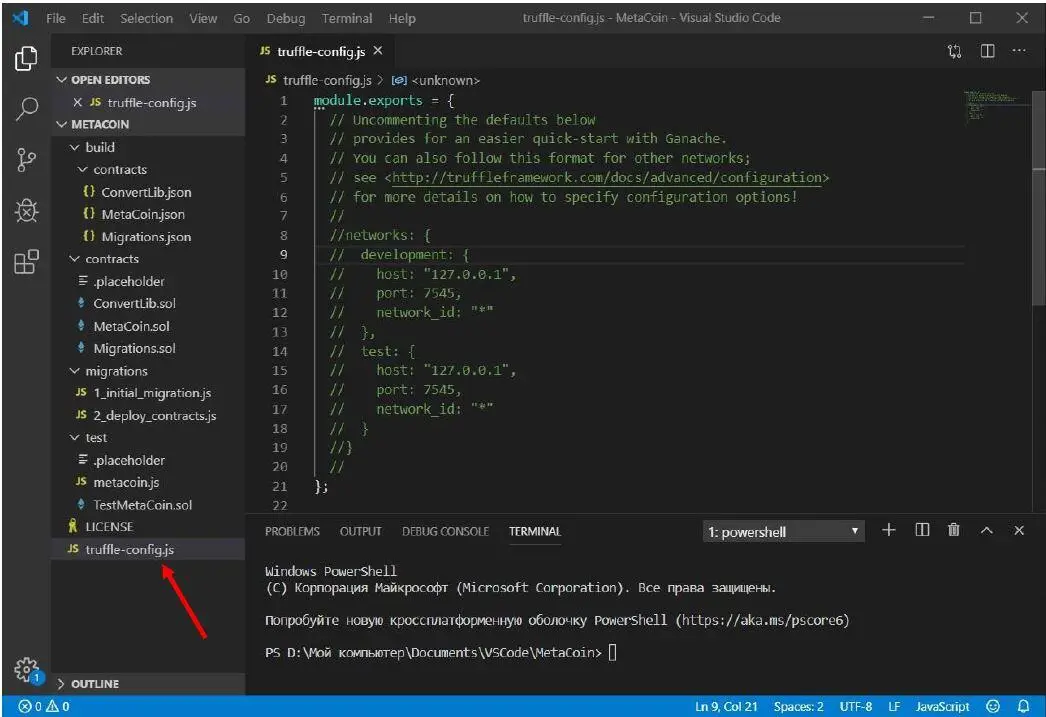
Теперь перейдем к подключению нашего тестового проекта, созданного нами ранее в VS Code. Сверните окно Ganache, но не закрывайте его!Запустите VS Code и на панели EXPLORER в нашем тестовом проекте METACOIN откройте файл truffle-config.js, в центре окна отобразится его содержимое (рис. 1.6.1).

Рис. 1.6.1
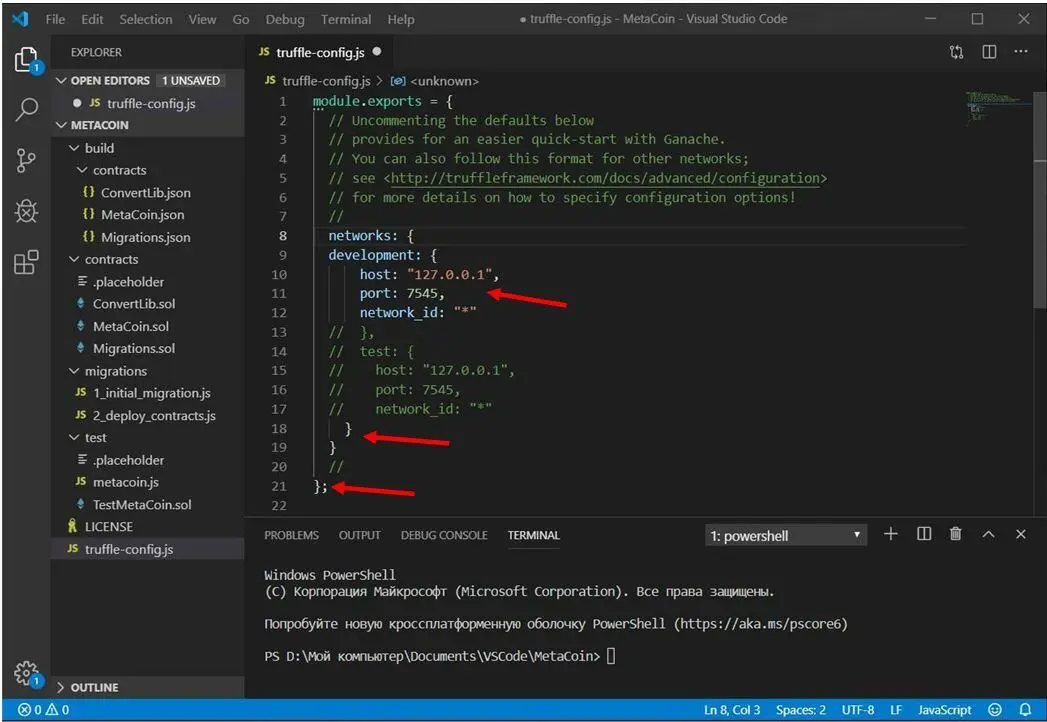
Файл truffle-config.js содержит настройки подключения проекта к блокчейн-сети. Обратите внимание на то, что почти все строки в этом файле сейчас отключены. Они помечены символами «//», как комментарии. Давайте включим некоторые строки. Удалите символы «//» у строк с номерами 8–12, 18, 19 и 21, как на рис. 1.6.2.

Рис. 1.6.2
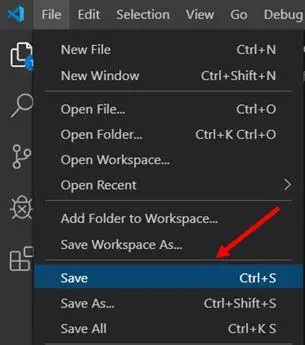
Мы можем видеть, что параметры подключения к сети «host» и «port» совпадают с параметрами HOSTNAME и PORT NUMBER из окна настроек Ganache (урок 5, см. рис. 1.5.13). Параметр network_id мы оставили как «*» (любой), хотя его можно было задать как параметр NETWORK ID из окна настроек Ganache, т. е. «5777». Сохраните изменения в файле с настройками, выбрав в оконном меню VS Code пункт File/Save (рис. 1.6.3).

Рис. 1.6.3
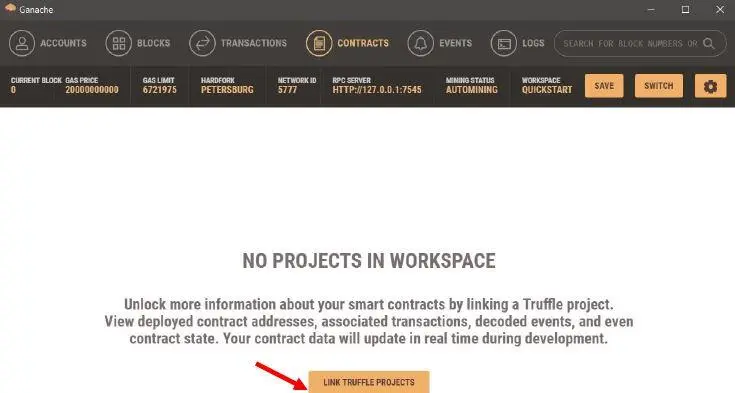
После подключения нашего проекта к эмулятору необходимо подключить эмулятор к нашему проекту, т. к. пока проект «видит» эмулятор, а эмулятор «не видит» наш проект. Для подключения эмулятора к проекту в окне Ganache откройте вкладку CONTRACTS. Мы видим, что эмулятор «не видит» наши тестовые смарт-контракты. Для подключения проекта нажмите кнопку LINK TRUFFLE PROJECTS в центре вкладки CONTRACTS (рис. 1.6.4).

Рис. 1.6.4
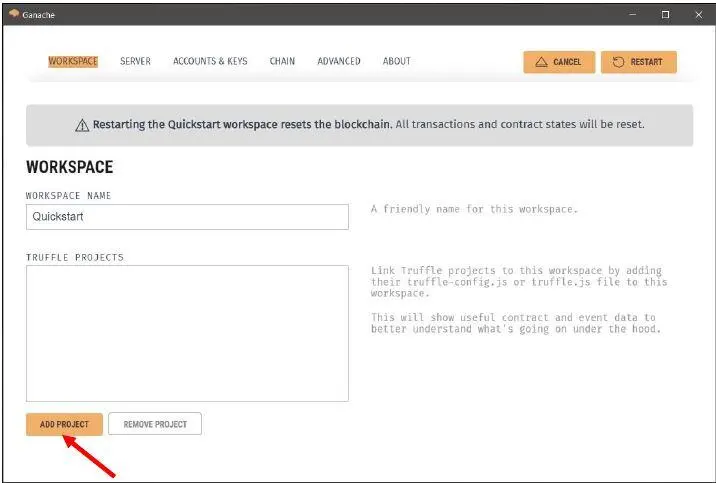
Появится окно с настройками эмулятора и открытой вкладкой WORKSPACE (рис. 1.6.5).

Рис. 1.6.5
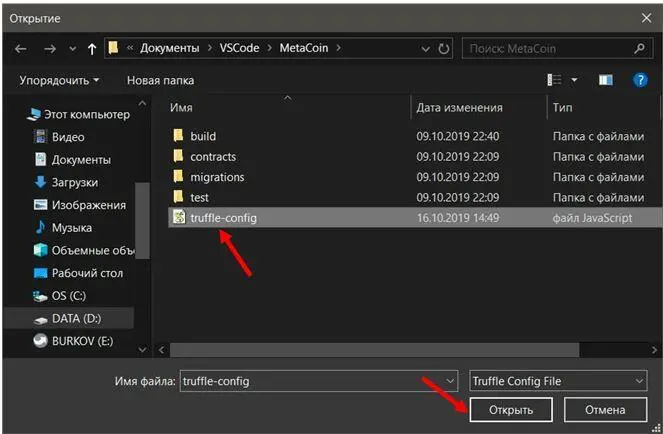
Теперь нажмите кнопку ADD PROJECT (рис. 1.6.5), в появившемся окне выбора файла выберите файл «truffle-config.js» нашего проекта METACOIN и нажмите кнопку «Открыть» (рис. 1.6.6).
Замечание.По умолчанию все проекты VS Code сохраняются в папке «Мои документы / VS Code».

Рис. 1.6.6
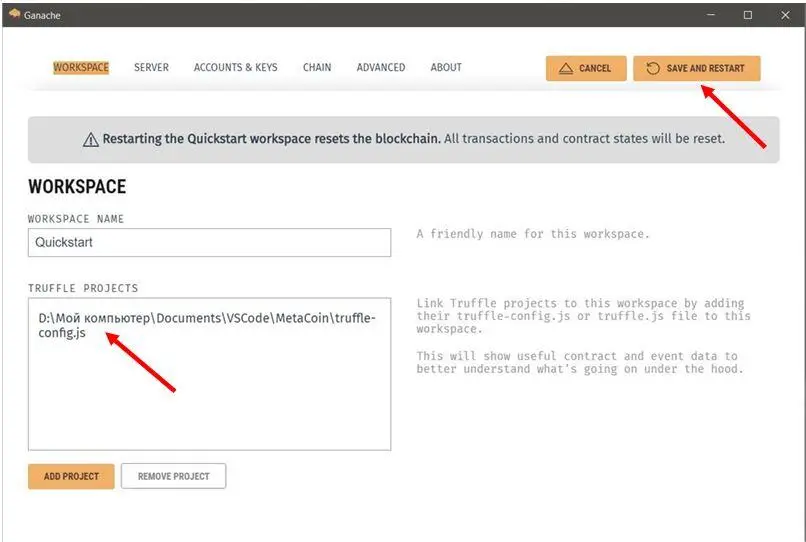
Окно настроек Ganache примет вид как на рис. 1.6.7. В поле «TRUFFLE PROJECTS» появится путь к нашему тестовому проекту MetaCoin (рис. 1.6.7).

Рис. 1.6.7
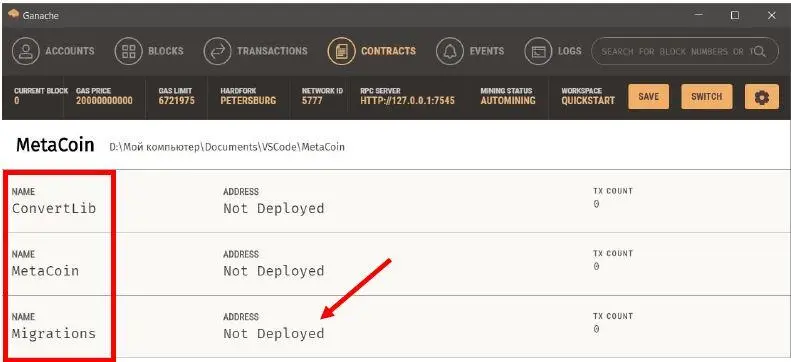
Для сохранения результатов нажмите кнопку SAVE AND RESTART (рис. 1.6.7), расположенную в верхнем правом углу окна настроек. Затем в окне Ganache перейдите на вкладку CONTRACTS. Она примет вид как на рис. 1.6.8.

Рис. 1.6.8
Видно, что наш эмулятор «увидел» наш проект. На вкладке CONTRACTS появились смарт-контракты нашего тестового проекта: ConvertLib, MetaCoin и Migrations. Мы видели файлы этих смарт-контрактов в окне VS Code на панели EXPLORER (рис. 1.6.2). Однако наш проект не опубликован, около наших смарт-контрактов стоит надпись Not Deployed (рис. 1.6.8).
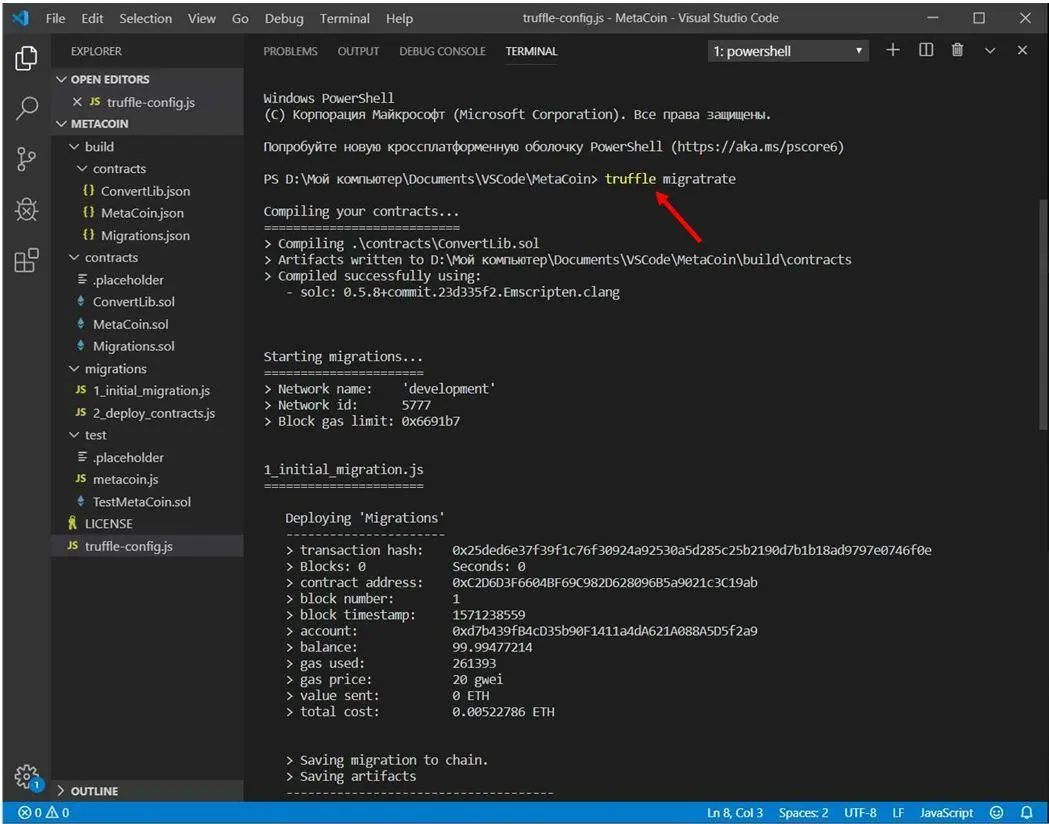
Наш следующий шаг – это публикация нашего тестового проекта в виртуальной блокчейн-сети. Для этого откройте панель терминала и в ней выполните команду публикации проекта в блокчейн-сети «truffle migrate». Окно VS Code примет вид как на рис. 1.6.9.

Рис. 1.6.9
Здесь можно видеть, что наши тестовые смарт-контракты были опубликованы и в окне терминала отобразились параметры публикации. Боле того, если посмотреть на вкладку CONTRACTS эмулятора, то можно видеть, что контракты опубликованы, т. е. перешли в статус DEPLOYED и получили свои адреса (рис. 1.6.10).
Читать дальшеИнтервал:
Закладка: