Дмитрий Макарский - Работа в Интернете
- Название:Работа в Интернете
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-388-00376-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Макарский - Работа в Интернете краткое содержание
В этой книге рассказывается о том, что такое Интернет. Все, о чем вы прочитали, вы сможете увидеть и услышать благодаря видеокурсу на прилагаемом к изданию компакт-диске. Вы узнаете, где Интернет находится и как к нему подключиться, посмотрите, как настраивать модем и выбирать провайдера, визуально оцените, каковы в работе различные программы для Интернета. Эта книга расскажет и покажет, как эффективно находить нужную информацию с помощью поисковых серверов и каталогов, пользоваться электронной почтой, общаться на форумах, в чатах и в «аське». Осваивайте Интернет! Видеосамоучитель поможет вам сделать это быстро и эффективно.
Работа в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Создание сайтов в визуальном режиме WYSIWYG
Аббревиатура WYSIWYG образована от англ. What You See Is What You Get, что в вольном переводе звучит как «что видишь, то получишь». Это название подхода к работе, когда конечный результат сразу же виден разработчику чего-либо. В частности, на таком принципе основана работа в некоторых HTML-редакторах, что значительно упрощает процесс разработки веб-страниц.
В простейшем случае создать интернет-страничку в режиме WYSIWYG можно даже с помощью текстового процессора Microsoft Word. Однако этот способ хорош, только если не планируется выкладывать созданную страницу в Интернете, а, например, нужно использовать ее в качестве презентации чего-нибудь на локальном, то есть не подключенном к Сети, компьютере. HTML-код, полученный с помощью текстового редактора, получается довольно громоздким, что не очень приемлемо для уважающего себя интернет-ресурса. Да и ориентирован этот текстовый процессор прежде всего на подготовку традиционных, то есть бумажных, документов, а не веб-страниц.
Для создания интернет-страниц существуют специализированные среды разработки, например программа Adobe Dreamweaver CS3 ( http://www.adobe.com/products/dreamweaver/ ) компании Adobe (рис. 8.6). На ее примере рассмотрим основные принципы разработки веб-документов в режиме WYSIWYG.

Рис. 8.6.Программа Adobe Dreamweaver CS3
Начало работы с пакетом Adobe Dreamweaver CS3
Процесс установки пакета не требует особых навыков, поэтому подробно останавливаться на нем не будем. Следует сделать только одно замечание. Очень желательно пользоваться именно англоязычной версией пакета, так как официального русского варианта не существует, а всевозможные «самодельные» русификаторы, которые можно встретить в Интернете или в продаже на компакт-дисках, не только не помогают лучше понять программу, а наоборот, запутывают все, так как вызывают многочисленные ошибки в ее работе. Поэтому неплохо будет, если пользователь хотя бы немного овладеет английским.
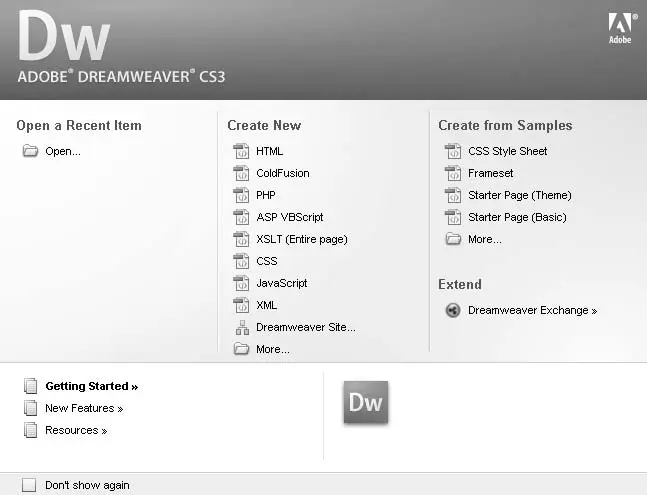
После запуска программы появится меню (рис. 8.7), в котором будет предложено выбрать одно из дальнейших действий:
• Open(Открыть) – открыть готовый документ;
• Create New(Создать новый) – создать новый документ;
• Create from Samples(Создать на основе готовых шаблонов) – создать документ на основе имеющихся в программе шаблонов.

Рис. 8.7.Начало работы с программой Adobe Dreamweaver CS3
Создадим новый пустой HTML-документ, выбрав в разделе Create New(Создать новый) пункт HTML.
Основные элементы интерфейса
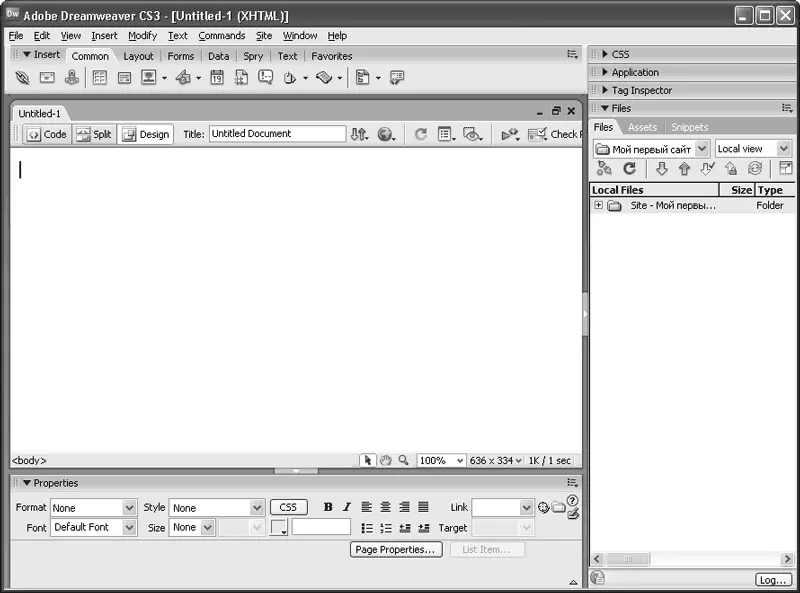
Даже при беглом взгляде на рабочее окно программы Adobe Dreamweaver CS3 (рис. 8.8) можно заметить, что принципиальных отличий от множества других компьютерных программ здесь нет: та же строка меню, те же панели инструментов и т. д.

Рис. 8.8.Главное рабочее окно программы Adobe Dreamweaver CS3
Обратим внимание на некоторые моменты. Самое большое по площади место занимает рабочее окно, в котором создаются и редактируются веб-страницы. Отдельного упоминания заслуживают кнопки переключения режимов работы: Code(Код), Split(Разделитель) и Design(Дизайн). Работать над обликом веб-страницы в рассматриваемом пакете можно в режиме дизайна, то есть видя перед собой редактируемую страницу и непосредственно воздействуя на элементы ее оформления, или в режиме ручного написания, так как если бы пользователь писал HTML-код, например, в Блокноте. Режим дизайна включается кнопкой Design(Дизайн), а режим кода – кнопкой Code(Код). Кнопка Split(Разделитель) включает режим одновременного отображения HTML-кода и дизайна, как показано на рисунке.
Под рабочим окном расположена панель Properties(Cвойства). В зависимости от того, с каким объектом в данный момент работает пользователь (таблица, рисунок, текст, гиперссылка), содержимое панели Properties(Свойства) может изменяться, отображая свойства выделенного объекта. Разумеется, эти свойства можно изменять.
Правую сторону основного окна программы занимает панель дополнительных функций и элементов управления.
Создание веб-страницы
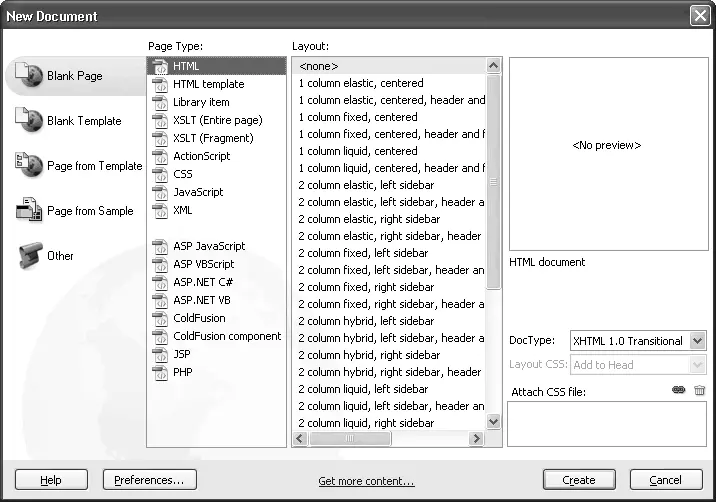
Поскольку основная составляющая веб-страниц – это текст, то работа в Adobe Dreamweaver CS3 ничем особо не отличается от работы в текстовом редакторе. Если программа уже запущена и создан пустой HTML-документ, как было описано выше, то можно приступать к работе. Если нет – следует выполнить команду File→ New(Файл → Новый) – откроется окно New Document(Новый документ) (рис. 8.9).

Рис. 8.9.Создание нового документа
В разделе Page Type(Тип страницы) следует выбрать пункт HTMLи нажать кнопку Create(Создать) – будет создана новая пустая веб-страница.
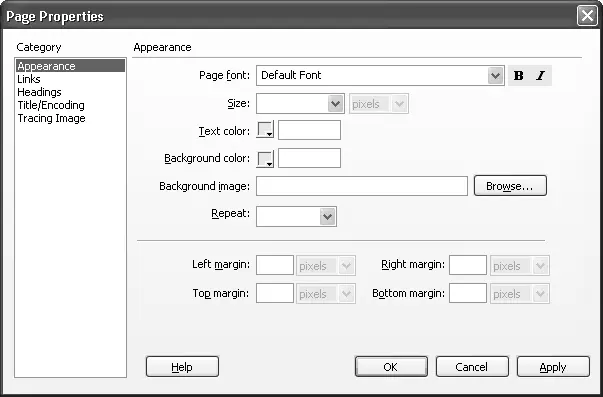
Прежде чем наполнять страницу содержимым, или, как говорят веб-дизайнеры, контентом, нужно задать некоторые ее свойства. Для этого на панели Properties(Свойства) внизу главного окна программы следует нажать кнопку Page properties(Свойства страницы) – откроется окно (рис. 8.10), в котором можно управлять всеми свойствами редактируемой веб-страницы.

Рис. 8.10.Окно свойств страницы
В частности, можно устанавливать основной шрифт страницы, его размер, стиль и цвет; внешний вид гиперссылок; внешний вид заголовков (H1, H2, H3 и т. д.); указать название страницы, фоновый рисунок, кодировку.
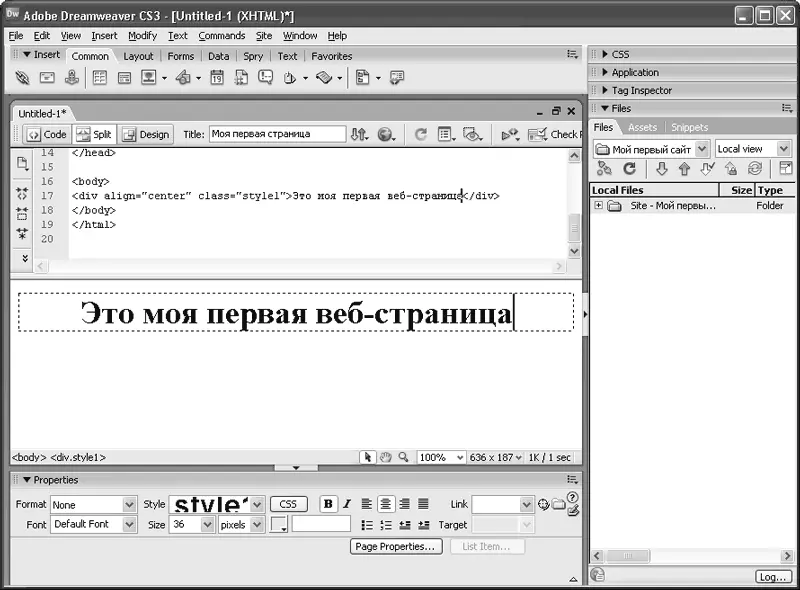
Написав первые слова в режиме дизайна страницы, нужно выделить их и переключиться в режим работы с кодом (нажать кнопку Code(Код)). Появится HTML-код созданной страницы, причем тот фрагмент, который выделен в режиме дизайна, в режиме кода тоже будет выделен. Если в код страницы вносятся какие-либо изменения, то они тут же будут отражены в режиме дизайна. Такой принцип работы помогает начинающему веб-дизайнеру освоить навыки работы с HTML-кодом. Впрочем, можно обойтись и без обращения к коду, а работать исключительно в режиме WYSIWYG.
Следует сохранить страницу на винчестер, а затем продолжить редактирование. При этом нужно уяснить следующие моменты.
• Для хранения всех файлов сайта нужно создать отдельную папку. При этом для полностью корректной работы лучше расположить эту папку в корневом каталоге одного из дисков и присвоить ей имя, состоящее из латинских букв длиной не более восьми символов. Это гарантирует правильную обработку путей к файлам на этапе разработки сайта и тестирования его на локальном компьютере.
Читать дальшеИнтервал:
Закладка: