Дмитрий Макарский - Работа в Интернете
- Название:Работа в Интернете
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-388-00376-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Макарский - Работа в Интернете краткое содержание
В этой книге рассказывается о том, что такое Интернет. Все, о чем вы прочитали, вы сможете увидеть и услышать благодаря видеокурсу на прилагаемом к изданию компакт-диске. Вы узнаете, где Интернет находится и как к нему подключиться, посмотрите, как настраивать модем и выбирать провайдера, визуально оцените, каковы в работе различные программы для Интернета. Эта книга расскажет и покажет, как эффективно находить нужную информацию с помощью поисковых серверов и каталогов, пользоваться электронной почтой, общаться на форумах, в чатах и в «аське». Осваивайте Интернет! Видеосамоучитель поможет вам сделать это быстро и эффективно.
Работа в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Разумеется, относительный путь короче и писать его удобнее. При этом он будет корректно работать, скажем, на локальном компьютере, пока пользователь тестирует работоспособность сайта. Поэтому в большинстве случаев его применение оправданно.
Иногда бывает необходимо, чтобы ссылка открывалась не в том же окне, что и основная страница, а в новом. В большинстве браузеров это можно сделать, удерживая нажатой клавишу Shiftпри переходе по ссылке. Однако нас интересует открытие ссылки в новом окне независимо от воли пользователя. Для этого используется параметр TARGET со значением → blank. Полностью код выглядит так: Название ссылки.
Гиперссылка может вести не только к документу, но и к конкретному месту в нем. Для этого в месте документа, на которое планируется установить ссылку, вставляется так называемый якорь. Выглядит это так: . Допустим, в качестве имени якоря в файле file1.html, находящегося в папке dir1, задали параметр metka1. Тогда абсолютная ссылка на него будет выглядеть так: Название ссылки. Если же речь идет о ссылке из того же файла (то есть если нужно переместиться в другое место уже открытой страницы), то ссылка может быть описана следующим тегом: Название ссылки.
Владея уже изложенными в данной книге знаниями о веб-дизайне, в принципе, можно создать простейшую веб-страничку. Однако вид она будет иметь несколько «бедноватый», поэтому поговорим о дополнительных элементах оформления.
Использование цветов в языке HTML
Страница не будет достаточно красочной, если ограничиться в ее оформлении только черным и белым цветом. Вкратце расскажем, как задается цвет тех или иных элементов страницы в языке HTML.
Тег, определяющий цвет, выглядит следующим образом: COLOR="#000000", где нули обычно заменяются цифрами, которые, собственно, и задают цвет. Сам по себе этот тег ничего не меняет, а используется вместе с другими тегами. Например, тег Текст задает цвет выводимого текста. Также с помощью тега COLOR можно задавать цвет заливки фона веб-страницы, ячеек и границ таблицы и т. п.
Чтобы окрасить текст в конкретный цвет, заменив нули в теге требуемыми цифрами, необходимо знать следующие сведения. Шесть цифр идут после знака #. Первые две обозначают насыщенность цвета красным (Red), следующие две – насыщенность зеленым (Green), и две последние – насыщенность синим цветом (Blue). Отсюда название принципа обозначения цвета цифрами – RGB, по первым буквам соответствующих английских слов. Цифры, использующиеся в обозначении цвета, – шестнадцатеричные, то есть их значение может колебаться в пределах от 00 до FF.
Если для вас обозначение цвета с помощью цифр, да еще и шестнадцатеричных, – слишком сложное занятие, то на помощь может прийти русско-английский словарь. Для обозначения цвета вместо #000000 можно использовать соответствующие английские слова, например тег COLOR="RED" обозначает красный цвет. Однако с помощью цифровых кодов можно получить гораздо больше цветовых оттенков.
Таблицы
Если для обычного документа таблица – это элемент оформления, без которого при желании можно обойтись (во всяком случае таблицы, как правило, не являются основой обычных документов), то для веб-страницы значение таблиц сложно переоценить. Правда, в последнее время многие сайты создают основу своего оформления на базе других элементов языка HTML, но таблицы по-прежнему актуальны в веб-дизайне.
С помощью таблицы можно создать сколь угодно сложное оформление веб-страницы, например оформить меню или другие элементы.
Тег, с помощью которого на веб-страницу вставляется таблица, достаточно объемен, однако и сама таблица не простой элемент. Пример таблицы с размером ячейки 2 × 2 приведен в листинге 8.3.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Внешний вид этой таблицы представлен на рис. 8.5.

Рис. 8.5.Вид простейшей таблицы
Стоит дать некоторые пояснения, хотя если вдумчиво посмотреть на приведенный фрагмент HTML-кода, то и так все становится ясно.
Тег
означает начало таблицы, здесь же задаются некоторые следующие параметры:• WIDTH – ширина таблицы;
• BORDER – толщина бордюра или границы;
• CELLSPASING – расстояние между ячейками;
• CELLSPADDING – отступ от границ ячейки внутри ее.
Тег
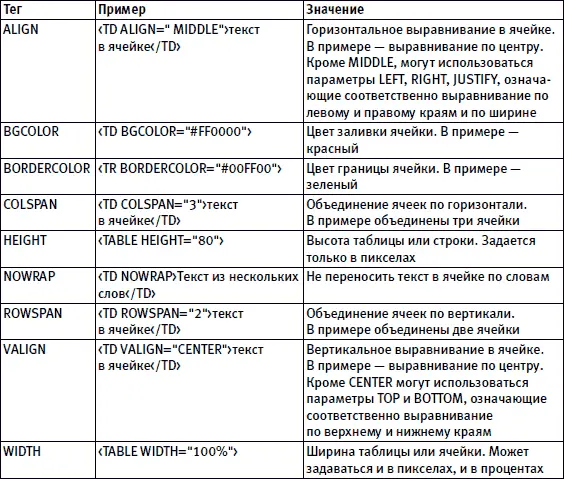
начинает новую строку таблицы, а| – новую ячейку. Для обоих этих тегов допустимо применение тех же параметров, которые задаются для таблицы. Другие теги, используемые в табличном дизайне, приведены в табл. 8.2.
Таблица 8.2.Теги, применяемые при форматировании таблиц

Используя перечисленные теги в разных сочетаниях, с помощью таблиц можно придать сайту желаемый вид. Чтобы веб-ресурс выглядел еще привлекательнее, на его страницах нужно разместить рисунки. Картинки Современный сайт сложно представить без изображений. Не будем рассуждать об их необходимости, а сразу скажем, что для вставки картинки на веб-страницу используется тег , где вместо букв URL пишется реальный адрес рисунка в Интернете. Тег вставки картинки непарный, то есть не имеет закрывающего тега. К этому тегу могут быть также применены некоторые дополнительные параметры, например WIDTH, HEIGHT, BORDER, ALIGN могут применяться не только к элементам таблицы, но и к изображениям. Причем в этом случае они имеют то же значение и формат, что и таблицы. Среди дополнительных параметров назовем HSPACE и VSPACE. Они позволяют задать соответственно горизонтальный и вертикальный отступы текста от картинки, чтобы сделать страницу более привлекательной, не «слепливая» все в кучу. Рисунок, как и текст, можно вставить внутрь гиперссылки – щелкнув на такой картинке, можно будет перейти на заданную страницу. Также для картинки можно задать тег ALT (например, ALT="Красивая картинка">). По сути, этот тег призван заменить содержимое рисунка, если по каким-то причинам он не сможет быть отображен. Еще один тег, который можно применять не только к изображениям, но и практически к любому элементу веб-страницы, – это тег TITLE (например, ). Данный параметр позволяет задать не только заголовок страницы, как уже было сказано выше, но и текст всплывающей подсказки, которая будет появляться при подведении к картинке или другому объекту указателя мыши. В этом разделе были приведены самые общие знания, необходимые начинающему веб-дизайнеру. Читатели, которые захотят изучить язык гипертекстовой разметки глубже, могут обратиться к специальной литературе на эту тему. Возможно, кто-то уже успел испугаться некоторой сложности языка HTML и подумать: «А так ли нужен мне этот собственный сайт?» Спешим поделиться хорошей новостью. Создавать сайты можно гораздо проще, чем вручную писать весь HTML-код. Для этого существуют специальные приложения. |
Интервал:
Закладка: